Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React Hooks
- 리액트 공식문서
- 내일배움캠프 최종 프로젝트
- 파이썬 반복문
- 리액트 훅
- 한글 공부 사이트
- 리액트
- 파이썬 딕셔너리
- 코딩테스트
- 파이썬 slice
- 파이썬 replace
- 파이썬 for
- 리액트 프로젝트
- 타입스크립트 리액트
- tanstack query
- 내일배움캠프 프로젝트
- 내일배움캠프
- REACT
- typeScript
- 프로그래머스
- 파이썬 for in
- 타입스크립트
- 파이썬 enumerate
- JavaScript
- Next 팀 프로젝트
- useState
- 자바스크립트
- 내배캠 프로젝트
- 리액트 공식 문서
- useEffect
Archives
- Today
- Total
sohyeon kim
[React] NavLink : Link 에 스타일 적용 본문
728x90
반응형
💡 NavLink 태그에 대해 알아보자.
Link 를 NavLink 로 바꾸면 인라인 스타일을 적용할 수 있게 된다.
<li>
<NavLink to="/courses" style={getLinkStyle}>
카탈로그
</NavLink>
</li>
<li>
<NavLink to="/questions" style={getLinkStyle}>
커뮤니티
</NavLink>
</li>
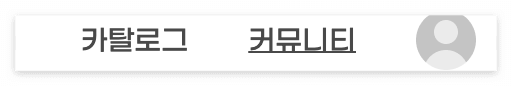
선택한 메뉴에 밑줄이 그어지게 만들어주기..!
function getLinkStyle({ isActive }) {
return {
textDecoration: isActive ? 'underline' : undefined,
};
}
728x90
반응형
'React' 카테고리의 다른 글
| [React] * 와일드카드 : Route, 잘못된 주소 방지 (0) | 2024.03.07 |
|---|---|
| [React] Routes, Route 정리 & Outlet (0) | 2024.03.07 |
| [React] useQuery : 옵션 & 조건적 실행, Disabling/Pausing Queries, Dependent Queries, enable, select (2) | 2024.03.06 |
| [React] Link, Navigte, useNavigate 차이 (0) | 2024.02.23 |
| [React] 값에 따라 컴포넌트 표시 : &&, 삼항연산자 (0) | 2024.02.22 |


