Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 타입스크립트 리액트
- 파이썬 for in
- 코딩테스트
- 한글 공부 사이트
- 파이썬 딕셔너리
- 내일배움캠프 최종 프로젝트
- 리액트
- Next 팀 프로젝트
- JavaScript
- 파이썬 replace
- 리액트 공식문서
- 파이썬 for
- 프로그래머스
- 리액트 훅
- tanstack query
- 리액트 공식 문서
- 타입스크립트
- 내일배움캠프 프로젝트
- useState
- REACT
- 파이썬 enumerate
- 내배캠 프로젝트
- useEffect
- React Hooks
- 자바스크립트
- typeScript
- 파이썬 slice
- 파이썬 반복문
- 리액트 프로젝트
- 내일배움캠프
Archives
- Today
- Total
sohyeon kim
[JS] 내배캠 영화 검색 사이트 프로젝트 : TMDB API, 무한스크롤 본문
728x90
반응형
💡 첫 프로젝트 글..
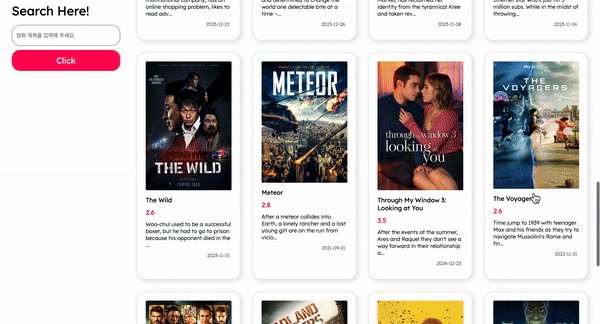
tmdb 영화 api 를 이용해 최신 영화를 가져와
검색 기능을 구현하는 프로젝트였다.
처음엔 가져오는 것만으로도 막막했는데 어찌저찌 완성했다.
그리고 tmdb 엔 정말 많은 api 키가 있었다..
다른 방식으로도 재밌게 쓸 수 있을 듯 해..! 👀


🎀 상세페이지 API
포스터, 백드롭 포스터, 평점, 영화 공식 사이트(click 에 연결) 등을 가져오는 주소!
찾아보니 등장인물 정보도 가져오는 api 도 있었다.
const FULL_URL = `${BASE_URL}movie/${movieId}?language=en-US&`;

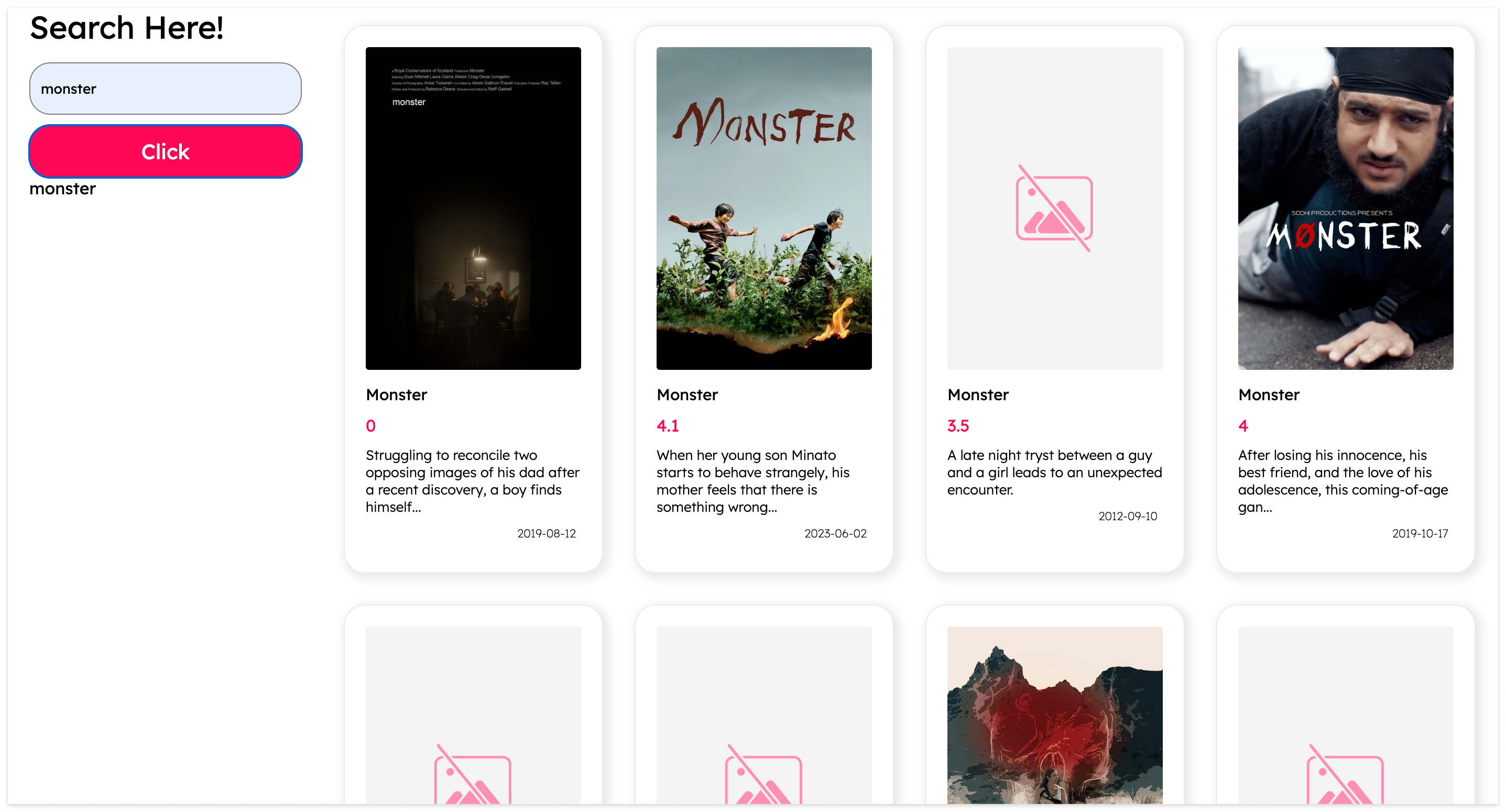
🎀 포스터 이미지가 없는 영화는 대체 이미지를 넣어줬다 !
oneerror="this.src='url'"
movieLi.innerHTML += `
<img src ="${posterUrl}" onerror="this.src='../image/no-poster.png'" alt="영화 포스터">
// ...

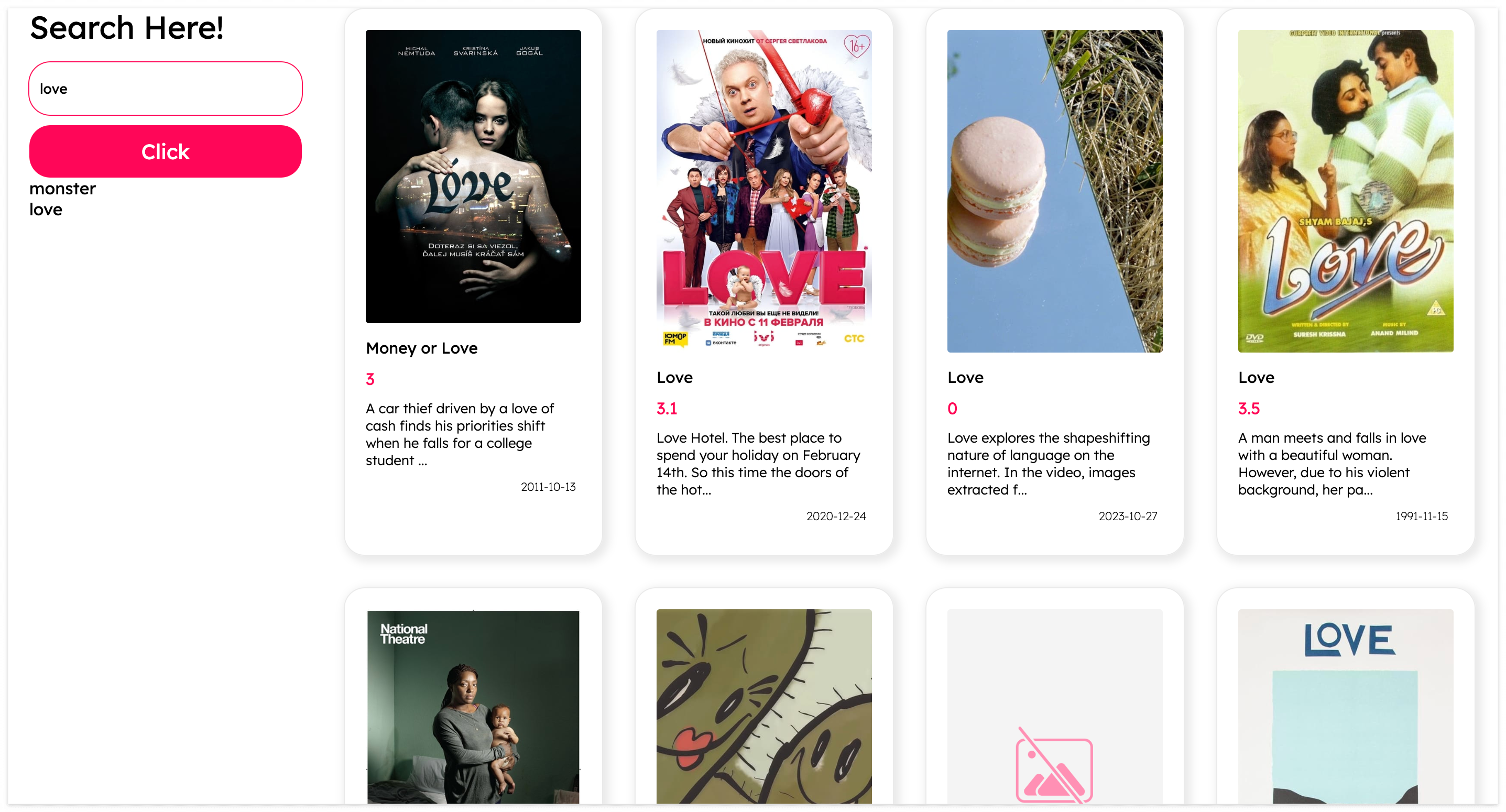
🎀 검색창 아래가 비어 보여서 만든 검색 기록 기능
검색하면 키워드가 아래 나열되고
남겨진 키워드를 클릭하면 검색이 된다!
