| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리액트 훅
- 타입스크립트
- 파이썬 for in
- 코딩테스트
- 프로그래머스
- 내일배움캠프 최종 프로젝트
- REACT
- 내배캠 프로젝트
- JavaScript
- 리액트 프로젝트
- 자바스크립트
- 파이썬 slice
- Next 팀 프로젝트
- 파이썬 replace
- typeScript
- 파이썬 반복문
- useEffect
- 타입스크립트 리액트
- tanstack query
- 리액트 공식 문서
- React Hooks
- 리액트 공식문서
- useState
- 리액트
- 파이썬 for
- 내일배움캠프
- 파이썬 딕셔너리
- 내일배움캠프 프로젝트
- 한글 공부 사이트
- 파이썬 enumerate
- Today
- Total
sohyeon kim
[React] 내배캠 뉴스피드 프로젝트(2) : 소개 페이지, 프로필 수정, 리팩토링 본문
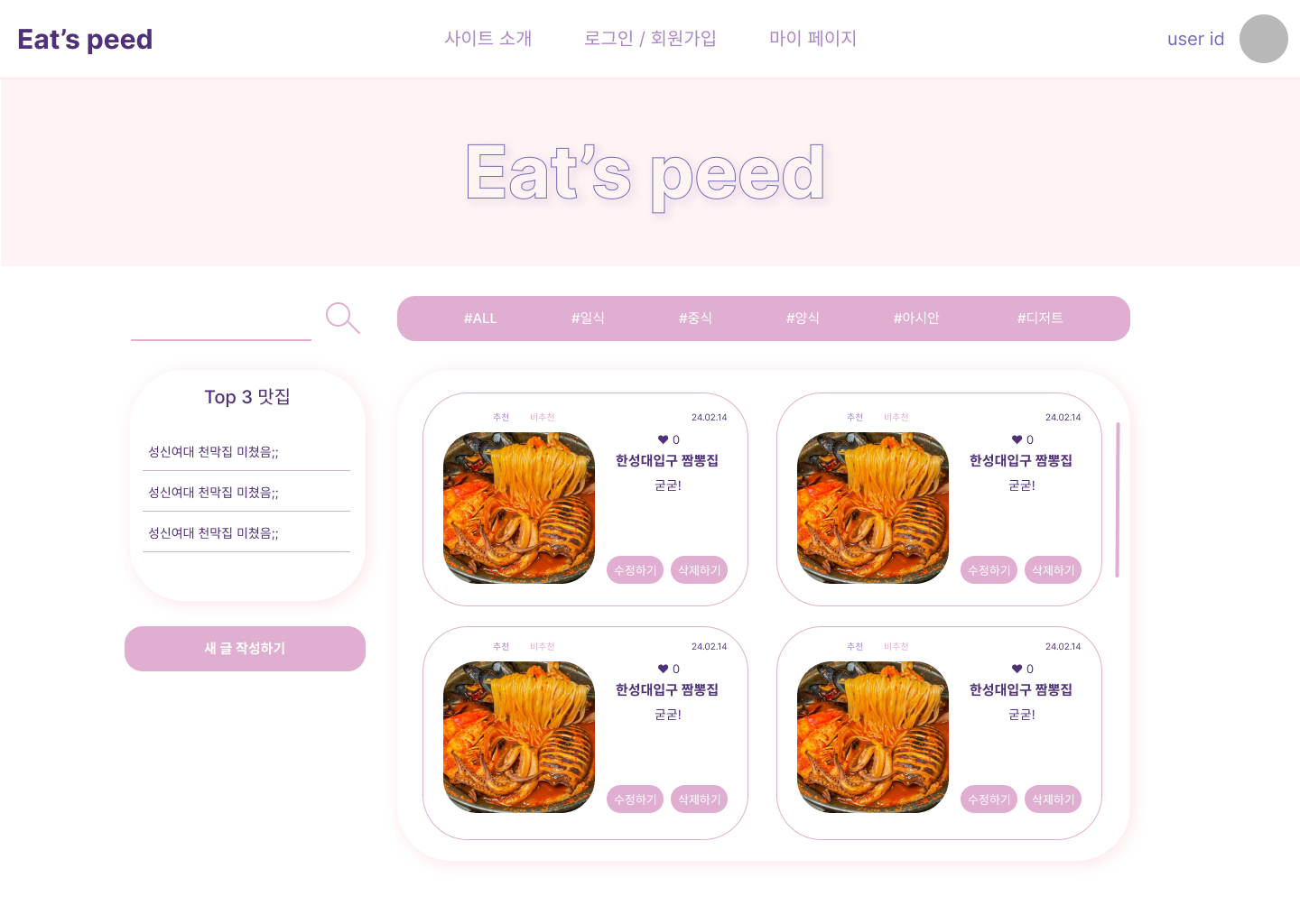
💡 블로그나 SNS 같은 피드형 웹페이지 프로젝트
🗓️ 02.07 ~ 02.15 (9일)
연휴가 껴있어서 초반에 속도가 조금 더뎠지만
막바지에 다들 밤 늦게까지 작업해 주셔서 무사히 완성할 수 있었다..
