React
[React] TanStack Query : Infinite Queries & Intersection Observer 무한스크롤 활용
aotoyae
2024. 8. 7. 01:47
728x90
반응형
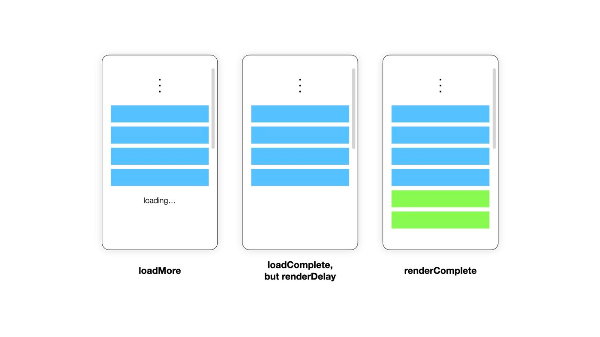
💡 데이터 패칭이 일어나 기존 데이터에 fetched data 를 추가하고자 할 때 유용하게 사용할 수 있는 hook
더보기 UI 또는 무한스크롤 UI 에 사용하기에 적합!

const {
data: movies,
hasNextPage,
fetchNextPage,
isFetchingNextPage,
} = useInfiniteQuery({
queryKey: ["movies"], // 페이지 없이 키만 전달
queryFn: fetchMovieData,
getNextPageParam: (lastPage) => {
console.log("getNextPageParam 호출");
console.log("lastPage: ", lastPage);
if (lastPage.page < lastPage.total_pages) {
console.log("다음 페이지로 pageParam 저장");
return lastPage.page + 1;
}
},
select: (data) => {
return data.pages.map((pageData) => pageData.results).flat();
},
});
console.log("hasNextPage:", hasNextPage);
console.log("movies: ", movies);
const { ref } = useInView({
threshold: 1, // 관찰자가 다 표시되면 다음 데이터 호출
onChange: (inView) => {
if (!inView || !hasNextPage || isFetchingNextPage) return;
fetchNextPage();
},
});
export async function fetchMovieData({ queryKey, pageParam = 1 }) {
console.log("fetchMovieData 호출");
const [_, page] = queryKey;
// useQuery 에서 사용될 때는 queryKey 에서 page 추출
// useInfiniteQuery에서 사용될 때는 pageParam 에서 page 추출
const pageToFetch = page ?? pageParam;
const options = {
method: "GET",
headers: {
accept: "application/json",
Authorization:
"---",
},
};
const response = await fetch(
`https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=${pageToFetch}&include_adult=false`,
options
);
return response.json();
}
❗️ 주의할 점
훅 내부적인 동작 원리로 예상보다 잦은 리렌더링(실제 브라우저 렌더링은 X)이 발생할 수 있다.
연산량이 많은 코드가 있는 경우 useMemo 와 같은 memoization 적용을 고려해야 한다.
🔗 https://tanstack.com/query/latest/docs/framework/react/guides/infinite-queries
Infinite Queries | TanStack Query React Docs
Does this replace [Redux, MobX, etc]? react
tanstack.com
🔗 https://www.heropy.dev/p/ydKoQO
JS Intersection Observer, 요소의 가시성 관찰
Intersection observer는 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 포함되지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인지 아닌지를
www.heropy.dev
728x90
반응형