const addHistory = () => {
const searchInput = document.getElementById('search-input');
const searchKeyword = searchInput.value;
const searchContainer = document.getElementById('search-container');
const historySection = document.createElement('section');
const historyKeword = document.createElement('p');
historyKeword.append(searchKeyword);
historyKeword.classList.add('history-keyword'); // 기록들을 추가해주고
historySection.appendChild(historyKeword);
searchContainer.appendChild(historySection);
historyKeword.addEventListener('click', (e) => { // 클릭하면 새 주소를 넘긴다.
const SEARCH_HISTORY_URL = `${BASE_URL}search/movie?&query=${e.target.innerHTML}`;
movieContainerUl.innerHTML = '';
calledUrl = SEARCH_HISTORY_URL;
searchInput.value = e.target.innerHTML;
fetchMovies(SEARCH_HISTORY_URL);
});
};

🫠 새로 발견한 무한스크롤 에러.. 고쳐보자!
스크롤을 내리면 이렇게 page 를 증가시키고 주소를 새로 넘겨줬는데 제대로 실행이 안된 거 같다.
콘솔을 찍어보니 올라간 페이지는 잘 넘기고 있는데 ?
const scrollHandler = async () => {
if (
window.innerHeight + Math.ceil(window.scrollY) + 1000 >=
document.body.offsetHeight
) {
page++;
await fetchMovies(`${calledUrl}&page=${page}`);
}
};
위로 올라가 보니 calledUrl 에 주소를 처음 할당해 준 부분이 중복돼서 1페이지만 불러오고 있었다.
