Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 내일배움캠프 최종 프로젝트
- 파이썬 replace
- 리액트 공식 문서
- 자바스크립트
- 파이썬 딕셔너리
- React Hooks
- 파이썬 반복문
- useState
- 코딩테스트
- useEffect
- 파이썬 enumerate
- 프로그래머스
- 리액트 훅
- 내일배움캠프
- tanstack query
- typeScript
- 파이썬 for
- 리액트 공식문서
- 파이썬 slice
- 내배캠 프로젝트
- Next 팀 프로젝트
- 내일배움캠프 프로젝트
- 리액트 프로젝트
- 타입스크립트
- 타입스크립트 리액트
- JavaScript
- 리액트
- 파이썬 for in
- REACT
- 한글 공부 사이트
Archives
- Today
- Total
sohyeon kim
[CSS/Next] tailwind text-shadow 폰트 그림자 넣기 본문
728x90
반응형
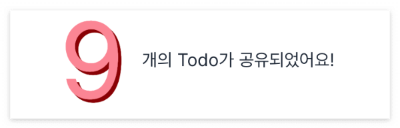
💡 tailwind 로 text-shadow 를 적용시켜보자.


tailwind 에 텍스트 섀도우를 검색하면 drop-shadow 가 나온다.
이걸로 폰트도 적용하는건가? 하고 클래스에 넣어봤지만 적용 안된ㄷ..
알아보니 tailwind 에서 text-shadow 는 공식적으로 지원을 안한다고 한다.
그래도 적용하는 법이 따로 있긴 했다!
원래는 이런식으로 class 명을 넣어주는데,
<h1 className="text-8xl text-subColor1">
text-shadow 는 방식이 조금 달랐다.
_x_y_blur_color 순으로 보면 된다.
<h1 className="text-8xl text-subColor1 [text-shadow:_3px_3px_0_var(--mainColor2)]">
tailwind.config 를 수정해서 text-shadow 옵션을 직접 등록하는 방법도 있었는데,
(그럼 원래 class 명처럼 깔끔하게 쓸 수 있다.)
한 곳에서 한 컬러만 쓸거라 따로 등록하진 않았다.

🔗 https://www.hyperui.dev/blog/text-shadow-with-tailwindcss#why-no-support-%EF%B8%8F
Free Open Source Tailwind CSS Components | HyperUI
Free Tailwind CSS components that can be used in your next project.
www.hyperui.dev
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS/React] tailwind checkbox 커스텀 : checked:bg-url (0) | 2024.04.05 |
|---|---|
| [CSS/Next] tailwind drop-shadow 태그에 그림자 넣기 (0) | 2024.03.21 |
| [CSS/Next] Next.js + tailwind 구글폰트 설정 Roboto_Mono (0) | 2024.03.13 |
| [CSS] input type="file" 파일 선택 버튼 디자인 (0) | 2024.02.29 |
| [CSS] 배경색 background-color 투명, 없애기 (0) | 2024.02.24 |




