Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 파이썬 for in
- 리액트 프로젝트
- 파이썬 딕셔너리
- 내일배움캠프 최종 프로젝트
- React Hooks
- 파이썬 enumerate
- useState
- JavaScript
- 리액트 공식 문서
- 리액트 공식문서
- 파이썬 replace
- useEffect
- 리액트 훅
- Next 팀 프로젝트
- 코딩테스트
- 파이썬 for
- 내일배움캠프 프로젝트
- 파이썬 반복문
- 타입스크립트
- tanstack query
- typeScript
- 자바스크립트
- 타입스크립트 리액트
- 리액트
- 내일배움캠프
- REACT
- 파이썬 slice
- 내배캠 프로젝트
- 한글 공부 사이트
Archives
- Today
- Total
sohyeon kim
[React] 내배캠 팬레터 프로젝트(1) : useState 잘 설정하기.. 본문
728x90
반응형
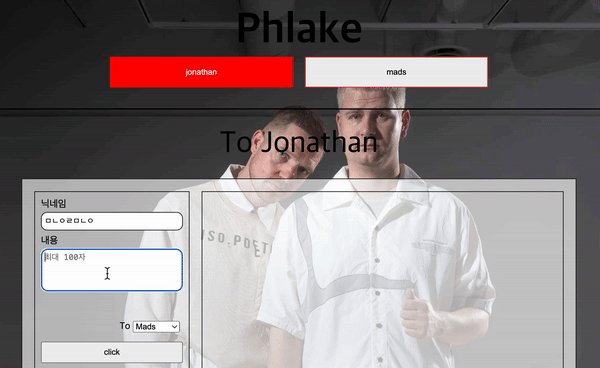
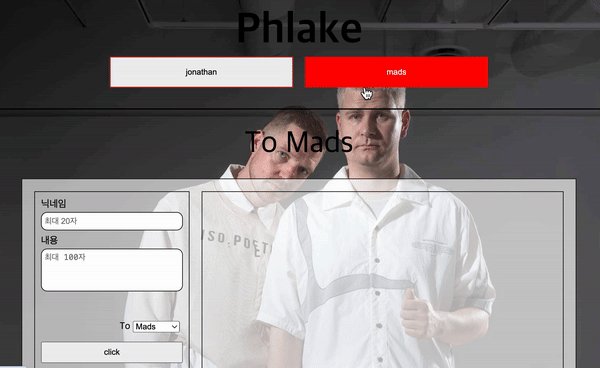
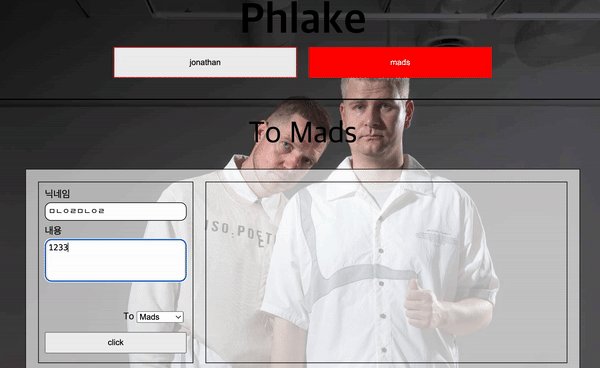
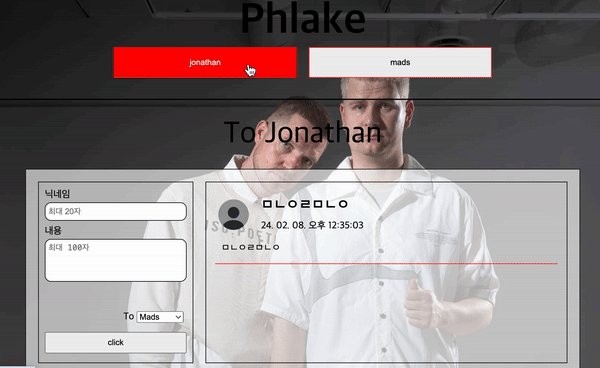
💡 특정멤버에게 편지를 작성하고, 멤버 페이지마다 그 멤버의 편지함을 볼 수 있는 사이트
😇 state 변경이 헷갈려 한참을 헤맨..
function Form({ memberId, letters, setLetters }) {
const [nickName, setNickName] = useState("");
const [content, setContent] = useState("");
const [member, setMember] = useState(memberId);
useEffect(() => {
setMember(memberId);
}, [memberId]); // memberId 가 바뀌면 set
const addLetter = (e) => {
e.preventDefault();
if (!nickName) {
alert("닉네임을 입력해 주세요.");
} else if (!content) {
alert("내용을 입력해 주세요.");
} else {
const newLetter = {
id: uuid(),
nickName,
createdAt: new Date().toLocaleDateString("ko", {
// ...
}),
content,
writedTo: member,
};
setLetters([...letters, newLetter]);
setNickName("");
setContent("");
}
};
return (
<StForm onSubmit={addLetter}>
// ...
<StSelectSection>
<StLabel>To </StLabel>
<select onChange={(e) => setMember(e.target.value)}> // 옵션 바뀌면 set
<option value="mads">Mads</option>
<option value="jonathan"> Jonathan</option>
</select>
</StSelectSection>
<StBtn type="submit">click</StBtn>
</StForm>
);
}
useEffect 가 없던 상황
버튼을 클릭하면 props 로 memberId 를 받아서 누구에게 쓸 지가 정해지는데
Form 안에 옵션을 두어서 setMember 를 만들게 됐다.
그래서 추가 시 writedTo 에 바뀐 member 가 들어가도록 했는데..!
이렇게 하니.. 옵션이 아니라 위 버튼으로 멤버 페이지를 바꿨을 때
처음 클릭했던 버튼의 멤버로만 편지가 보내지고 있었다.
받아오는 memberId 가 바뀌어서 member 의 값이 바뀌지만
set 이 되지 않기 때문이었다.
그래서 ~~
위 버튼을 클릭하면 setMember 가 되도록 해야할 거 같은데
둘이 분리되어 있는.. 컴포넌트라 props 를 이어줄 수가 없어서
한참을 어째야하나 하고 있었다.
🥲 그러다 useEffect 가 생각나서 memberId 가 바뀌면 set 되도록 설정했다!

옵션 기능을 넣다가 생긴 문제.. ~
한 기능을 추가하면 또 다른게 안되고 하는거 같다 🥲🥲🥲🥲
상태들을 잘 이해하고 만들어야겠다
728x90
반응형
'Project' 카테고리의 다른 글
| [JS] 내배캠 영화 검색 사이트 프로젝트 : TMDB API, 무한스크롤 (1) | 2024.03.06 |
|---|---|
| [React] 내배캠 팬레터 프로젝트(3) : useContext, cannot destructure property 에러 해결 (0) | 2024.02.09 |
| [React] 내배캠 팬레터 프로젝트(2) : props drilling, 부모 잘 선택.. (0) | 2024.02.08 |
| [React] 내배캠 뉴스피드 프로젝트(1) : 역할 분담, 와이어 프레임 (0) | 2024.02.07 |
| [JS] 크리스마스 디데이 캘린더 만들기 (4) | 2023.12.22 |




