Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 내일배움캠프 최종 프로젝트
- 파이썬 for in
- 파이썬 for
- 파이썬 enumerate
- 타입스크립트
- Next 팀 프로젝트
- 내일배움캠프 프로젝트
- 내배캠 프로젝트
- 리액트 공식 문서
- 내일배움캠프
- React Hooks
- typeScript
- 파이썬 딕셔너리
- 타입스크립트 리액트
- JavaScript
- REACT
- 자바스크립트
- 파이썬 slice
- tanstack query
- 리액트
- 리액트 공식문서
- 파이썬 replace
- 리액트 훅
- 코딩테스트
- 파이썬 반복문
- 프로그래머스
- useEffect
- useState
- 리액트 프로젝트
- 한글 공부 사이트
Archives
- Today
- Total
sohyeon kim
[CSS/React] tailwind 조건부 스타일링 본문
728x90
반응형
💡 tailwind.. 조건에 따라 스타일링이 가능했다..
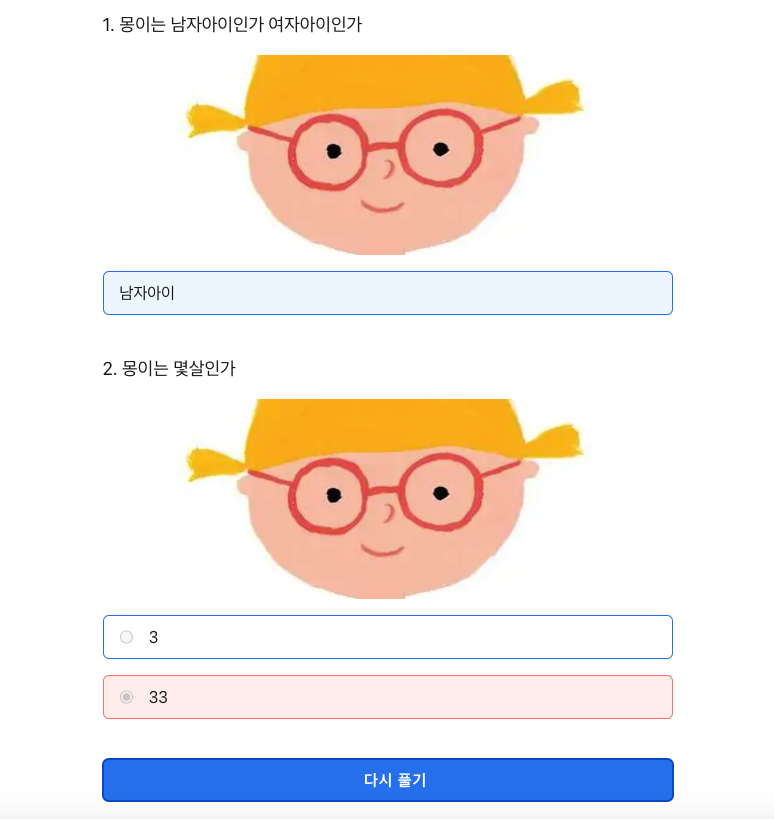
문제 풀기 기능 구현 중 채점 후에
사용자의 답이 정답이라면 파란색으로, 오답이라면 빨간색으로 표시를 해줘야 했다!
그래서 같은 태그(컬러만 다르게 준)를 두 개 두고 정답/오답에 따라 보이게 해야 하나? 하다가
tailwind 조건부를 검색했더니.. 바로 나왔다 🥹 !
사용법은 className 을 벡틱으로 감싸고 조건을 걸어주면 된다!
⭕️ 주관식 답
사용자가 입력한 답 === 정답 이라면 파란색으로!
<p className={`w-full pl-4 py-[9px] border-solid border
${usersAnswer?.answer === correct_answer ? ' border-pointColor1' :
'border-pointColor2'} rounded-md`}>
{usersAnswer?.answer}
</p>
⭕️ 객관식 답
사용자가 입력한 선택지 === 이 선택지(map 을 돌려서 선택지를 표시했기에 같은 옵션인지 id 로 구분)이고
is_answer true 값을 갖고 있다면 파란색으로!
<div key={id} className={`pl-4 py-[9px] flex gap-4 border-solid border
${resultMode && usersAnswer?.option_id === id ? (is_answer ?
'border-pointColor1 bg-bgColor2' : 'border-pointColor2 bg-bgColor3')
: 'border-pointColor1'} rounded-md`}
>


처음엔 보더로만 구분했다가 나중에 배경색도 추가했다! 🤓
🔗 https://sezzled.tistory.com/13
tailwindCSS 조건에 따라 다르게 스타일링하기 (Conditional CSS)
필요성 변수값이 A일 때는 a라는 스타일링을 보여주고, 변수값이 B일 때는 b라는 스타일링을 보여주는 것 조건문에 따라서 CSS 스타일링을 바꾸고 싶은 건 당연한 거 아니냐구 기본 중의 기본이라
sezzled.tistory.com
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS/Next] MUI(Material-UI) VS Shadcn UI : UI 라이브러리 비교 (2) | 2024.12.02 |
|---|---|
| [CSS/React] tailwind 에서 calc 사용하기 (0) | 2024.04.12 |
| [CSS/React] tailwind checkbox 커스텀 : checked:bg-url (0) | 2024.04.05 |
| [CSS/Next] tailwind drop-shadow 태그에 그림자 넣기 (0) | 2024.03.21 |
| [CSS/Next] tailwind text-shadow 폰트 그림자 넣기 (0) | 2024.03.21 |




