| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Next 팀 프로젝트
- 리액트 프로젝트
- 리액트 훅
- 프로그래머스
- React Hooks
- 타입스크립트 리액트
- 파이썬 slice
- 자바스크립트
- 파이썬 replace
- 리액트
- 한글 공부 사이트
- tanstack query
- 파이썬 반복문
- typeScript
- useState
- 파이썬 for in
- 리액트 공식 문서
- 코딩테스트
- 내배캠 프로젝트
- 리액트 공식문서
- JavaScript
- 타입스크립트
- 내일배움캠프 최종 프로젝트
- 내일배움캠프
- 내일배움캠프 프로젝트
- REACT
- 파이썬 for
- 파이썬 enumerate
- useEffect
- 파이썬 딕셔너리
- Today
- Total
sohyeon kim
[React] fullcalendar 리액트 캘린더 구현 ~ next.js 본문
💡 fullcalendar 사용 방법
yarn add
npm install @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid @fullcalendar/interaction
우선 처음엔 이렇게 받고 더 필요한 건 나중에 설치!
@fullcalendar/react : React 컴포넌트 제공
@fullcalendar/core : calendar class 제공
@fullcalendar/interaction : dateClick 등 액션 감지하는데 필요
@fullcalendar/daygrid : 월별 및 daygrid 뷰 제공
calendar/page.tsx
'use client';
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
import listPlugin from '@fullcalendar/list';
const CalendarPage = () => {
const events = [
{
title: '아침 먹기',
start: '2024-03-17',
end: '2024-03-17',
color: '#fb8494',
},
{
title: '점심 먹기',
start: '2024-03-19',
end: '2024-03-20',
color: '#fb8494',
},
{
title: '저녁 먹기',
start: '2024-03-23',
end: '2024-03-30',
color: '#fb8494',
},
];
return (
<>
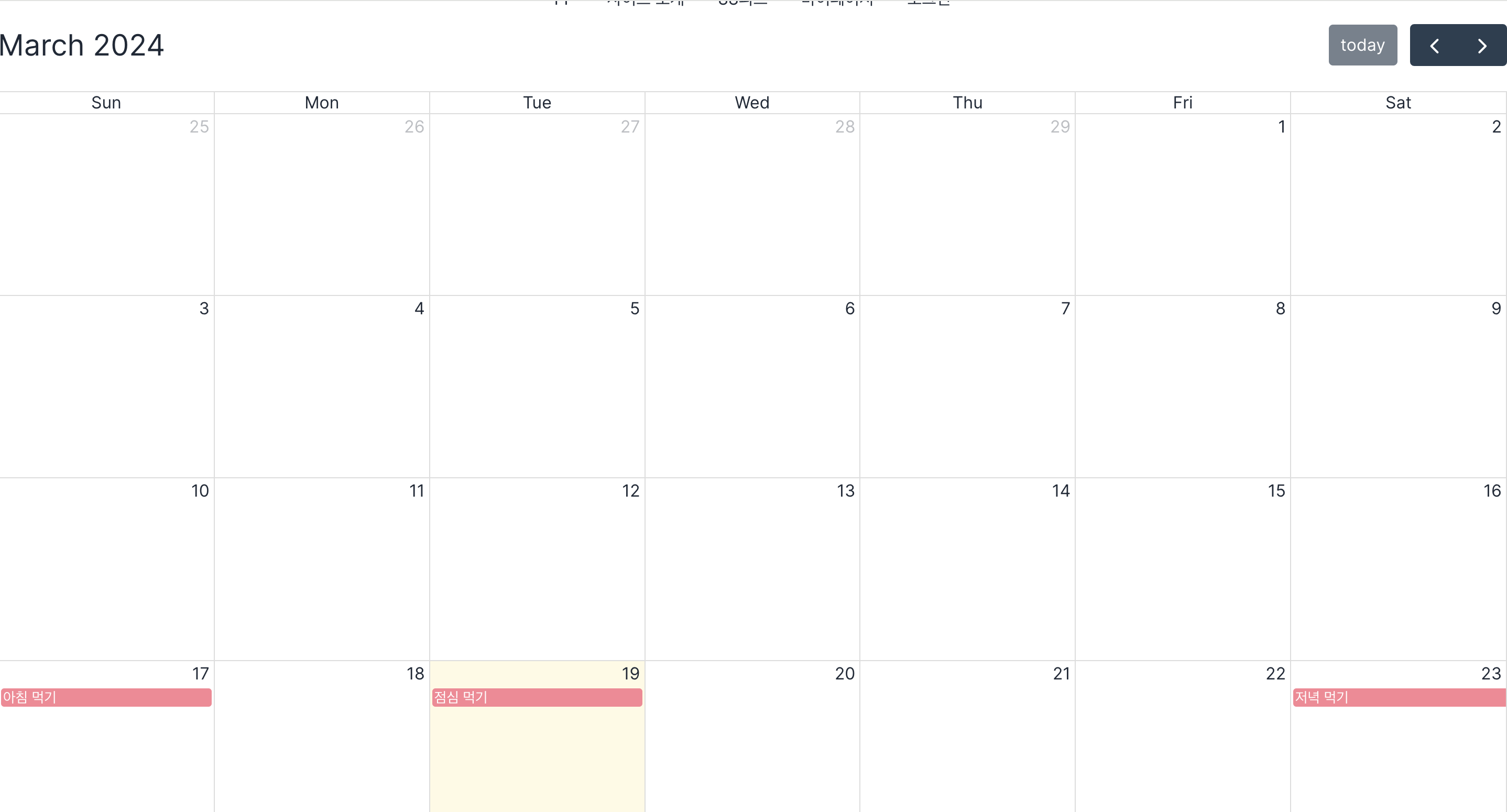
<FullCalendar
initialView="dayGridMonth"
plugins={[dayGridPlugin]}
events={events}
/>
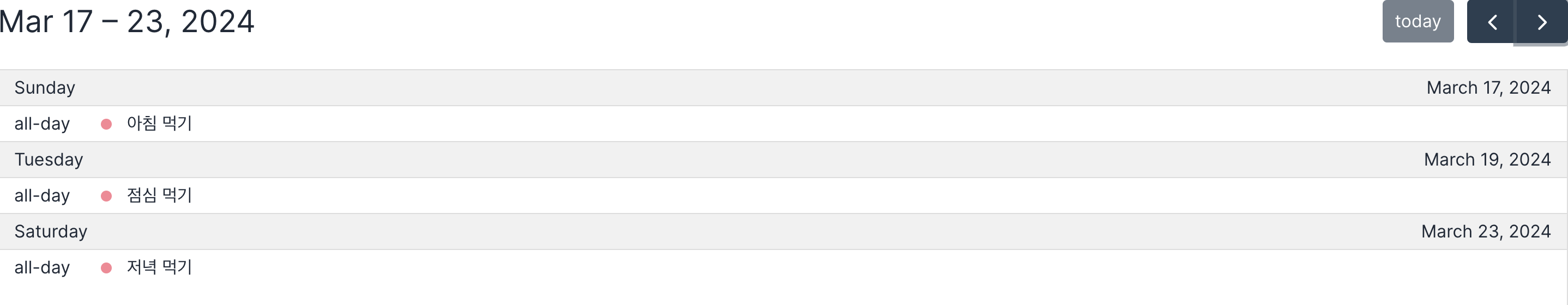
<FullCalendar
plugins={[listPlugin]}
initialView="listWeek"
events={events}
/>
</>
);
};
export default CalendarPage;😲 저 FullCalendar 에 옵션을 넣어서 활용한다!


