Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 파이썬 for in
- 프로그래머스
- useState
- 코딩테스트
- 리액트 훅
- 내일배움캠프 최종 프로젝트
- 리액트
- typeScript
- 한글 공부 사이트
- React Hooks
- 파이썬 enumerate
- 타입스크립트
- tanstack query
- Next 팀 프로젝트
- 파이썬 딕셔너리
- 리액트 프로젝트
- 내일배움캠프 프로젝트
- useEffect
- 파이썬 slice
- 파이썬 replace
- JavaScript
- 내일배움캠프
- 자바스크립트
- 리액트 공식문서
- 타입스크립트 리액트
- REACT
- 리액트 공식 문서
- 파이썬 for
- 파이썬 반복문
- 내배캠 프로젝트
Archives
- Today
- Total
sohyeon kim
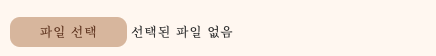
[CSS] input type="file" 파일 선택 버튼 디자인 본문
728x90
반응형
💡 파일 추가 버튼을 ! 디자인해보자.
HTML & CSS~
<input type="file">input[type=file]::file-selector-button {
width: 30%;
height: 30px;
background-color: #e0c3ae;
font-family: 'SunBatang-Light';
color: #784b31;
border: none;
border-radius: 10px;
cursor: pointer;
&:hover {
transition: 0.3s;
color: #fff;
background-color: #b6856a;
}
}
React ~
<FileInputn type="file" />const FileInput = styled.input`
width: 100%;
margin: 5px 0;
&::file-selector-button {
width: 30%;
height: 30px;
background-color: #e0c3ae;
font-family: 'SunBatang-Light';
color: #784b31;
border: none;
border-radius: 10px;
cursor: pointer;
&:hover {
transition: 0.3s;
color: #fff;
background-color: #b6856a;
}
}
`;
🤓
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS/Next] tailwind text-shadow 폰트 그림자 넣기 (0) | 2024.03.21 |
|---|---|
| [CSS/Next] Next.js + tailwind 구글폰트 설정 Roboto_Mono (0) | 2024.03.13 |
| [CSS] 배경색 background-color 투명, 없애기 (0) | 2024.02.24 |
| [CSS] select & option : 기본값 설정 (0) | 2024.02.08 |
| [CSS] reset.css : CSS 초기화 (1) | 2024.01.24 |




