Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- REACT
- 리액트 훅
- typeScript
- 파이썬 slice
- 내일배움캠프
- 리액트 프로젝트
- 타입스크립트
- Next 팀 프로젝트
- 내일배움캠프 프로젝트
- useEffect
- 자바스크립트
- 리액트 공식문서
- 내배캠 프로젝트
- 한글 공부 사이트
- 파이썬 for
- useState
- 프로그래머스
- 타입스크립트 리액트
- 리액트
- JavaScript
- 코딩테스트
- 파이썬 딕셔너리
- 내일배움캠프 최종 프로젝트
- tanstack query
- 파이썬 반복문
- React Hooks
- 파이썬 replace
- 타입스크립트 props
- 파이썬 for in
- 파이썬 enumerate
Archives
- Today
- Total
sohyeon kim
[React] fetch API 데이터 가져오기 : json, useEffect & async 활용 본문
728x90
💡 리액트에서 api 데이터를 가져와보자!
import { useEffect, useState } from "react";
function JsonApp() {
const [data, setData] = useState([]); {/*데이터 들어갈 곳 초기 설정*/}
useEffect(() => {
fetch(`https://jsonplaceholder.typicode.com/posts`)
.then((response) => response.json())
.then((json) => {
setData([...json]); {/*가져온 json 복사해 데이터 갱신*/}
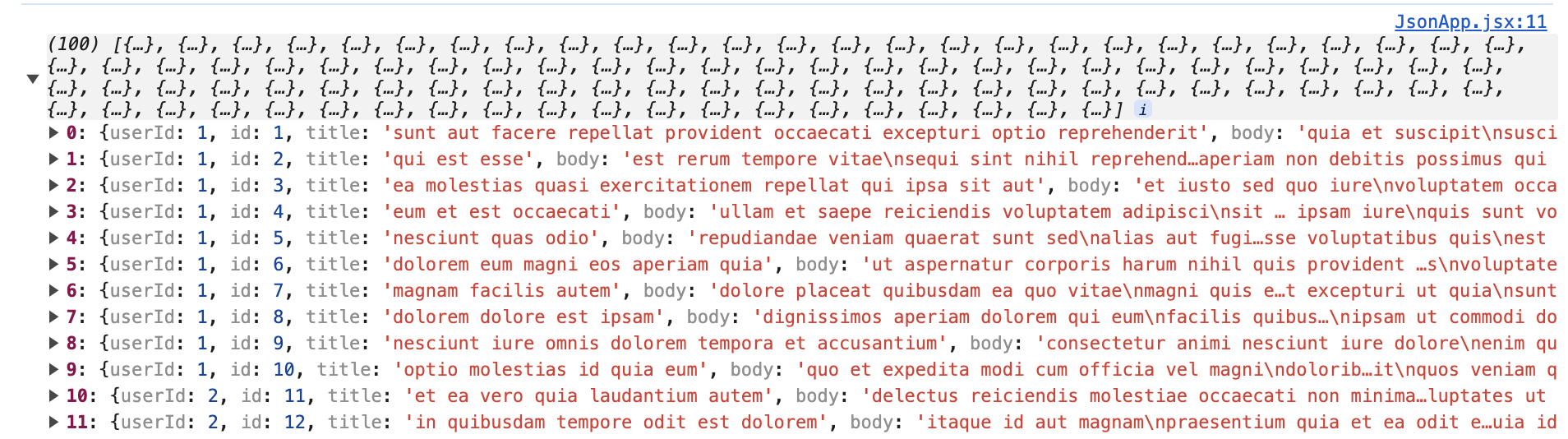
return console.log(json);
});
}, []);
return (
<div>
<div>
{data.map((item) => ( {/*가져온 데이터 하나씩 출력*/}
<div
key={item.id}
style={{
border: "1px solid pink",
margin: "10px",
padding: "10px",
}}
>
<h3>
{item.id} {item.title}
</h3>
<p>{item.body}</p>
</div>
))}
</div>
</div>
);
}
export default JsonApp;
그럼 페이지에도 잘 나오고, 콘솔에 데이터도 잘 찍힌다 ~


🫐 async / await 활용해보기!
async 함수를 useEffect 에서 써보려했는데 에러가 떴다. 🙅♂️ useEffect(async()=>{}) 🙅♂️
이유는 "useEffect 는 아무것도 반환하지 않거나 clean up 함수를 반환해야 한다." 라고 ~
그래서 async 함수를 useEffect 밖에 만들어주고 호출해서 쓰기로 했다.
(함수 그대로 useEffect 내에 써줘도(넣어줘도) 된다!)
function JsonApp() {
const [data, setData] = useState([]);
const fetchData = async () => {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts`);
const json = await response.json();
setData([...json]);
console.log(json);
};
useEffect(() => {
fetchData(); {/*함수 호출*/}
}, []);
return (
...
);
}
728x90
반응형
'React' 카테고리의 다른 글
| [React] Link 사용 시 주의 : 감싸놓은 태그의 함수 실행 ❌, button 을 Link 로 사용 (0) | 2024.02.14 |
|---|---|
| [React] useState, useRef : input 값 관리 (1) | 2024.02.02 |
| [React] React Router Dom(2) : 페이지 이동 & useParams, 유동적 path (1) | 2024.01.25 |
| [React] React Router Dom(1) : 페이지 이동 & path 지정, Hooks, Layout & children (0) | 2024.01.25 |
| [React] Redux(2) : action 객체에 payload 를 넘겨보자, Ducks 패턴 (2) | 2024.01.25 |





