Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 리액트 훅
- 타입스크립트
- React Hooks
- 내일배움캠프
- 타입스크립트 리액트
- 파이썬 enumerate
- 내일배움캠프 프로젝트
- 파이썬 replace
- 파이썬 for in
- 내배캠 프로젝트
- 내일배움캠프 최종 프로젝트
- 리액트 공식문서
- useEffect
- 코딩테스트
- JavaScript
- 리액트
- useState
- 파이썬 for
- 리액트 프로젝트
- 프로그래머스
- typeScript
- 파이썬 딕셔너리
- 리액트 공식 문서
- 파이썬 반복문
- REACT
- 자바스크립트
- tanstack query
- Next 팀 프로젝트
- 한글 공부 사이트
- 파이썬 slice
Archives
- Today
- Total
sohyeon kim
[CSS] 스크롤 따라다니는 플로팅 메뉴 position: sticky 본문
728x90
반응형
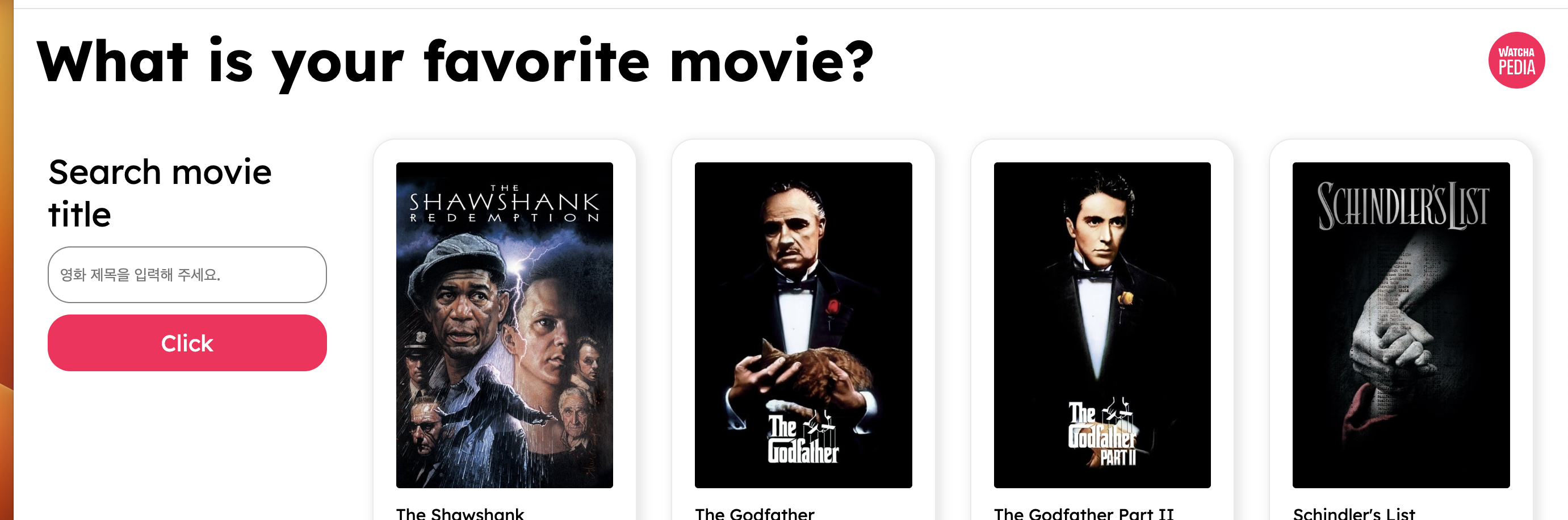
👀 영화 검색 사이트 제작 중 검색 창이 스크롤을 따라다니게 만들고 싶었다!