기획 초반에는 뉴스 관련 글을 올리는 곳이었지만..?
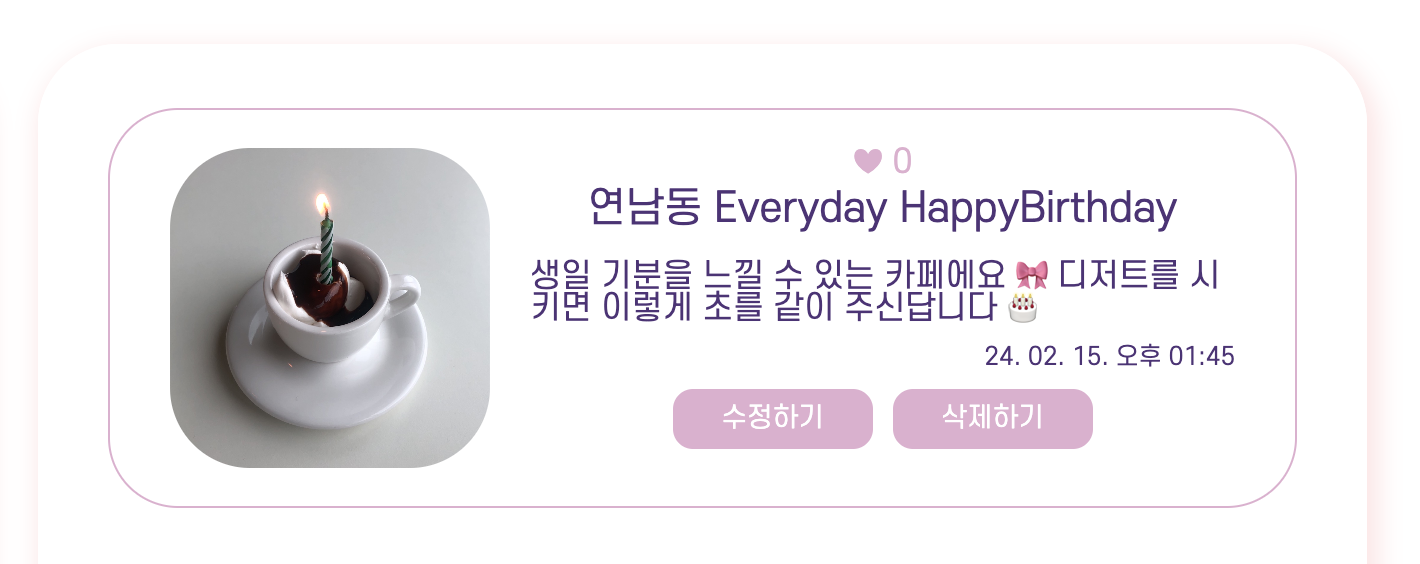
중간에 주제가 바뀌면서 맛집 후기를 올리는 사이트가 되었다!



