Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬 enumerate
- 파이썬 for in
- 내일배움캠프
- JavaScript
- 파이썬 replace
- 리액트 훅
- 파이썬 for
- React Hooks
- 파이썬 slice
- 코딩테스트
- useEffect
- 한글 공부 사이트
- 내일배움캠프 최종 프로젝트
- 프로그래머스
- 리액트 프로젝트
- 리액트 공식 문서
- 내일배움캠프 프로젝트
- 리액트
- tanstack query
- 내배캠 프로젝트
- 파이썬 딕셔너리
- 파이썬 반복문
- 자바스크립트
- useState
- 타입스크립트
- 타입스크립트 리액트
- REACT
- 리액트 공식문서
- typeScript
- Next 팀 프로젝트
Archives
- Today
- Total
sohyeon kim
[React] Routes, Route 정리 & Outlet 본문
728x90
반응형
💡 Route 를 그룹별로 묶어보자.
courses 패스들을 정리해보자.
<App>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="courses" element={<CourseListPage />} /> <!--얘네-->
<Route
path="courses/react-frontend-development"
element={<CoursePage />} <!--얘네-->
/>
<Route path="questions" element={<QuestionListPage />} />
<Route path="questions/616825" element={<QuestionPage />} />
<Route path="wishlist" element={<WishlistPage />} />
</Routes>
</App><Route path="courses"> <!-- 묶은 애한테 courses -->
<Route index element={<CourseListPage />} /> <!-- 원래 courses 였던 애는 index 작성 -->
<Route path="react-frontend-development" element={<CoursePage />} /> <!-- courses 빼고 주소 작성-->
</Route>
Route 태그를 하나 더 만들어서 묶어줬다.
이제 courses 만 바꾸면 하위 주소도 알아서 바뀐다!
✳️ Route 로 감싸면서 특정 path 안에서 공통된 디자인을 보여주고 싶다면?
Main.jsx
<App>
<Routes>
<Route path="/"> <!-- 라우트로 한번더 감싸줬다 -->
<Route index element={<HomePage />} /> <!-- 원래 / 였던 이곳에 index 줬다 -->
<Route path="courses">
<Route index element={<CourseListPage />} />
<Route
path="react-frontend-development"
element={<CoursePage />}
/>
</Route>
<Route path="questions" element={<QuestionListPage />} />
<Route path="questions/616825" element={<QuestionPage />} />
<Route path="wishlist" element={<WishlistPage />} />
</Route>
</Routes>
</App>
App.jsx 를 살펴보면, children 을 가져와 공통 레이아웃을 렌더링하고 있다.
function App({ children }) {
return (
<>
<Nav className={styles.nav} />
<div className={styles.body}>{children}</div>
<Footer className={styles.footer} />
</>
);
}
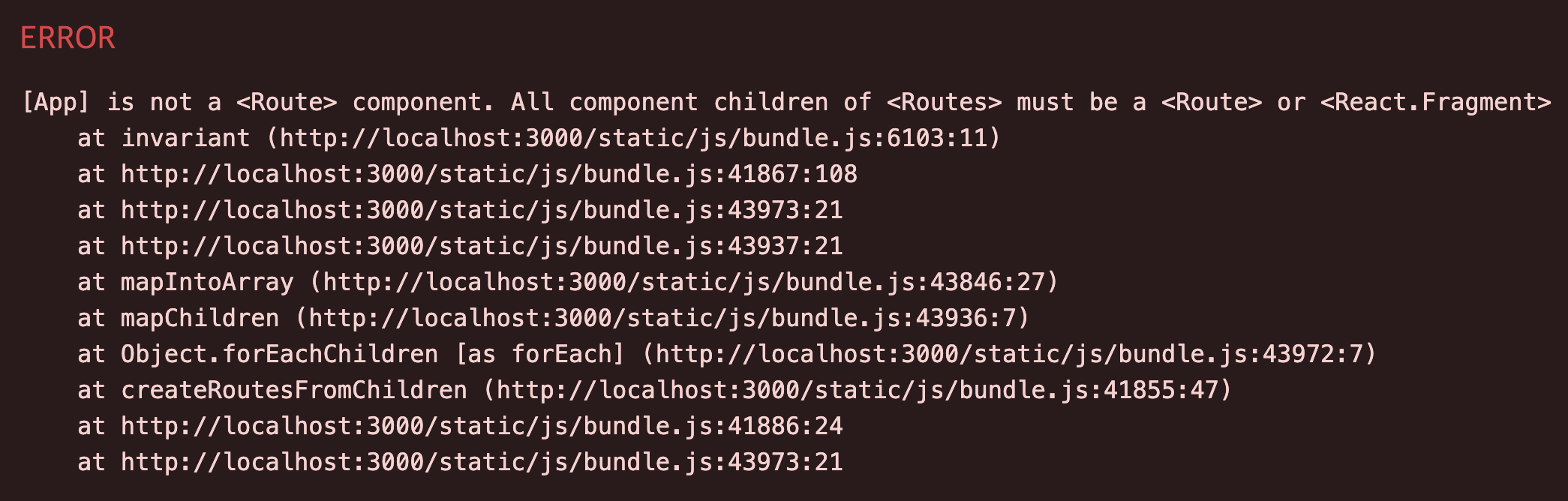
App 컴포넌트를 path="/" 안쪽에 둔다면 어떻게 될까?
Main.jsx


🥹 이럴 때 Outlet 을 활용해야 한다!
Main.jsx
<Routes>
<Route path="/" element={<App />}> <!-- 감싸던 App 을 지우고 여기 엘리먼트 프롭으로 내려줬다 -->
<Route index element={<HomePage />} />
<Route path="courses">
<Route index element={<CourseListPage />} />
<Route path="react-frontend-development" element={<CoursePage />} />
</Route>
<Route path="questions" element={<QuestionListPage />} />
<Route path="questions/616825" element={<QuestionPage />} />
<Route path="wishlist" element={<WishlistPage />} />
</Route>
</Routes>
App.jsx
import { Outlet } from 'react-router-dom';
function App() { <!-- 받아오던 children 제거 -->
return (
<>
<Nav className={styles.nav} />
<div className={styles.body}>
<Outlet /> <!-- children 을 지우고 Outlet 을 넣어줬다 -->
</div>
<Footer className={styles.footer} />
</>
);
}
이러면 Route 안에서 렌더링 되는 부분은 Outlet 컴포넌트에서 렌더링 된다.
마치 children 같은 느낌!
Main.jsx questhions 도 정리해주자.
<Route path="questions"> <!-- courses 처럼 정리했다 -->
<Route index element={<QuestionListPage />} />
<Route path="616825" element={<QuestionPage />} />
</Route>
728x90
반응형
'React' 카테고리의 다른 글
| [React] 리다이렉트 : Navigate 페이지 이동 (0) | 2024.03.07 |
|---|---|
| [React] * 와일드카드 : Route, 잘못된 주소 방지 (0) | 2024.03.07 |
| [React] NavLink : Link 에 스타일 적용 (0) | 2024.03.06 |
| [React] useQuery : 옵션 & 조건적 실행, Disabling/Pausing Queries, Dependent Queries, enable, select (2) | 2024.03.06 |
| [React] Link, Navigte, useNavigate 차이 (0) | 2024.02.23 |


