250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리액트 프로젝트
- 한글 공부 사이트
- 리액트 훅
- 리액트
- 파이썬 slice
- 파이썬 replace
- 타입스크립트 리액트
- useEffect
- 파이썬 반복문
- React Hooks
- 리액트 공식문서
- 내일배움캠프 프로젝트
- REACT
- 코딩테스트
- JavaScript
- 프로그래머스
- tanstack query
- 파이썬 for
- useState
- 파이썬 딕셔너리
- 자바스크립트
- 파이썬 for in
- 내배캠 프로젝트
- 내일배움캠프 최종 프로젝트
- 타입스크립트 props
- 타입스크립트
- Next 팀 프로젝트
- 내일배움캠프
- 파이썬 enumerate
- typeScript
Archives
- Today
- Total
sohyeon kim
[React] alert 대신 react-toastify 로 알림창 구현 본문
728x90
💡 alert 대신 react-toastify 를 이용해 알림창을 구현해 보자.
npm install --save react-toastify or yarn add react-toastify
App.jsx or Index.jsx
최상위 컴포넌트로 가서 ToastContainer 와 css 를 import 해온다.
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
function App() {
return (
<>
<div>
<Router />
</div>
<ToastContainer />
</>
);
}
export default App;
Login.jsx
알림창을 사용할 컴포넌트로 가서 alert 대신 toast!
import { toast } from "react-toastify";
//...
// alert(`${nickname}님 반갑습니다.`);
toast.success(`${nickname}님 반갑습니다.`);

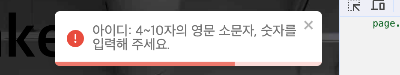
❗️ 실패 시
toast.error(`아이디: 4~10자의 영문 소문자, 숫자를 입력해 주세요.`);
// toast.warn(`아이디: 4~10자의 영문 소문자, 숫자를 입력해 주세요.`); 노란색 경고창
이제 확인 버튼을 누르지 않아도 된다!
🔗 https://fkhadra.github.io/react-toastify/installation
Installation | React-Toastify
Requirements
fkhadra.github.io
728x90
반응형
'React' 카테고리의 다른 글
| [React] Link, Navigte, useNavigate 차이 (0) | 2024.02.23 |
|---|---|
| [React] 값에 따라 컴포넌트 표시 : &&, 삼항연산자 (0) | 2024.02.22 |
| [React] Lodash : debouncing 라이브러리 (0) | 2024.02.20 |
| [React] Throttling & Debouncing : 과도한 이벤트 핸들러 호출 방지 (0) | 2024.02.20 |
| [React] React Query : 미들웨어 대신 리액트 쿼리 (0) | 2024.02.20 |



