Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 한글 공부 사이트
- 리액트 훅
- 파이썬 replace
- REACT
- 프로그래머스
- 타입스크립트 리액트
- 내배캠 프로젝트
- 내일배움캠프 프로젝트
- JavaScript
- 코딩테스트
- 리액트 프로젝트
- React Hooks
- 리액트
- useState
- 자바스크립트
- 내일배움캠프
- 리액트 공식 문서
- useEffect
- 파이썬 slice
- 리액트 공식문서
- 파이썬 for in
- typeScript
- 파이썬 for
- tanstack query
- 타입스크립트
- 파이썬 enumerate
- Next 팀 프로젝트
- 파이썬 반복문
- 내일배움캠프 최종 프로젝트
- 파이썬 딕셔너리
Archives
- Today
- Total
sohyeon kim
[React] JSX 내 table 작성법 : thead, tbody 필수 본문
728x90
반응형
💡 jsx 에서 테이블을 만들어보자!
<table>
<tr>
<th>title</th>
<th>contents</th>
</tr>
{todos.map((todo: Todo) => {
return (
<tr key={todo.id}>
<td>{todo.title}</td>
<td>{todo.contents}</td>
</tr>
);
})}
</table>
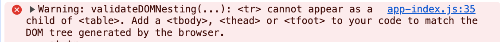
화면엔 잘 나오는데 에러가 떠서 🥲
찾아보니 HTML 에서의 table 은 tbody, thead 를 생략해도 tr/td, th 를 쓸 수 있지만
JSX 에선 반드시 tbody & thead 를 써줘야된다고 한다!
DOM tree 가 잘 렌더되도록 더 안전하게 구분을 해 두는 것 같다.
<table>
<thead>
<tr>
<th>title</th>
<th>contents</th>
</tr>
</thead>
<tbody>
{todos.map((todo: Todo) => {
return (
<tr key={todo.id}>
<td>{todo.title}</td>
<td>{todo.contents}</td>
</tr>
);
})}
</tbody>
</table>🤤
🔗 https://velog.io/@dongdong98/React-Table-%EC%82%AC%EC%9A%A9%EC%8B%9C-%EC%A3%BC%EC%9D%98%EC%A0%90
React - Table 사용시 주의점
HTML의 DOM 중 하나로 행과 열로 이루어진 표를 나타냄하위 구조로 thead tbody tr td th 등이 있다.HTML에서의 table은 tbody를 생략하고 바로 tr과 td를 사용할 수 있다 그런데 JSX에서는 반드시 tbody를 선언
velog.io
728x90
반응형
'React' 카테고리의 다른 글
| [React] fullcalendar 리액트 캘린더 구현 ~ next.js (0) | 2024.03.20 |
|---|---|
| [React] input 체크박스 ERROR : You provided a `checked` prop to a form field without an `onChange` handler (0) | 2024.03.16 |
| [React/TS] supabase 시작하기 + Type Script (0) | 2024.03.07 |
| [React] useSearchParams : 검색 기능, setSearchParams, ?search='' (0) | 2024.03.07 |
| [React] 리다이렉트 : Navigate 페이지 이동 (0) | 2024.03.07 |



