Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 한글 공부 사이트
- 파이썬 for
- 내배캠 프로젝트
- 리액트 프로젝트
- 타입스크립트
- 내일배움캠프 프로젝트
- 그리드 정렬
- React Hooks
- 파이썬 slice
- 리액트
- 내일배움캠프 최종 프로젝트
- 타입스크립트 props
- 내일배움캠프
- 타입스크립트 리액트
- 프로그래머스
- useState
- REACT
- 코딩테스트
- Next 팀 프로젝트
- js
- 리액트 페이지 이동
- 자바스크립트
- 리액트 훅
- 파이썬 반복문
- JavaScript
- 파이썬 for in
- 파이썬 enumerate
- typeScript
- 리액트 팀 프로젝트
- 파이썬 list
Archives
- Today
- Total
aotoyae
[React] useState(3) : 함수형 업데이트 본문
💡 useState 의 기존 업데이트와 함수형 업데이트의 차이를 알아보자
💡 기존 업데이트
import "./App.css";
import { useState } from "react";
function App() {
const [number, setNumber] = useState(0);
return (
<>
<div>
Number State : {number}
<button
onClick={() => {
setNumber(number + 1);
setNumber(number + 1);
setNumber(number + 1);
}}
>
+
</button>
</div>
</>
);
}
export default App;
기존 업데이트는 온클릭에 setNumber 를 세번 입력해도 숫자가 1 씩 오른다.
➡️ 마지막 setNumber 만 적용된다. (모아서 하나만 실행)
마지막 setNumber 를 (number + 2) 로 입력하면 2씩 오른다.


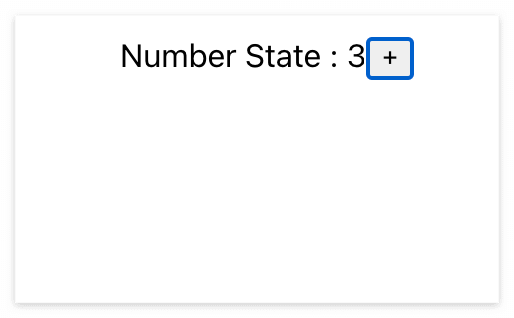
💡 함수형 업데이트
<button
onClick={() => {
setNumber((curr) => curr + 1);
setNumber((curr) => curr + 1);
setNumber((curr) => curr + 1);
}}
>
함수형 업데이트는 curr(최근 결과값 = 현재 스테이트) 을 받아와
1을 더한 값을 반환하면서 정상적으로 3씩 오른다.


'React' 카테고리의 다른 글
| [React] Hooks(2) : useRef, input 검색창 포커스 (1) | 2024.01.24 |
|---|---|
| [React] Hooks(1) : useEffect (0) | 2024.01.24 |
| [React] styled components CSS, createGlobalStyle (0) | 2024.01.24 |
| [React] useState(2) : 참조형 데이터 값 리렌더링 (2) | 2024.01.23 |
| [React] useState(1) : 카운트앱, input 값 받아오기 (0) | 2024.01.23 |




