Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 내배캠 프로젝트
- 파이썬 replace
- Next 팀 프로젝트
- useEffect
- typeScript
- JavaScript
- tanstack query
- 자바스크립트
- 파이썬 for in
- 리액트 공식 문서
- 파이썬 enumerate
- 코딩테스트
- 타입스크립트
- 내일배움캠프
- 파이썬 딕셔너리
- 내일배움캠프 프로젝트
- REACT
- React Hooks
- useState
- 한글 공부 사이트
- 파이썬 slice
- 리액트
- 프로그래머스
- 내일배움캠프 최종 프로젝트
- 리액트 훅
- 파이썬 반복문
- 타입스크립트 리액트
- 리액트 프로젝트
- 파이썬 for
- 리액트 공식문서
Archives
- Today
- Total
sohyeon kim
[React] 내배캠 팬레터 프로젝트(2) : props drilling, 부모 잘 선택.. 본문
728x90
반응형
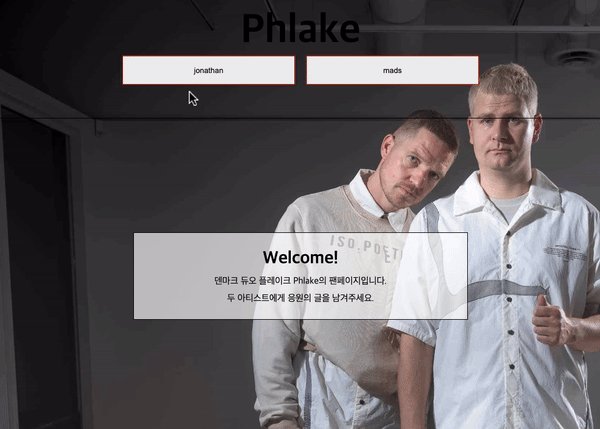
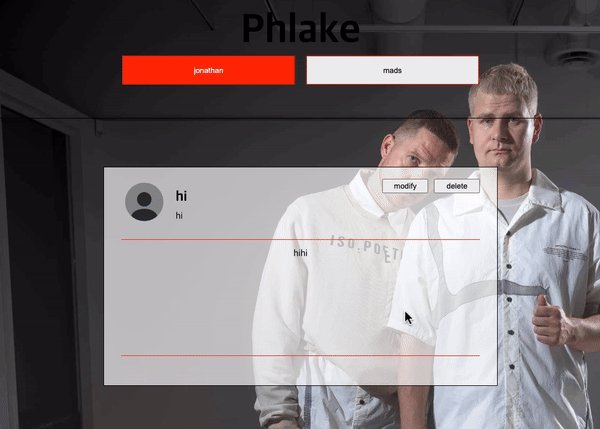
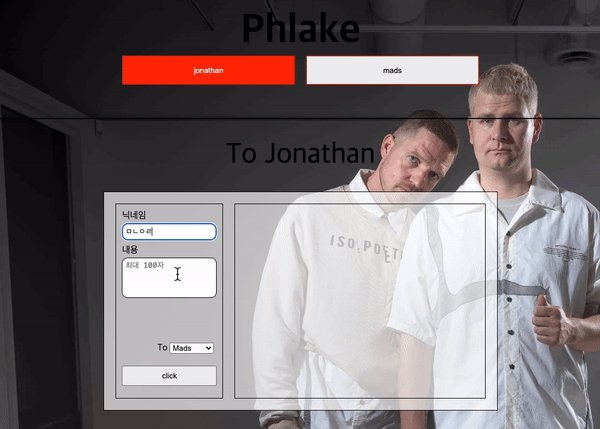
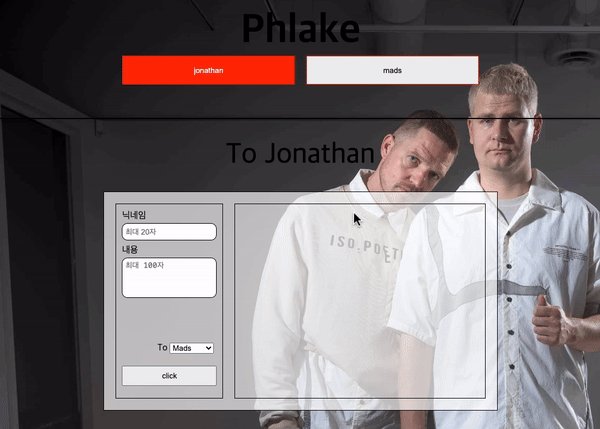
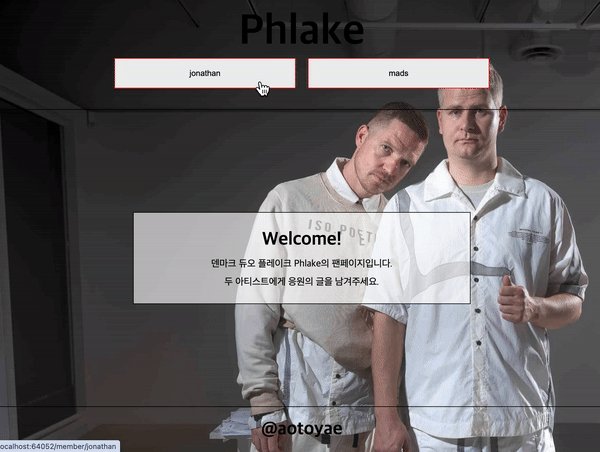
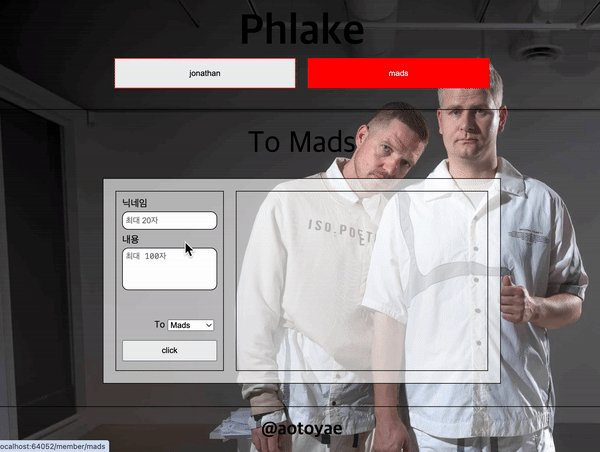
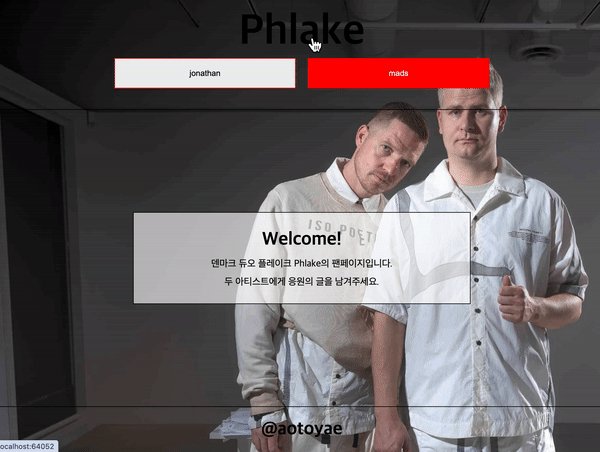
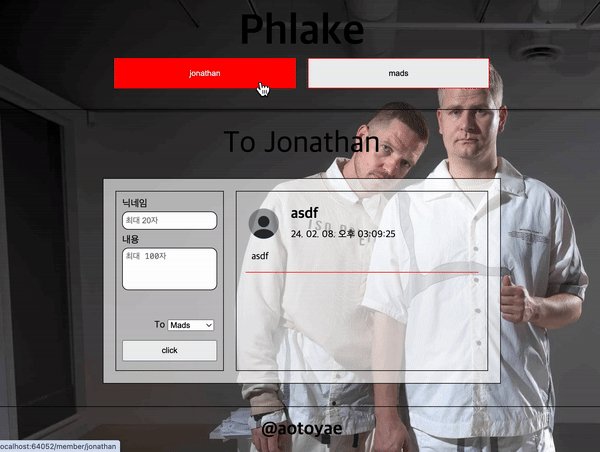
💡 특정멤버에게 편지를 작성하고, 멤버 페이지마다 그 멤버의 편지함을 볼 수 있는 사이트
😇 레이아웃 간의 props 공유를 해보자


