| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 파이썬 반복문
- 파이썬 딕셔너리
- useState
- 프로그래머스
- 파이썬 for in
- useEffect
- 리액트 공식문서
- 내일배움캠프 프로젝트
- 내일배움캠프
- 코딩테스트
- 파이썬 slice
- 파이썬 enumerate
- 한글 공부 사이트
- 자바스크립트
- 리액트 프로젝트
- REACT
- JavaScript
- 리액트 훅
- 내배캠 프로젝트
- 리액트 공식 문서
- 파이썬 for
- React Hooks
- 타입스크립트
- Next 팀 프로젝트
- tanstack query
- 파이썬 replace
- typeScript
- 내일배움캠프 최종 프로젝트
- 타입스크립트 리액트
- 리액트
- Today
- Total
sohyeon kim
[Next] 내배캠 최종 프로젝트(2) : 한글 공부 사이트 기획 - API 명세/라우팅 설계/프로젝트명 정하기 본문
🫠 기획 구체화하기
어제 정해졌던 한글 공부 사이트에서 기획을 좀 더 구체화했다!


DB, 전역 상태 관리 등은 어떻게 할지 정하고,
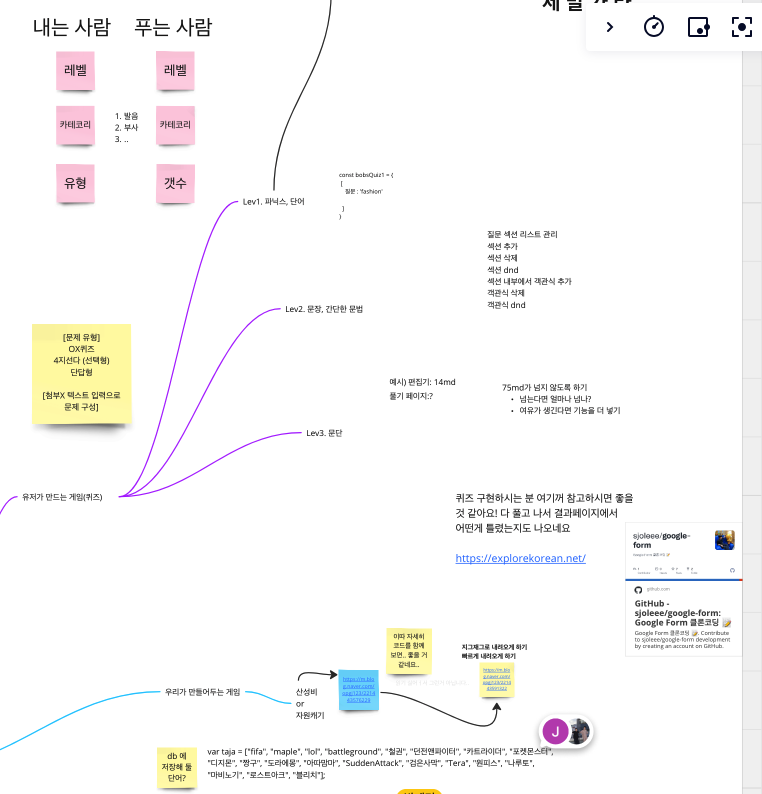
핵심 기능인 게임 & 퀴즈는 어떻게 구현할지 레퍼런스를 많이 찾아봤다.
유저가 만드는 퀴즈 부분이 어떻게 만들어야할지 감이 안왔었는데
구글폼이나 다른 공부 사이트들을 보다보니 좀 정리가 된거 같다.
👶 그리고 중요한 프로젝트명 정하기!

한글 공부 사이트여서 한글로 짓기로 정하고, 각자 이름들을 생각해 왔다.
그 중 좋았던 후보가 1. 글마루 2. 뭔말이지 요 둘!
고르고 고르다.. 튜터님의 의견을 더해.. 뭔말easy? 로 결정됐다!
자매품 못말리지
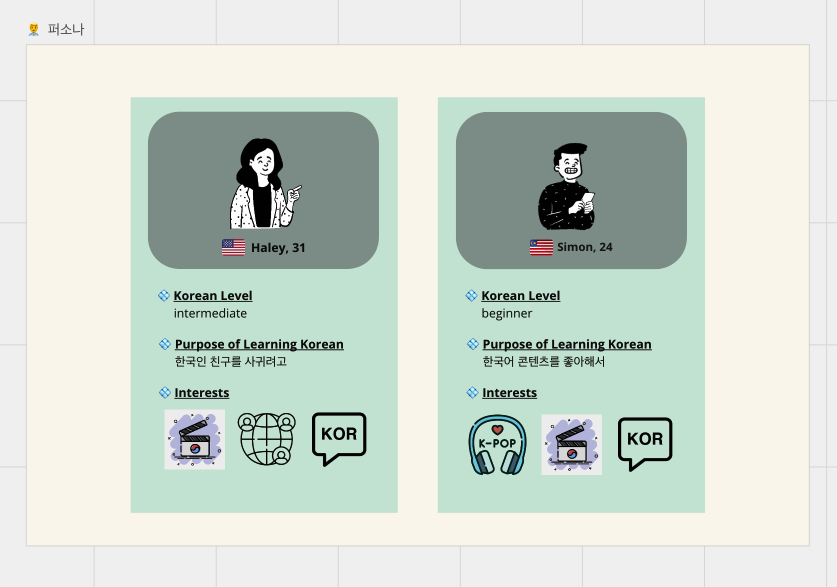
🫂 퍼소나 & 페이지 컨셉 정하기