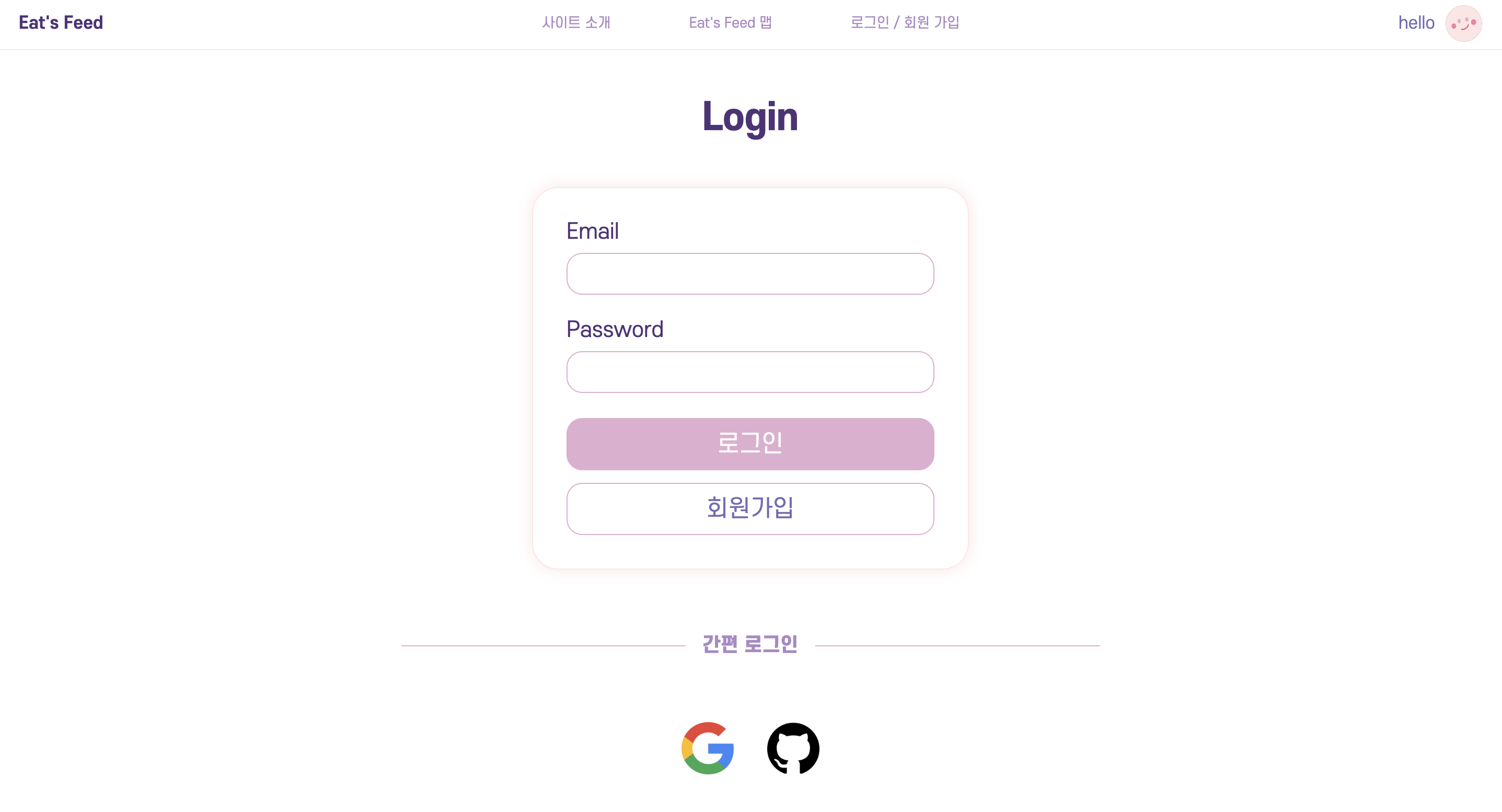
나는 소개 페이지, 프로필 수정(닉네임, 소개, 좋아하는 음식 해시태그)을 담당했었다.
// 저장했던 profile ID와 일치하는 profile 정보를 수정합니다.
const editProfile = async (e) => {
try {
e.preventDefault();
const infoRef = doc(db, 'profile', userId);
await updateDoc(infoRef, { nickname, intro, taste });
dispatch(editedProfileMaker({ nickname, intro, taste }));
console.log(loginProfile);
navigate('/mypage');
} catch (error) {
const errorCode = error.code;
const errorMessage = error.message;
console.log('error with editProfile', errorCode, errorMessage);
}
};<StSelect
defaultValue="base"
onChange={(e) =>
setTaste((prev) => {
// 중복 메뉴 추가를 방지합니다.
if (!prev.includes(e.target.value)) {
return [...prev, e.target.value];
} else {
return prev;
}
})
}
>
updateDoc 으로 프로필 수정을 했었는데, 이미지 수정을 완성하지 못해서 아쉬웠다.
그리고 음식 카테고리 부분에서 중복 선택은 막아두었지만 삭제도 있었다면 더 좋을 것 같다.


