[React] fullcalendar CSS 커스터마이징
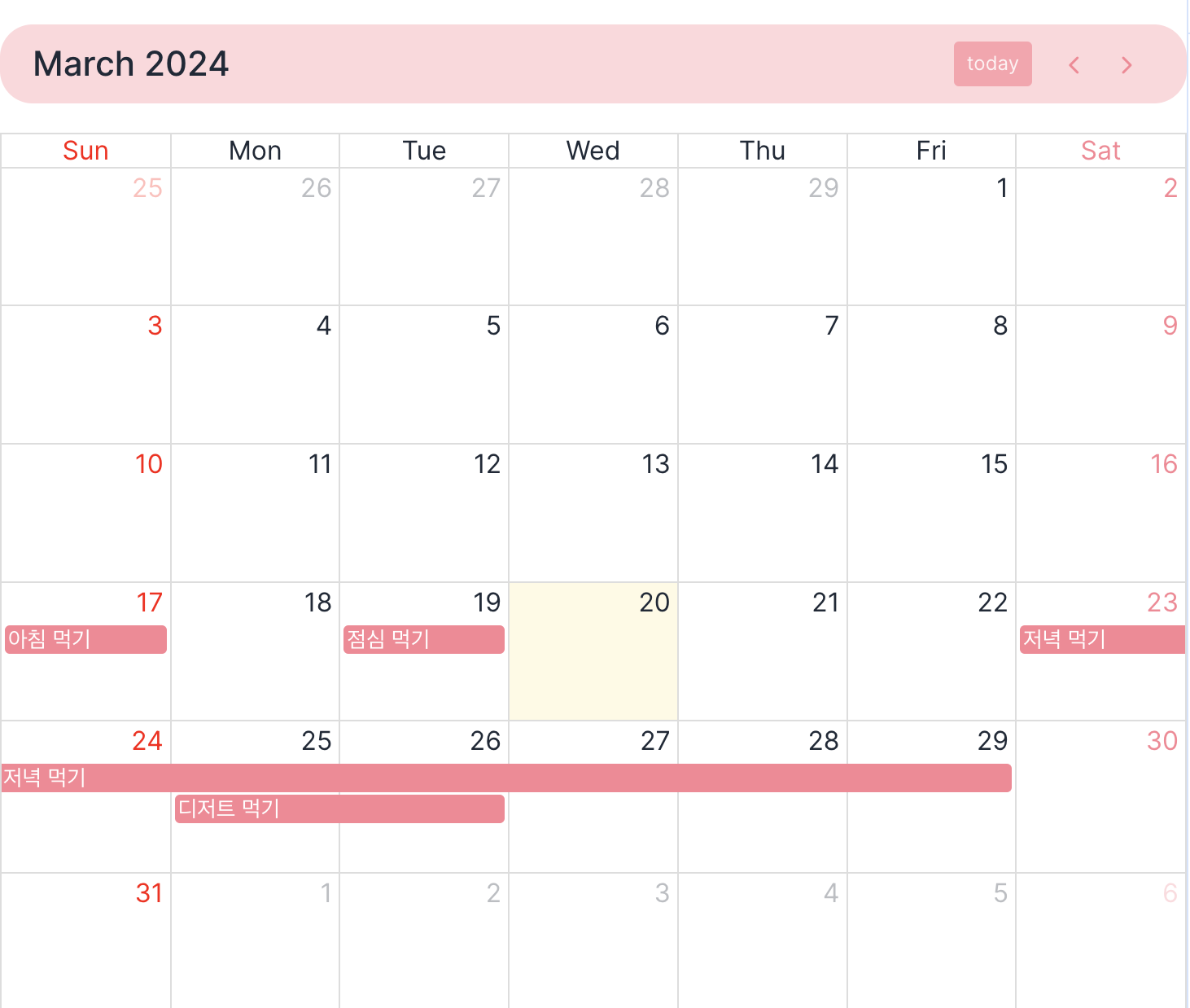
💡 fullcalendar 캘린더를 꾸며보자!