우리의 퍼소나, 헤일리씨와 사이먼씨다
나중에 좀 더 자세하게 설정해두면 프로젝트 설명에 도움이 될 거 같다.
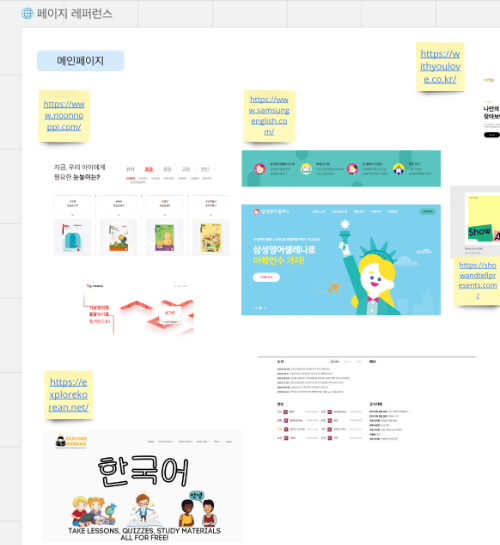
페이지 레퍼런스는 교육 사이트를 많이 찾아봤다.
게임이 주 기능이고 사이트를 들어왔을 때 흥미를 유발해야 하니까
알록달록한 느낌으로 가기로 했다! 🐠
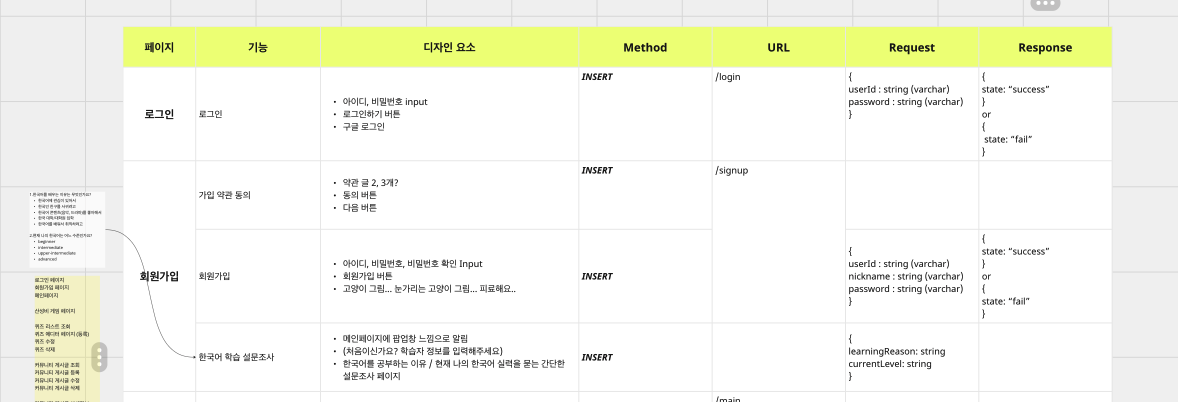
🌐 API 명세 & 페이지 라우팅 구조 설계


기능이 정해지고 API 명세서 작성 & 페이지 라우팅 구조 설계를 진행했다.
이번 프로젝트가 전에 만들었던 것들보다 페이지가 많아서
구조 파악이 잘 안됐었는데 정리해두니 이해하는데 도움이 됐다!
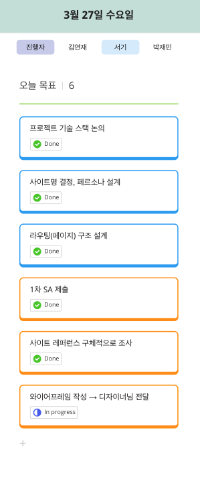
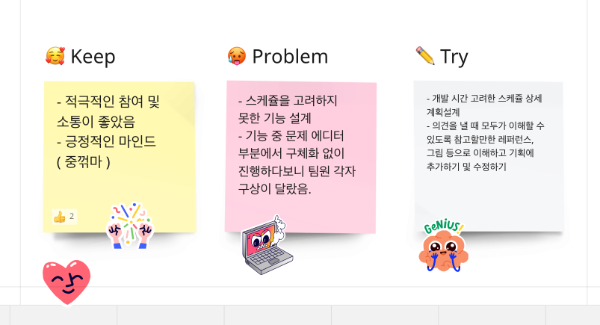
🥹 오늘의 todo 들..

오늘도 하루종일 팀원들이랑 얘기하면서 기획만 했다.
다들 의견을 잘 내주셔서 탄탄하게 잡혀가는 거 같다.
찾았던 레퍼런스 바탕으로 와이어프레임도 만들고 있었는데
디자이너님에게 어디까지 요구할 수 있는건지가 헷갈려서 조금 헤맸다.
그리고 튜터님께서 기능 구현 시간 계산을 해보라고 하셨었는데
포기할 건 포기하고 (와이어프레임도.. 최대한 심플하게..) 시간 분배를 잘 한 뒤에
개발을 시작해야겠다!

🫶
'Project' 카테고리의 다른 글
| [Next] 내배캠 최종 프로젝트(4) : 기획 마무리 - 코드 컨벤션/CRA/시간 조정 및 역할 분담 (0) | 2024.03.29 |
|---|---|
| [Next] 내배캠 최종 프로젝트(3) : 기획 & 초기 세팅 - 와이어 프레임/Supabase DB & Jira 세팅/git issue & 템플릿 작성 (0) | 2024.03.29 |
| [Next] 내배캠 최종 프로젝트(1) : 한글 공부 사이트 기획 - 주제 조사 (1) | 2024.03.27 |
| [Next] 내배캠 심화 프로젝트 : 투두 공유 사이트 - fullcalendar, 사이트 이용 현황 (0) | 2024.03.22 |
| [JS] 내배캠 영화 검색 사이트 프로젝트 : TMDB API, 무한스크롤 (1) | 2024.03.06 |




