React
[React] TanStack Query : Paginated & Lagged Queries 페이지네이션 & 지연 쿼리
aotoyae
2024. 8. 7. 01:27
728x90
반응형
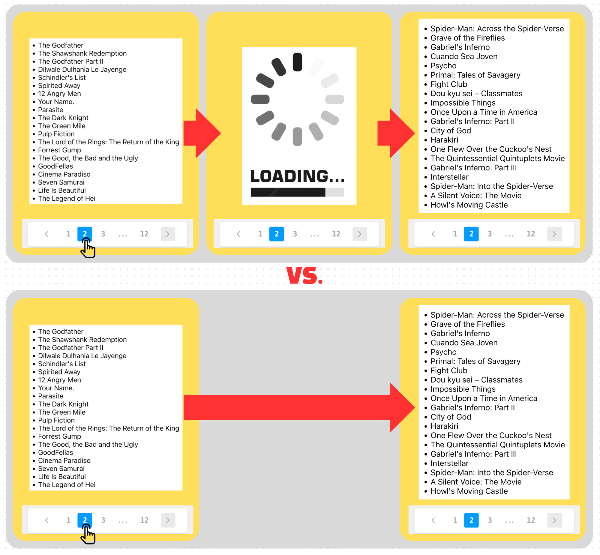
💡 이전 캐시데이터가 있다면, Loading UI 가 아닌 기존 UI 표시
페이지 이동 시 우선 캐시데이터가 나타나고, 서버로부터 새 데이터를 받아오면 그때 UI 를 변경한다.
useQuery 의 옵션 중 keepPreviousData 를 true 로 바꾸면 이전 캐시데이터를 기반으로 isLoading 여부를 판단한다.
const { data: movies, isLoading } = useQuery({
queryKey: ["movies", page], // initial queryKey:["movie", 1]
queryFn: fetchMovieData,
select: ({ total_pages, results }) => ({
total_pages,
results,
}),
keepPreviousData: true, // ** 지연 쿼리 사용
});
❗️ 주의할 점
네트워크 속도가 빠른 환경이라면 로딩 화면이 없어도 데이터가 금방 나타나니 괜찮지만,
느린 환경이라면 로딩 화면이 잠깐 표시되는 게 UX 차원에서 좋을 수 있으니 상황에 맞게 사용해야 한다.
🔗 https://tanstack.com/query/latest/docs/framework/react/guides/paginated-queries
Paginated / Lagged Queries | TanStack Query React Docs
Does this replace [Redux, MobX, etc]? react
tanstack.com
728x90
반응형