250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JavaScript
- 타입스크립트
- 자바스크립트
- 내일배움캠프
- 파이썬 for in
- REACT
- 한글 공부 사이트
- 파이썬 for
- 파이썬 반복문
- 코딩테스트
- 리액트 공식문서
- Next 팀 프로젝트
- typeScript
- 타입스크립트 리액트
- 타입스크립트 props
- 파이썬 slice
- 내일배움캠프 최종 프로젝트
- 파이썬 replace
- tanstack query
- 리액트
- 리액트 프로젝트
- useState
- 프로그래머스
- 내배캠 프로젝트
- 파이썬 enumerate
- React Hooks
- useEffect
- 파이썬 딕셔너리
- 내일배움캠프 프로젝트
- 리액트 훅
Archives
- Today
- Total
sohyeon kim
[JS] sort 배열 오름차순, 내림차순 정렬 & localeCompare 문자열 정렬 본문
728x90
💡 배열의 요소를 정렬하는데 사용하는 sort!
정렬된 이후의 배열을 반환한다.
❗️ 주의) 원본 배열에 변경 사항이 반영된다.
const arr = [1, 3, 4, 10, 8];
const arr2 = arr.sort();
console.log(arr); // [1, 10, 3, 4, 8]
console.log(arr2); // [1, 10, 3, 4, 8]
// 아래도 같은 결과
const arr = [1, 3, 4, 10, 8];
const arr2 = arr;
arr2.sort();
💡 해결법 : 원본 복사를 하고 정렬을 해야 한다!
slice() or 전개 연산자 활용
const arr = [1, 3, 4, 10, 8];
const arr2 = arr.slice().sort();
console.log(arr); // [1, 3, 4, 10, 8]
console.log(arr2); // [1, 10, 3, 4, 8]
// 아래도 같은 결과
const arr = [1, 3, 4, 10, 8];
const arr2 = [...arr].sort();
[...arr] 는 [1, 3, 4, 10, 8] 을 새로 쓴 것과 같다.
➡️ 새로 저장 된 것이니 다른 주솟 값을 가리킴
그런데 ~ 숫자가 제대로 정렬이 안되었다.
❗️ sort() 괄호 안에 함수를 넣어 해결하자.
💡 오름차순 정렬 : sort((a, b) => a - b)
const arr = [2, 1, 9, 80];
console.log(arr.sort((a, b) => a - b)); // [1, 2, 9, 80]
| index | a | b | a - b | 배열 |
| [2, 1, 9, 80] | ||||
| 1, 2 (1번과 2번 비교) | 1 | 2 | 1 - 2 = -1 | [1, 2, 9, 80] |
| 1, 3 (1번과 3번 비교) | 9 | 1 | 9 - 1 = 8 | [1, 2, 9, 80] |
| 1, 4 | 80 | 1 | 80 - 1 = 79 | [1, 2, 9, 80] |
| 2, 3 | 9 | 2 | 9 - 2 = 7 | [1, 2, 9, 80] |
| 2, 4 | 80 | 2 | 80 - 2 = 78 | [1, 2, 9, 80] |
| 3, 4 | 80 | 9 | 80 - 9 = 71 | 최종! [1, 2, 9, 80] |
a : 뒤에 있는 숫자
b : 앞에 있는 숫자
(a 가 뒤인 건 자바스크립트 마음이라고..)
a - b 가 음수라면 순서를 바꾸고, 양수라면 그대로 둔다.
💡 내림차순 정렬 : sort((a, b) => b - a)
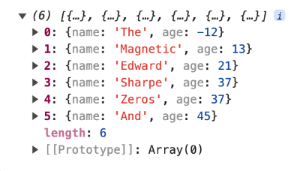
➕ 객체를 정렬해보자 1
let items = [
{ name: "Edward", age: 21 },
{ name: "Sharpe", age: 37 },
{ name: "And", age: 45 },
{ name: "The", age: -12 },
{ name: "Magnetic", age: 13 },
{ name: "Zeros", age: 37 },
];
// items = items.sort(function (a, b) {
// return a.age - b.age;
// });
// 아래와 같음
items = items.sort((a, b) => a.age - b.age);
console.log(items);
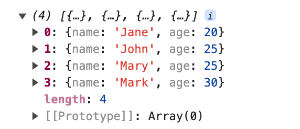
➕ 객체를 정렬해보자 2
let people = [
{ name: "John", age: 25 },
{ name: "Jane", age: 20 },
{ name: "Mary", age: 25 },
{ name: "Mark", age: 30 },
];
people.sort((a, b) => {
if (a.age === b.age) {
// 나이가 같으면 이름으로 정렬
return a.name.localeCompare(b.name);
}
return a.age - b.age;
});
console.log(people);
💡 문자열 정렬 : localeCompare
쉽게 - 와 같은 역할이라고 생각하자.
let a = "hello";
let b = "bye";
console.log(a.localeCompare(b)); // 1
음수가 나온다면 a 가 b 보다 알파벳 순서가 빠르다는 뜻,
양수가 나온다면 b 가 a 보다 알파벳 순서가 빠르다는 뜻!
0 이면 같다는 것!
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [Web] SPA : 싱글 페이지 App (0) | 2024.01.26 |
|---|---|
| [JS] 데이터의 불변성 : 원시 데이터, 참조형 데이터 (0) | 2024.01.23 |
| [JS] array 배열 메소드 활용 : filter, reduce, find (0) | 2024.01.17 |
| [JS] null 병합 연산자 '??' (0) | 2024.01.08 |
| [JS] Closure 클로저, Lexical Environment 렉시컬 환경 (2) | 2024.01.05 |




