Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩테스트
- 리액트
- 파이썬 enumerate
- 파이썬 slice
- 리액트 프로젝트
- JavaScript
- React Hooks
- 리액트 공식 문서
- 내배캠 프로젝트
- typeScript
- 파이썬 딕셔너리
- 파이썬 반복문
- 타입스크립트 리액트
- tanstack query
- 파이썬 replace
- REACT
- 파이썬 for in
- useState
- 타입스크립트
- 한글 공부 사이트
- 자바스크립트
- 리액트 공식문서
- 리액트 훅
- Next 팀 프로젝트
- 파이썬 for
- 프로그래머스
- 내일배움캠프
- 내일배움캠프 프로젝트
- 내일배움캠프 최종 프로젝트
- useEffect
Archives
- Today
- Total
sohyeon kim
[React] TanStack Query : Paginated & Lagged Queries 페이지네이션 & 지연 쿼리 본문
728x90
반응형
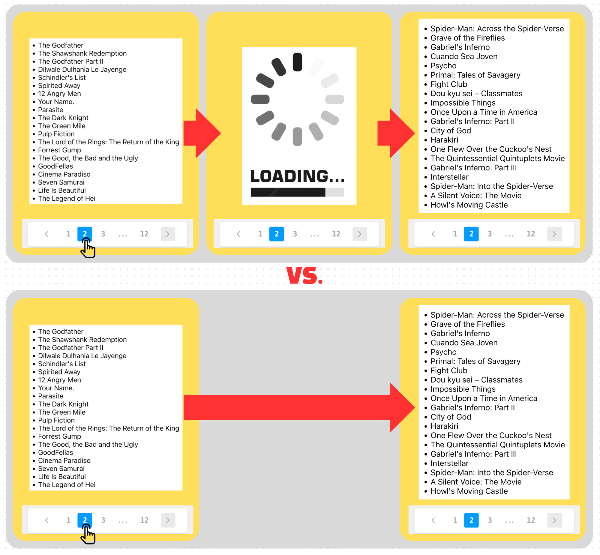
💡 이전 캐시데이터가 있다면, Loading UI 가 아닌 기존 UI 표시
페이지 이동 시 우선 캐시데이터가 나타나고, 서버로부터 새 데이터를 받아오면 그때 UI 를 변경한다.
useQuery 의 옵션 중 keepPreviousData 를 true 로 바꾸면 이전 캐시데이터를 기반으로 isLoading 여부를 판단한다.
const { data: movies, isLoading } = useQuery({
queryKey: ["movies", page], // initial queryKey:["movie", 1]
queryFn: fetchMovieData,
select: ({ total_pages, results }) => ({
total_pages,
results,
}),
keepPreviousData: true, // ** 지연 쿼리 사용
});
❗️ 주의할 점
네트워크 속도가 빠른 환경이라면 로딩 화면이 없어도 데이터가 금방 나타나니 괜찮지만,
느린 환경이라면 로딩 화면이 잠깐 표시되는 게 UX 차원에서 좋을 수 있으니 상황에 맞게 사용해야 한다.
🔗 https://tanstack.com/query/latest/docs/framework/react/guides/paginated-queries
Paginated / Lagged Queries | TanStack Query React Docs
Does this replace [Redux, MobX, etc]? react
tanstack.com
728x90
반응형
'React' 카테고리의 다른 글
| [React] Zustand : 너무나 가벼운 상태관리 라이브러리 (0) | 2024.08.07 |
|---|---|
| [React] TanStack Query : Infinite Queries & Intersection Observer 무한스크롤 활용 (0) | 2024.08.07 |
| [React] TanStack Query : Prefetching 프리패칭 (0) | 2024.08.07 |
| [React] TanStack Query : Optimistic Updates 옵티미스틱 업데이트 (0) | 2024.08.06 |
| [React/TS] input max-length 최대 입력 글자수 제한 & input 안에 입력값 길이 표시 (0) | 2024.04.13 |



