React
[React] input radio : id, for, name, value ?!
aotoyae
2024. 4. 3. 00:56
728x90
반응형
💡 라디오 속성에 대해 알아보자.
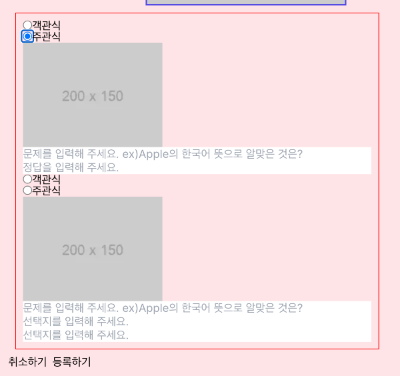
문항들 map 을 돌리는 상황에서
라디오가 문항마다 체크되어야 하는데 한 문제에만 체크되는 오류가 있었다.


살펴보니.. test 하면서 막 만들어 둔 속성들이 문제였다.
그래서 알아본 속성들 용도 🥹
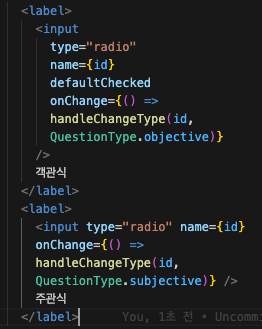
- id : label 의 for 와 연결된다.
- name : 같은 주제의 input 들을 묶어준다. 과일 - 사과, 포도, 딸기
- value : 선택된 라디오 값을 저장할 때 이용

label 로 input 을 감싸주는 걸로 변경해서 id & for 를 지웠고,
name 에 map 으로 돌리면서 가져오는 qustion 의 id 를 넣어줬다!
🔗 https://www.daleseo.com/react-radio-buttons/
React에서 라디오 버튼 사용하기
Engineering Blog by Dale Seo
www.daleseo.com
HTML 라디오 버튼 설명
라디오 버튼은 여러 선택지들 중에서 하나를 선택해야 할 때 사용합니다. 라디오 버튼은 보통 여러 개의 라디오 버튼이 존재하는 라디오 그룹을 구성하며 태그에 type="radio" 속성을 부여해 생성
oneroomtable.com
728x90
반응형