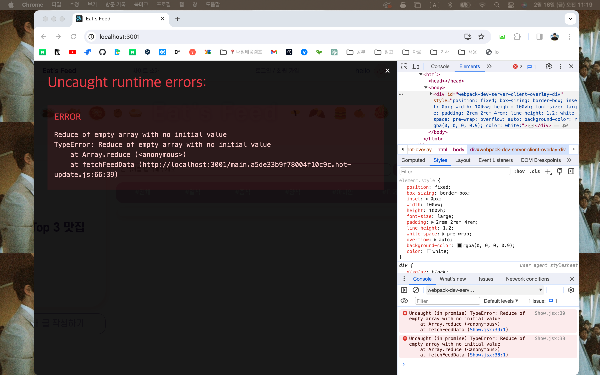
발표 전에 데이터 정리하려고 올렸던 글들을 다 지웠더니 나타난 에러..!
fake data 를 만들고 작업하다 보니 데이터가 아예 없을 경우를 생각 못해서 생긴 에러였다.
계속 활성화되어있는 사이트라면 문제 없겠지만.. 여러 경우를 대비해야 한다는 걸 느꼈다..
🫠 리팩토링
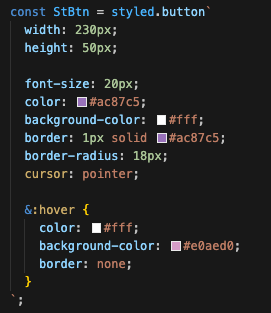
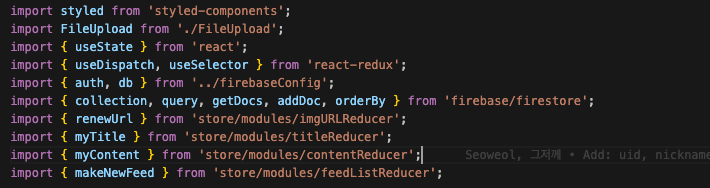
CSS(styled-component) & import 부분은 속성 / 종류별로 구분을 해두었다.

- 간격이나 크기 관련, width, height, padding, margin, display, resize 등
- 디자인 관련, font, color, border, cursor 등
- 하위 연결한 태그들 &:hover, & p 등

- styled, css
- 컴포넌트, 이미지 등 우리가 만든 파일들
- 리액트
- 파이어베이스
- 리듀서


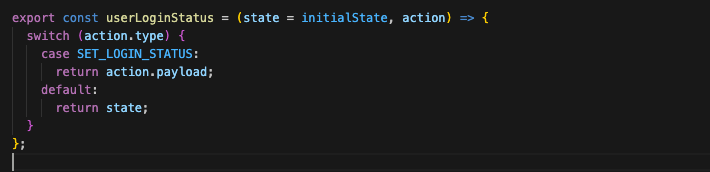
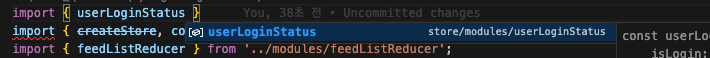
함수를 export defalut 로 내보낼지 그냥 함수 앞 export 로 내보낼지 고민했었는데
찾아보니 export 로 내보내야 받는 곳에서 자동완성이 된다고 해서 export 로 통일했다!
🔗 https://yceffort.kr/2020/11/avoid-default-export
export default를 쓰지 말아야 할 이유
export default 구문은 보통 파일 내에서 한개만 export하거나, 대표로 export할 것이 있을 때 많이 쓴다. function Foo { // ... } export default Foo export default function Foo { // ... } 그리고 쓰는 쪽에서는 이렇게 impor
yceffort.kr
'Project' 카테고리의 다른 글
| [Next] 내배캠 최종 프로젝트(4) : 기획 마무리 - 코드 컨벤션/CRA/시간 조정 및 역할 분담 (0) | 2024.03.29 |
|---|---|
| [Next] 내배캠 최종 프로젝트(3) : 기획 & 초기 세팅 - 와이어 프레임/Supabase DB & Jira 세팅/git issue & 템플릿 작성 (0) | 2024.03.29 |
| [Next] 내배캠 최종 프로젝트(2) : 한글 공부 사이트 기획 - API 명세/라우팅 설계/프로젝트명 정하기 (1) | 2024.03.28 |
| [Next] 내배캠 최종 프로젝트(1) : 한글 공부 사이트 기획 - 주제 조사 (0) | 2024.03.27 |
| [Next] 내배캠 심화 프로젝트 : 투두 공유 사이트 - fullcalendar, 사이트 이용 현황 (0) | 2024.03.22 |




