250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파이썬 slice
- 내일배움캠프
- 타입스크립트 props
- 파이썬 replace
- 리액트 공식문서
- 한글 공부 사이트
- 타입스크립트 리액트
- React Hooks
- 파이썬 for in
- 리액트 훅
- Next 팀 프로젝트
- JavaScript
- tanstack query
- 파이썬 반복문
- 리액트 프로젝트
- 타입스크립트
- 내일배움캠프 최종 프로젝트
- 파이썬 enumerate
- useEffect
- 리액트
- useState
- REACT
- 파이썬 for
- 프로그래머스
- typeScript
- 코딩테스트
- 파이썬 딕셔너리
- 내배캠 프로젝트
- 내일배움캠프 프로젝트
- 자바스크립트
Archives
- Today
- Total
sohyeon kim
[CSS/React] styled components CSS, createGlobalStyle 본문
728x90
💅 스타일드 컴포넌트를 사용해보자
먼저 styled components 플러그인을 설치하고,
터미널에 npm add styled-components 를 입력한다.
그럼 세팅 끝!
import "./App.css";
import styled from "styled-components"; {/*style 를 임포트 해온다.*/}
const StContainer = styled.div` {/*div 에 스타일 적용*/}
display: flex;
`;
const StBodx = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor}; {/*props 를 받아올 수 있음*/}
margin: 10px;
`;
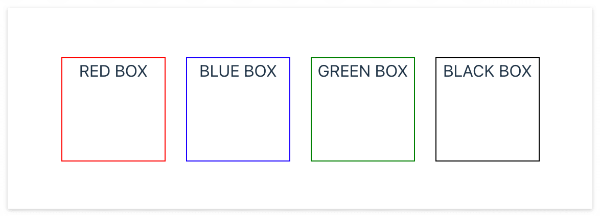
const boxList = ["red", "blue", "green", "black"];
const getBoxName = (color) => { {/*switch 로 컬러마다 다른 값 리턴*/}
switch (color) {
case "red":
return "RED BOX";
case "blue":
return "BLUE BOX";
case "green":
return "GREEN BOX";
default:
return "BLACK BOX";
}
};
function App() {
return (
<StContainer> {/*적용한 스타일의 블럭 div 처럼 작성*/}
{boxList.map((box) => ( {/*map 을 활용해 각각 다른 이름과 컬러의 박스를 출력*/}
<StBodx key={box} borderColor={box}>
{getBoxName(box)}
</StBodx>
))}
</StContainer>
);
}
export default App;
css를 자바스크립트처럼 활용할 수 있다! 👀

🚨 props 내려줄 때 주의
const StBtn = styled.button`
${(props) => {
if (props.$activeMember === props.children) {
return css`
background: red;
color: #fff;
`;
}
}}
`;
// .......
<StBtn $activeMember={activeMember} onClick={onActiveMember}>
{member.id}
</StBtn>
태그에서 props 를 내려줄 때 카멜케이스로 쓰면 앞에 달러 표시 $ 를 붙여주어야 한다!
💅 GlobalStyles 전역 스타일링 적용
App.jsx
import "./App.css";
import GlobalStyle from "./GlobalStyle";
import TestPage from "./components/TestPage";
function App() {
return (
<>
<GlobalStyle /> {/*전역 스타일을 가져온다.*/}
<TestPage title="title" contents="content" />
</>
);
}
export default App;
TestPage.jsx
import styled from "styled-components";
function TestPage(props) {
return (
<Wrapper>
<Title>{props.title}</Title>
<Contents>{props.contents}</Contents>
</Wrapper>
);
}
const Title = styled.h1`
font-size: 1.5rem;
margin: 0;
margin-bottom: 8px;
`;
const Contents = styled.p`
margin: 0;
font-size: 1rem;
`;
const Wrapper = styled.div`
border: 1px solid black;
border-radius: 8px;
padding: 20px;
margin: 16px auto;
max-width: 400px;
`;
export default TestPage;
GlobalStyle.jsx
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
body{
font-family: "Helvetica", "Arial", sans-serif;
line-height: 1.5;
}
`;
export default GlobalStyle;
TestPage 에 있는 title, content, wrapper(body 아래 요소들 모두) 에 모두 스타일링이 적용된다.
🚨 Link 태그 스타일 적용법
적용이 안되어서 그냥 태그에 style 을 넣어주고 있었는데
작성법이 따로 있었다!
const StLink = styled(Link)`
text-decoration: none;
`;
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] select & option : 기본값 설정 (0) | 2024.02.08 |
|---|---|
| [CSS] reset.css : CSS 초기화 (1) | 2024.01.24 |
| [CSS] 스크롤 따라다니는 플로팅 메뉴 position: sticky (0) | 2024.01.09 |
| [CSS] grid 정리 (3) : align-items, justify-items, (0) | 2024.01.05 |
| [CSS] grid 정리 (2) : grid-column & row, grid-template-areas (0) | 2024.01.05 |