Header 와 Footer 는 고정해 두고
path 변경에 따라 children 에 pages 들로 화면이 변경된다.
🚨 문제는 !
1. member 페이지에서 편지를 작성하고
편지를 클릭 해 detail 로 갈 때 그 letter 의 정보를 불러오지 못하고 있다. (연결이 안되어있다.)
2. home, member, detial 세 페이지를 서로 이동하면 letter 데이터가 초기화된다.

현재 편지 데이터를 모아둔 letters 를 member 페이지 안에 만들어둬서
다른 페이지인 detail 에서 어떻게 가져와야 하는지를 모르겠어서 튜터님께 찾아갔다.
(전날부터 막막해 하고 있었는데 가자마자 바로 해결책을 주셨다. 허허)
🥹 해결 방법은 props 를 더 상위 파일에서 만들어 두면 된다고..!
App.jsx 나 Router.jsx 에 둬도 된다고 하셨다!
(첨엔 member 에서만 편지를 보여주니 그 페이지에 letters 를 만들어서 생긴 문제)
맨 위에서 쭉 내려주는 방식으로..
그럼 detail 에서도 props 를 잘 받아오고,
페이지 이동을 할 때마다 상위에서 저장되 있는 데이터를 가져오니 편지들도 잘 보일거라고 하셨다.
그러니 모든 Route 들(페이지들) 에서 공유할 수 있게 Router 에서 내려주자!


잘 돼줘서 고마워..
728x90
반응형
'Project' 카테고리의 다른 글
| [JS] 내배캠 영화 검색 사이트 프로젝트 : TMDB API, 무한스크롤 (1) | 2024.03.06 |
|---|---|
| [React] 내배캠 팬레터 프로젝트(3) : useContext, cannot destructure property 에러 해결 (0) | 2024.02.09 |
| [React] 내배캠 팬레터 프로젝트(1) : useState 잘 설정하기.. (1) | 2024.02.08 |
| [React] 내배캠 뉴스피드 프로젝트(1) : 역할 분담, 와이어 프레임 (0) | 2024.02.07 |
| [JS] 크리스마스 디데이 캘린더 만들기 (4) | 2023.12.22 |




