Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 내일배움캠프 최종 프로젝트
- 타입스크립트 props
- 타입스크립트
- 자바스크립트
- 내배캠 프로젝트
- REACT
- useState
- 리액트
- 코딩테스트
- 프로그래머스
- React Hooks
- 내일배움캠프 프로젝트
- 파이썬 slice
- tanstack query
- 리액트 프로젝트
- 파이썬 for
- 리액트 훅
- 타입스크립트 리액트
- 파이썬 enumerate
- 파이썬 for in
- 내일배움캠프
- useEffect
- 리액트 공식문서
- 파이썬 반복문
- 파이썬 replace
- JavaScript
- 한글 공부 사이트
- typeScript
- Next 팀 프로젝트
- 파이썬 딕셔너리
Archives
- Today
- Total
sohyeon kim
[React] jsconfig : import 파일 절대 경로 설정, 파일명만으로 불러오기 본문
728x90
💡 다른 파일을 import 해서 가져올 때 경로를 ../ 이런 식(상대 경로)으로 들어가지 않고
그 파일의 이름으로 바로 불러올 수 있도록 절대 경로를 설정할 수 있다!


이렇게 ~
방법은
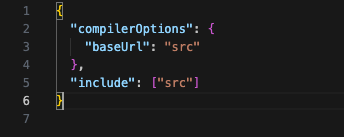
1. 먼저, 최상위 폴더(root 경로)에 jsconfig.json 파일을 만들어준다.

2. 그리고 파일 안에 아래와 같이 작성

src 폴더 내 파일들은 절대 경로로 작성할 수 있게 된다!
3. 수정할 파일로 들어가 절대 경로로 파일명 수정!

4. 그럼 에러가 발생하는데 다시 npm start 를 해주면 정상적으로 작동된다.


✳️ 이런 식으로 파일을 불러오는게 필수적인 건 아니니 때에 취사선택해 사용하자.
728x90
반응형
'React' 카테고리의 다른 글
| [React] useState(1) : 카운트앱, input 값 받아오기 (0) | 2024.01.23 |
|---|---|
| [React] props(2) : children 활용 (0) | 2024.01.23 |
| [React] 리액트 리스트 추가, 삭제 & 컴포넌트 파일 분리 (0) | 2024.01.20 |
| [React] 리액트로 리스트 만들기 & 컴포넌트 반복 (0) | 2024.01.20 |
| [React] props(1) : 컴포넌트 간의 정보 교환 (0) | 2024.01.19 |





