CSS
[CSS/Next] tailwind text-shadow 폰트 그림자 넣기
aotoyae
2024. 3. 21. 15:56
728x90
반응형
💡 tailwind 로 text-shadow 를 적용시켜보자.


tailwind 에 텍스트 섀도우를 검색하면 drop-shadow 가 나온다.
이걸로 폰트도 적용하는건가? 하고 클래스에 넣어봤지만 적용 안된ㄷ..
알아보니 tailwind 에서 text-shadow 는 공식적으로 지원을 안한다고 한다.
그래도 적용하는 법이 따로 있긴 했다!
원래는 이런식으로 class 명을 넣어주는데,
<h1 className="text-8xl text-subColor1">
text-shadow 는 방식이 조금 달랐다.
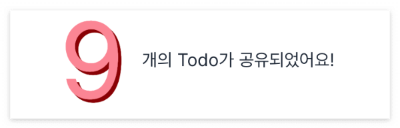
_x_y_blur_color 순으로 보면 된다.
<h1 className="text-8xl text-subColor1 [text-shadow:_3px_3px_0_var(--mainColor2)]">
tailwind.config 를 수정해서 text-shadow 옵션을 직접 등록하는 방법도 있었는데,
(그럼 원래 class 명처럼 깔끔하게 쓸 수 있다.)
한 곳에서 한 컬러만 쓸거라 따로 등록하진 않았다.

🔗 https://www.hyperui.dev/blog/text-shadow-with-tailwindcss#why-no-support-%EF%B8%8F
Free Open Source Tailwind CSS Components | HyperUI
Free Tailwind CSS components that can be used in your next project.
www.hyperui.dev
728x90
반응형