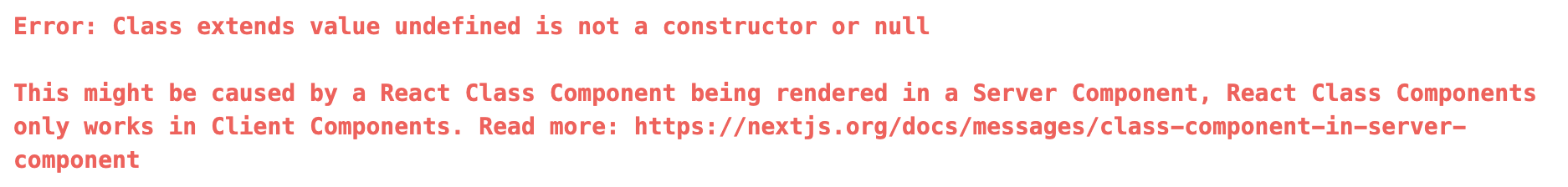
😦 클라리언트 컴포넌트에서 사용하기..

성공 전에 떴던 에러.. 살펴보니 클라이언트 컴포넌트에서만
동작한다는 이야기어서 파일 상단에 'use client' 를 추가해줬다! 🥹
🔗 https://dhdl-it.tistory.com/64
5. [React] React로 FullCalendar 사용2 - 주말 색상 변경
★ FullCalendar 목차 https://dhdl-it.tistory.com/category/React/FullCalendar 'React/FullCalendar' 카테고리의 글 목록 고양이 오이와 함께 살고있는 초보 개발자입니다. dhdl-it.tistory.com 안녕하세요. 지난번에 React로 Fu
dhdl-it.tistory.com
🔗 https://velog.io/@youjunho613/FullCalendar-library
[React] FullCalendar library
FullCalendar
velog.io
🔗 https://jiyumi00.tistory.com/52
[React -3] FullCalendar 라이브러리로 캘린더 구현
DashBoard 페이지에서 캘린더로 월별 판매건수, 매출액을 한 눈에 볼 수 있도록 구현하겠다 ✅ FullCalendar 라이브러리 설치 npm install @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/interaction @fullcalendar/r
jiyumi00.tistory.com
🔗 https://medium.com/@iamkjw/fullcalendar-with-react-2e22ce4e36ea
FullCalendar with React
프로젝트에서 캘린더를 사용해서 일정을 관리하는 기능이 필요해서 이번에 사용한 캘린더 라이브러리인 FullCalendar를 소개해 보려 한다.
medium.com
달력 라이브러리 FullCalendar를 사용해보자
리액트 프로젝트를 진행하며 달력을 통해 일정을 보여줘야 할 필요가 있었고FullCalendar 라이브러리가 필요한 기능을 제공하고 있고 많은 확장 기능들이 있어 사용했다.아래와 같은 형식으로 작
velog.io
'React' 카테고리의 다른 글
| [React] mutate, mutateAsync 차이 (0) | 2024.03.26 |
|---|---|
| [React] fullcalendar CSS 커스터마이징 (0) | 2024.03.20 |
| [React] input 체크박스 ERROR : You provided a `checked` prop to a form field without an `onChange` handler (0) | 2024.03.16 |
| [React] JSX 내 table 작성법 : thead, tbody 필수 (0) | 2024.03.15 |
| [React/TS] supabase 시작하기 + Type Script (0) | 2024.03.07 |