let page = 1;
let calledUrl = `${POPULAR_URL}&page=${page}`;
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: AUTHORIZE_KEY,
},
};
const fetchMovies = async (url) => {
console.log(url);
try {
const response = await fetch(url, options);
const data = await response.json();
const movieList = data.results;
if (movieList.length !== 0) {
displayMovies(movieList);
} else {
noSearchedMovie();
}
} catch (err) {
console.error(err);
window.alert(`ERROR!`);
}
};
fetchMovies(calledUrl);
변수로 페이지 넘기는 부분을 지워주니 정상 작동된다!
let calledUrl = `${POPULAR_URL}`;
🔗 https://github.com/aotoyae/watchapedia
GitHub - aotoyae/watchapedia: 영화 검색 사이트 PJT
영화 검색 사이트 PJT. Contribute to aotoyae/watchapedia development by creating an account on GitHub.
github.com
728x90
반응형
'Project' 카테고리의 다른 글
| [Next] 내배캠 최종 프로젝트(1) : 한글 공부 사이트 기획 - 주제 조사 (0) | 2024.03.27 |
|---|---|
| [Next] 내배캠 심화 프로젝트 : 투두 공유 사이트 - fullcalendar, 사이트 이용 현황 (0) | 2024.03.22 |
| [React] 내배캠 팬레터 프로젝트(3) : useContext, cannot destructure property 에러 해결 (0) | 2024.02.09 |
| [React] 내배캠 팬레터 프로젝트(2) : props drilling, 부모 잘 선택.. (0) | 2024.02.08 |
| [React] 내배캠 팬레터 프로젝트(1) : useState 잘 설정하기.. (1) | 2024.02.08 |




