250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 타입스크립트 props
- 코딩테스트
- 타입스크립트 리액트
- 파이썬 replace
- 내배캠 프로젝트
- 파이썬 slice
- 리액트 프로젝트
- 프로그래머스
- 한글 공부 사이트
- 파이썬 for
- 내일배움캠프 프로젝트
- Next 팀 프로젝트
- 파이썬 enumerate
- 타입스크립트
- 리액트 훅
- tanstack query
- typeScript
- 내일배움캠프
- 리액트
- 리액트 공식문서
- 자바스크립트
- 내일배움캠프 최종 프로젝트
- 파이썬 딕셔너리
- JavaScript
- useEffect
- REACT
- 파이썬 for in
- 파이썬 반복문
- React Hooks
- useState
Archives
- Today
- Total
sohyeon kim
[React/TS] input max-length 최대 입력 글자수 제한 & input 안에 입력값 길이 표시 본문
728x90
💡 간단한 input 입력 제한과 input 안에 입력값 길이 표시!
input 의 onInput 에 함수를 부르고 이벤트와 제한할 글자수를 보내준다!
<input type="text"
onInput={(e) => {
handleMaxLength(e, 30);
}}/>
handler 에선 value 값이 maxLength 값이 넘는다면 substr 로 잘라준다!
export const handleMaxLength = (e: FormEvent<HTMLInputElement>, maxLength: number) => {
const inputElement = e.target as HTMLInputElement;
const { value } = inputElement;
if (value.length > maxLength) {
inputElement.value = value.substr(0, maxLength);
}
};
타입스크립트를 쓰지 않았을 땐 아래처럼 함수가 좀 더 간단했었는데,
똑같이 쓰니 value 에서 자꾸 타입 에러가 났다.
const handleOnInput = (e, maxlength) => {
const { target: { value } } = e;
if (value.length > maxlength) e.target.value = value.substr(0, maxlength);
};🫠
이유는.. 타입스크립트에선 e.target 을 EventTarget 으로 인식하는데 그 안에 value 속성이 없기 때문이었다.
e.target 을 원하는 대로 HTMLInputElemnt 로 지정을 해줘야 value 를 잘 인식한다고!
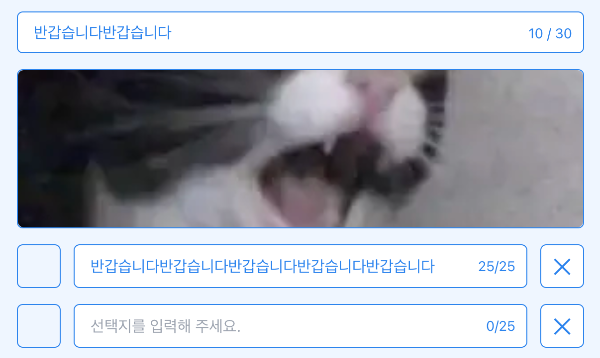
✴️ 이제 input 안에 입력 값을 표시해보자! with tailwind ~
<div className="w-full relative">
<input className="w-full px-4 py-2 text-blackColor
border-solid border border-pointColor1 rounded-md"/>
<p className="absolute top-0 right-2 pt-3 pr-1 text-sm">
{correct_answer.length}/30
</p>
</div>
input 과 표시할 숫자(p 태그)를 div 로 감싸고 relative 를 준다!
그리고 p 태그에 absolut 를 주고 top, right, padding 등으로 위치 조절을 해준다!

728x90
반응형
'React' 카테고리의 다른 글
| [React] TanStack Query : Prefetching 프리패칭 (0) | 2024.08.07 |
|---|---|
| [React] TanStack Query : Optimistic Updates 옵티미스틱 업데이트 (0) | 2024.08.06 |
| [React/TS] 이미지 첨부 & 미리보기 : useRef, FileReader, createObjectURL (0) | 2024.04.04 |
| [React] input radio : id, for, name, value ?! (1) | 2024.04.03 |
| [React] mutate, mutateAsync 차이 (0) | 2024.03.26 |


