Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 리액트
- 내일배움캠프
- 자바스크립트
- JavaScript
- 파이썬 for in
- 프로그래머스
- 파이썬 slice
- typeScript
- 내배캠 프로젝트
- 파이썬 for
- 리액트 프로젝트
- 리액트 훅
- 한글 공부 사이트
- REACT
- 파이썬 반복문
- 파이썬 replace
- 내일배움캠프 프로젝트
- 내일배움캠프 최종 프로젝트
- 리액트 공식문서
- React Hooks
- Next 팀 프로젝트
- useState
- 타입스크립트 리액트
- useEffect
- 파이썬 enumerate
- 파이썬 딕셔너리
- 코딩테스트
- 타입스크립트
- tanstack query
- 리액트 공식 문서
Archives
- Today
- Total
sohyeon kim
[JS] 데이터의 불변성 : 원시 데이터, 참조형 데이터 본문
728x90
반응형
💡 데이터의 불변성에 대해 알아보자
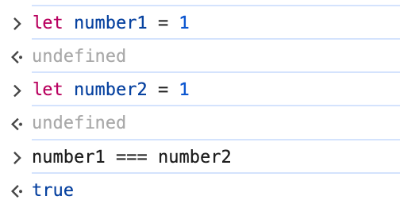
원시 데이터 : 숫자, 문자, 불리언..

원시 데이터들은 같은 값을 저장하면 그 값의 같은 주소를 적어둔다.
number1 = @111 ➡️ @111 = 1
number2 = @111 ➡️ @111 = 1
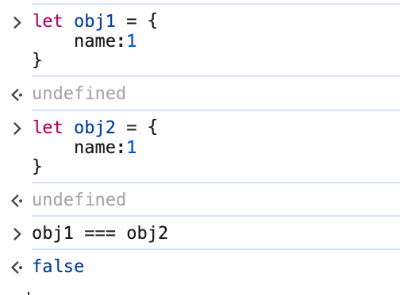
참조형 데이터 : 배열, 객체, 함수..

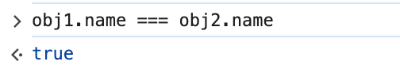
참조형 데이터들은 같은 값을 저장해도 각각의 다른 주소를 적어둔다.
그리고 그 주소들은 같은 값을 바라보는 같은 주소에 다시 연결된다.

obj1 = @222 ➡️ @222 = @333 ➡️ @333 = name: 1
obj2 = @777 ➡️ @777 = @333 ➡️ @333 = name: 1
💡 데이터를 수정해보자

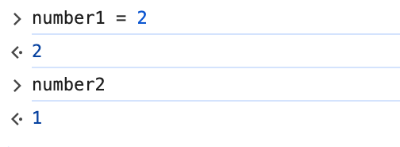
원시 데이터는 값이 바뀌면 바로 연결된 주소를 바꾼다.
number1 = @444 ➡️ @444 = 2
number2 = @111 ➡️ @111 = 1
❗️ 그래서 같은 값이었던 number2 에 영향을 주지 않고,
불변성이 있다, 즉 변하지 않는다는 특성이 있다.

참조형 데이터는 obj 가 바라보는 주소가 바라보는 주소가 바뀐다..
obj1 = @222 ➡️ @222 = @555 ➡️ @555 = name: 3
❗️ 그래서 불변성이 없다, 즉 변한다는 특성이 있다.
// 만약 obj1 을 복사했었다면?
let obj3 = obj1; // {name: 1}
// ... obj1.name 값 바꾼 뒤
console.log(obj3.name); // 3 obj3의 값도 바뀌었을 것.
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [JS] 문자열 첫 글자만 대문자로 변경 (0) | 2024.02.09 |
|---|---|
| [Web] SPA : 싱글 페이지 App (0) | 2024.01.26 |
| [JS] sort 배열 오름차순, 내림차순 정렬 & localeCompare 문자열 정렬 (0) | 2024.01.17 |
| [JS] array 배열 메소드 활용 : filter, reduce, find (1) | 2024.01.17 |
| [JS] null 병합 연산자 '??' (0) | 2024.01.08 |