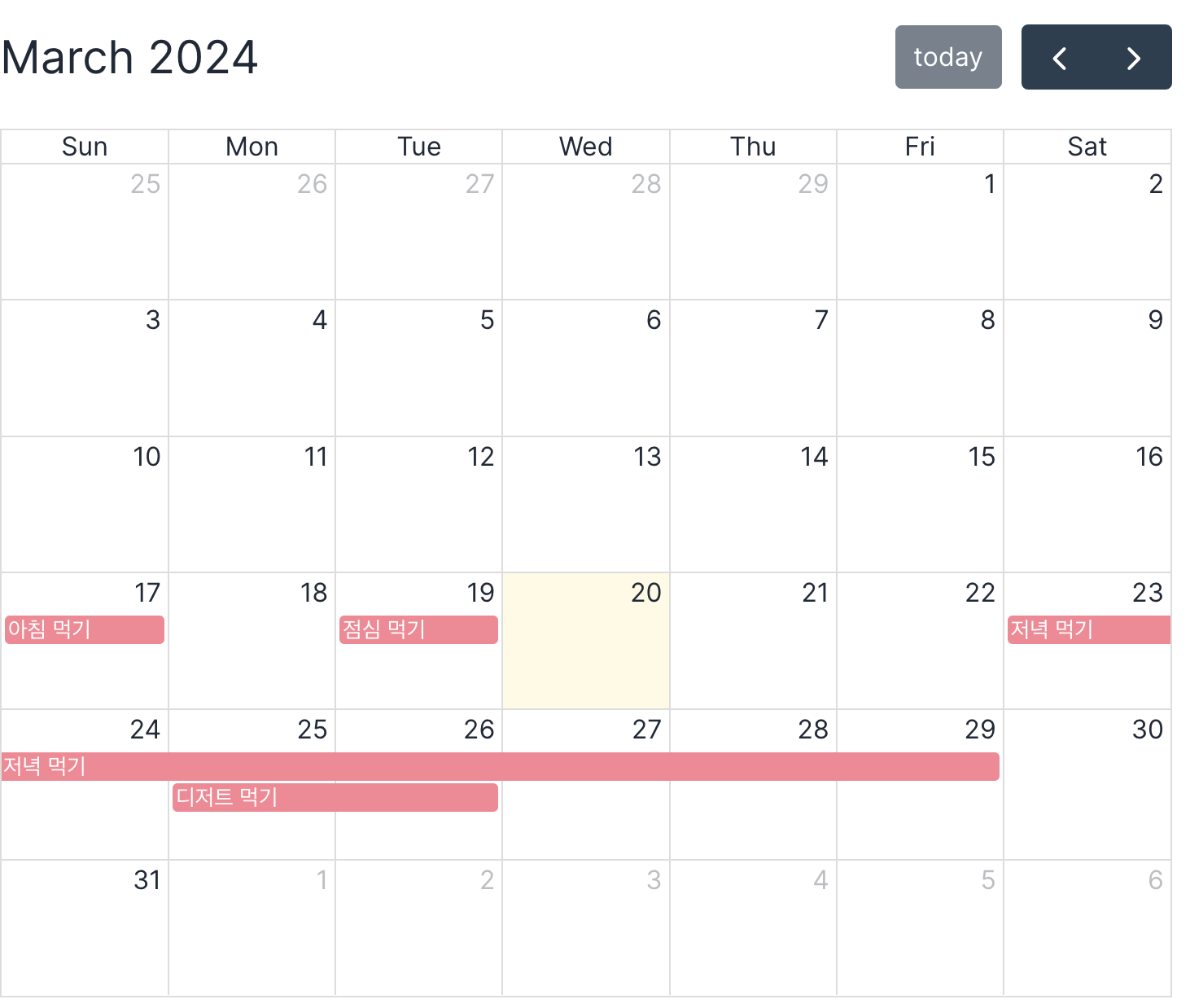
거의 비슷하긴 한데 ^^.. 노력했다.
fullcalendar css 변경은
- 클래스명으로 접근해서 css 파일에 원하는 대로 적거나
- fullcalendar 에서 정해둔 root 변수값을 바꿔야 한다.
Calendar.tsx
import "../style/calendar.css";
<FullCalendar
initialView="dayGridMonth"
plugins={[dayGridPlugin]}
events={todos}
/>
Calendar.css
.fc-day-sun a { /* 일요일 컬러 */
color: var(--mainColor1);
}
.fc-day-sat a { /* 토요일 컬러 */
color: var(--subColor1);
}
.fc .fc-toolbar.fc-header-toolbar {
padding: 10px 20px;
font-size: 12px;
font-weight: 500;
background-color: var(--subColor2);
border-radius: 20px;
}
.fc .fc-button {
background-color: transparent;
color: var(--subColor1);
border: none;
}
.fc .fc-button:hover {
background-color: transparent;
}
/* 포커스된 상태 테두리 없앰 */
.fc .fc-button-primary:focus {
border: none;
box-shadow: none;
}
/* 클릭 순간 테두리 없애는 중.. */
/* .fc .fc-button-primary:active {
box-shadow: none;
} */
/* today 버튼 - 이번 달에 위치할 때 */
.fc .fc-today-button:disabled {
background-color: var(--subColor1);
color: #fff;
}
클래스명은 브라우저 엘리먼트에서 보고 찾았다!
버튼 클릭할 때 생기는 저 보더? 그림자? 를 없애고 싶은데.. 아직 어떤 건지 찾지 못했다.
globals.css
:root {
--fc-button-active-bg-color: transparent;
--fc-event-bg-color: #fb8494;
--fc-event-border-color: #fb8494;
}
한 번에 설정할 수 있는 값들은 root 에서 변경했다!
🔗 https://divheer.tistory.com/168
[TIL] 내일배움캠프 React 과정 2023.03.05
Today I Learned 청약캘린더 CSS 작업 FullCalendar 커스텀 CSS 적용하기 너무 예뻐진 거 같다 🥰❤️ Overriding Properties Use the Chrome DevTools or equivelant to pinpoint the element you want to customize. Then, view its active CSS s
divheer.tistory.com
🔗 https://fullcalendar.io/docs/css-customization
CSS Customization - Docs | FullCalendar
This article describes the various techniques for customizing the CSS of your calendar. When NOT to use CSS customization Firstly, you should NOT use CSS customization if a setting already exists for what you want to achieve. For example, if you want to ch
fullcalendar.io