Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩테스트
- 내일배움캠프
- 리액트
- 파이썬 for
- 파이썬 for in
- 내배캠 프로젝트
- 프로그래머스
- 리액트 프로젝트
- 리액트 공식 문서
- 리액트 공식문서
- 한글 공부 사이트
- JavaScript
- 파이썬 enumerate
- 내일배움캠프 프로젝트
- React Hooks
- 파이썬 반복문
- Next 팀 프로젝트
- 리액트 훅
- 타입스크립트
- tanstack query
- 타입스크립트 리액트
- 내일배움캠프 최종 프로젝트
- 파이썬 딕셔너리
- 자바스크립트
- useState
- typeScript
- useEffect
- REACT
- 파이썬 replace
- 파이썬 slice
Archives
- Today
- Total
sohyeon kim
[React] 내배캠 팬레터 프로젝트(3) : useContext, cannot destructure property 에러 해결 본문
Project
[React] 내배캠 팬레터 프로젝트(3) : useContext, cannot destructure property 에러 해결
aotoyae 2024. 2. 9. 01:25728x90
반응형
💡 특정멤버에게 편지를 작성하고, 멤버 페이지마다 그 멤버의 편지함을 볼 수 있는 사이트
😇 props 로 내려줬던 데이터들을 useContext 로 바꾸다가 생긴 에러

모든 페이지에서 쓰고 있는 letter 들은 잘 내려줬는데..
편지가 저장될 멤버 데이터를 내려주다가 에러가 생겼다.

검색해보니.. 오타나, 경로를 이상하게 가져왔을 거라고 나오길래
이름을 다 복붙해가며 수정해봤는데도 해결이 안됐다.


자꾸 저 ToHeader 에서 쓸 name 이 에러가 떠서
최상위에서 내려줬는데 왜 안되지??! 했으나
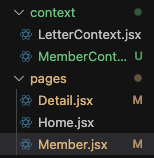
Member.jsx 에서 Provider 로 감싼 상태에서
Detial.jsx 에서도ToHeader 컴포넌트를 써서 생긴 문제였다.
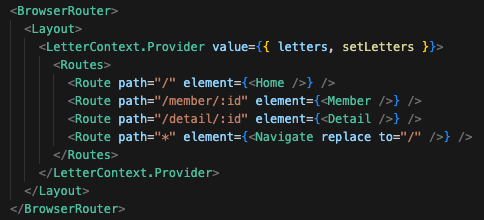
🥵 그래서 데이터를 쓸 .. 최상위인 Layout 에 Provider 를 넣어주었다.
props drilling 과 마찬가지로 데이터를 어디서 쓰는지 & 컴포넌트 구조를
잘 파악해두지 않으면 이렇게 오류를 만나는 거 같다. 꼼꼼히 생각하기..!
728x90
반응형
'Project' 카테고리의 다른 글
| [Next] 내배캠 심화 프로젝트 : 투두 공유 사이트 - fullcalendar, 사이트 이용 현황 (0) | 2024.03.22 |
|---|---|
| [JS] 내배캠 영화 검색 사이트 프로젝트 : TMDB API, 무한스크롤 (1) | 2024.03.06 |
| [React] 내배캠 팬레터 프로젝트(2) : props drilling, 부모 잘 선택.. (0) | 2024.02.08 |
| [React] 내배캠 팬레터 프로젝트(1) : useState 잘 설정하기.. (1) | 2024.02.08 |
| [React] 내배캠 뉴스피드 프로젝트(1) : 역할 분담, 와이어 프레임 (0) | 2024.02.07 |




