Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리액트 공식문서
- useState
- 자바스크립트
- 파이썬 for
- 파이썬 slice
- 내일배움캠프 최종 프로젝트
- 파이썬 replace
- 타입스크립트
- typeScript
- 파이썬 for in
- 내배캠 프로젝트
- tanstack query
- 파이썬 딕셔너리
- 코딩테스트
- 파이썬 enumerate
- JavaScript
- Next 팀 프로젝트
- React Hooks
- REACT
- 프로그래머스
- 리액트 공식 문서
- useEffect
- 내일배움캠프
- 한글 공부 사이트
- 리액트 프로젝트
- 리액트
- 내일배움캠프 프로젝트
- 파이썬 반복문
- 리액트 훅
- 타입스크립트 리액트
Archives
- Today
- Total
sohyeon kim
[JS] firebase 데이터 저장하기, script type="module" 본문
728x90
반응형
1. 프로젝트를 만든 뒤 규칙 메뉴로 들어가 6번째 줄 코드에서 false > true로 변경한다.

2. html 내 작업했던 스크립트의 타입을 module로 변경한다.
** 주의) 모듈로 변경하게 되면 onclick 기능이 작동하지 않는다.

3. firestore 기본 코드를 작성한다.
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
// 본인의 key 및 식별자 입력
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
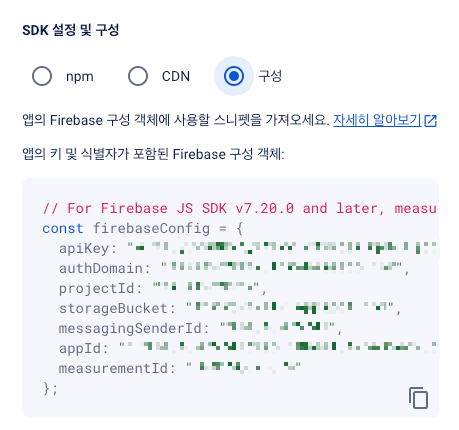
4. 파이어베이스의 프로젝트 페이지 좌측 상단 부분의 설정으로 들어가
아래로 내려가보면 SDK 설정 및 구성이 있다.
구성으로 체크 한 뒤 코드를 복사하고 firebaseConfig를 바꿔준다.


>> 여기까지가 설정 완료. 다음은 데이터를 넣고 가져오는 방법!
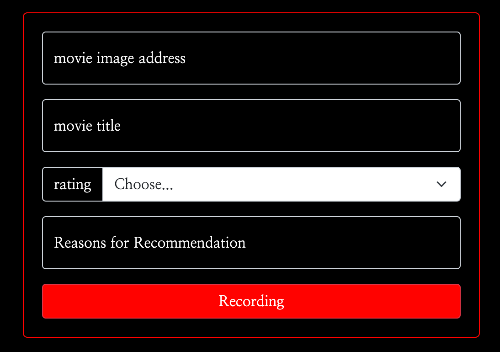
5. #postingBtn을 클릭하면 컬렉션에 데이터를 넣어준다.
$("#postingBtn").click(async function () {
let image = $("#movie-image").val(); // 사용자가 입력한 이미지 주소
let title = $("#movie-title").val(); // 사용자가 입력한 영화 제목
let star = $("#star").val(); // 사용자가 입력한 별점
let comment = $("#comment").val(); // 사용자가 입력한 코멘트
let doc = {
postImage: image,
postTitle: title,
postStar: star,
postComment: comment,
};
await addDoc(collection(db, "movies"), doc); // movies 컬렉션에 데이터 추가
alert("saved!");
window.location.reload(); // 페이지 새로고침하는 코드
});


위 input들에 입력한 값이 데이터로 저장된다!
6. 다음으로 업로드된 데이터를 가져와 html에 추가해준다.
(추가된 데이터는 항상 바로 가져와야하기 때문에 전역 공간에 아래 코드를 써둔다.)
let docs = await getDocs(collection(db, "movies")); // movies의 데이터를 가져온다.
docs.forEach((doc) => {
let movieData = doc.data(); // 저장되어 있는 데이터
let image = movieData["postImage"];
let title = movieData["postTitle"];
let star = movieData["postStar"];
let comment = movieData["postComment"];
let tempHtml = `
<div class="col">
<div class="card">
<img
src="${image}"
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`; // 카드 html 구성
$("#card-group").append(tempHtml); // 카드 그룹에 새 데이터를 받아온 카드 추가
});
👀새 데이터로 만들어진 카드!
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [JS] Boolean 형 변환, falsy 값 (0) | 2023.12.28 |
|---|---|
| [JS] Boolean 불리언, && and 연산자, || or 연산자, 연산자 우선순위 (2) | 2023.12.28 |
| [JS] firebase, 오픈 API key 키 숨기는 법 (0) | 2023.12.26 |
| [JS] ES2021에서 추가된 기능들 (0) | 2023.12.15 |
| [JS] Generator 제너레이터, yield, next(), Symbol.iterator (1) | 2023.12.15 |