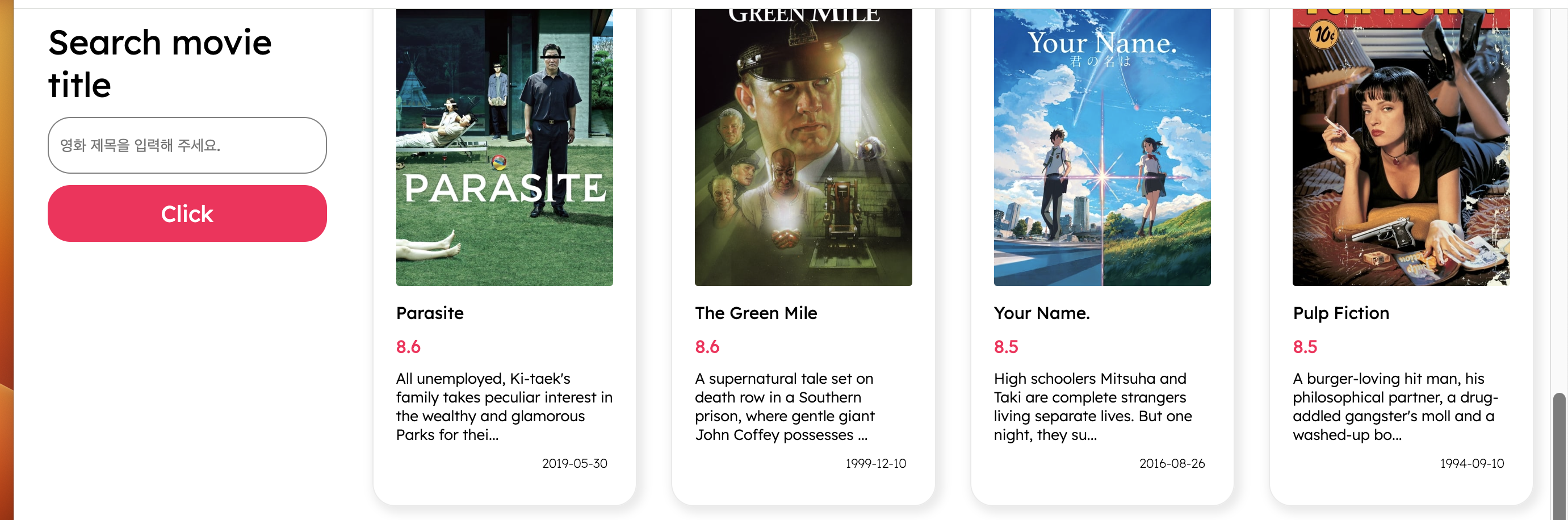
~ scroll ~ ⬇️

왼쪽에 있는 serch-container 를 고정해 두었다!
💡 설정 코드
HTML ~
<main>
<form id="search-container">
<label for="">Search movie title </label>
<input
type="text"
id="search-input"
placeholder="영화 제목을 입력해 주세요."
/>
<button id="search-btn">Click</button>
</form>
</main>
CSS ~
#search-container {
align-self: flex-start;
position: sticky;
top: 0;
padding: 10px;
}
그리고 설정하다 잘 안되서 찾아본 정보들..
1. 임계값 설정
고정할 요소에 아래 속성 중 하나 이상에 대해 "auto" 이외의 값을 설정해야 한다.
top: 0;
right: 0;
bottom: 0;
left: 0;
2. 사파리 벤더 접두사 추가
사파리 브라우저에서 기능하도록!
position: -webkit-sticky;
3. 상위 요소 overflow 속성 확인
부모나 조상에 다음 오버플로 속성이 존재하면, sticky 는 동작하지 않는다.
(하지만, 해당 overflow 컨테이너의 높이가 명시적으로 선언되어 있으면 동작한다!)
overflow: hidden;
overflow: scroll;
overflow: auto;
4. 부모 요소에 hegith 설정하기
부모 요소 높이를 설정해야 스크롤 시 고정할 곳이 생긴다.
5. 부모가 flexbox 인지 확인
flexbox 라면, - sticky 요소에 아래 속성들이 있는지 확인한다.
align-self: auto;
align-self: stretch;
auto 인 경우,
align-self 의 값은 부모의 align-items 값으로 계산된다.
따라서 부모에 align-items: normal(기본) 또는 align-items: stretch 속성이 있는 경우
sticky 요소의 높이가 사용 가능한 전체 공간을 채우기 위해 늘어난다.
이는 부모 내에 스크롤할 공간을 남기지 않는다.
stretch 인 경우
고정 요소가 부모 요소의 높이까지 늘어나며 스크롤할 공간이 없어진다.
🌟 flexbox & sticky 같이 사용하기
고정할 요소에 align-self 속성 값을 align-self: flex-start 로 설정한다!
이렇게 하면 고정 요소가 시작 부분에 놓이고 공간은 늘어나지 않는다!
✳️ height 랑 부모 요소 살펴봤는데도 잘 안되다가 flex-start 를 설정하니 바로 잘 구현됐다!
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] reset.css : CSS 초기화 (1) | 2024.01.24 |
|---|---|
| [CSS/React] styled components CSS, createGlobalStyle (0) | 2024.01.24 |
| [CSS] grid 정리 (3) : align-items, justify-items, (0) | 2024.01.05 |
| [CSS] grid 정리 (2) : grid-column & row, grid-template-areas (0) | 2024.01.05 |
| [CSS] grid 정리 (1) : grid-template, gap, repeat(), minmax(), auto-fill (1) | 2024.01.05 |




