250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- useState
- 파이썬 slice
- 한글 공부 사이트
- 내일배움캠프
- 리액트 훅
- 파이썬 딕셔너리
- 내일배움캠프 프로젝트
- tanstack query
- useEffect
- 파이썬 for
- REACT
- React Hooks
- typeScript
- 타입스크립트
- 내배캠 프로젝트
- 파이썬 enumerate
- Next 팀 프로젝트
- 타입스크립트 리액트
- 프로그래머스
- 리액트 프로젝트
- 코딩테스트
- 내일배움캠프 최종 프로젝트
- JavaScript
- 파이썬 반복문
- 리액트 공식문서
- 파이썬 for in
- 리액트
- 파이썬 replace
- 타입스크립트 props
- 자바스크립트
Archives
- Today
- Total
sohyeon kim
[React] useState(1) : 카운트앱, input 값 받아오기 본문
728x90
state 잘 쓰는 그날까지.. 🥲
💡 카운트를 세보자
import { useState } from "react";
function App() {
const [count, setCount] = useState(0);
const countFunction = () => {
setCount(count + 1);
};
return (
<div>
{count}
<button onClick={countFunction}>Click</button>
</div>
);
}
export default App;
setCount 의 초기값을 0 으로 설정하고,
버튼 클릭 시 count 에 + 1 한 값을 set 해준다.
❗️리액트는 state 가 바뀌어야 화면을 다시 렌더링 한다.
count 가 아니라 setCount 를 바꿔야 한다!!!
count 아무리 바꿔도 안되고 🎀 setCount 🎀를 바꿔야 한다!!!


💡 이름(텍스트) 바꾸기
import { useState } from "react";
function App() {
const [name, setName] = useState("김김김");
const changeName = () => {
setName("박박박");
};
return (
<div>
{name}
<button onClick={changeName}>Click</button>
</div>
);
}
export default App;
위와 같은 방식!


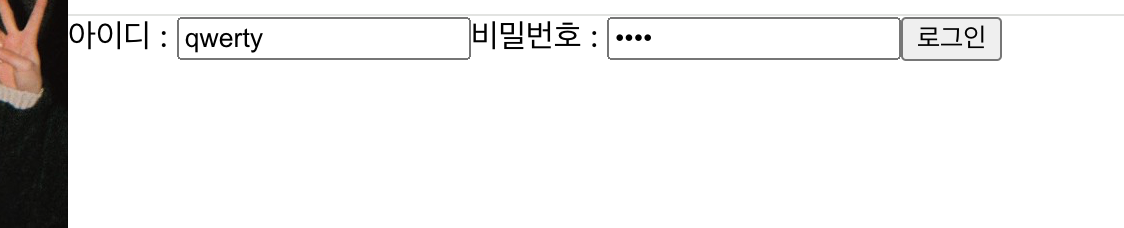
💡 input 에 바뀌는 값을 받아보자 : 아이디 비밀번호를 받아보자!
import { useState } from "react";
function App() {
const [id, setId] = useState("");
const [pw, setpw] = useState("");
const enterId = (event) => {
setId(event.target.value); {/*이벤트로 받은 값을 setId 에 바로 바로 넣는다.*/}
};
const enterPw = (event) => {
setpw(event.target.value);
};
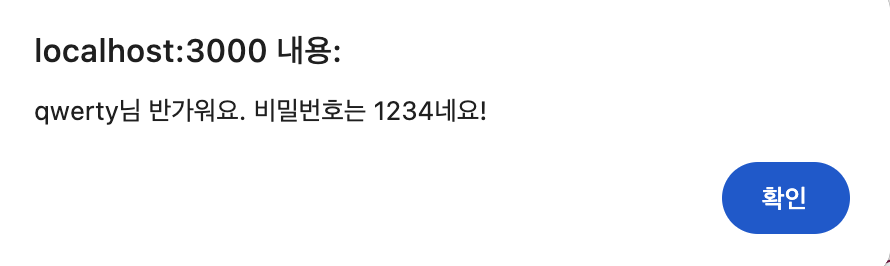
const hello = () => {
alert(`${id}님 반가워요. 비밀번호는 ${pw}네요!`);
setId(""); {/*input 초기화*/}
setpw("");
};
return (
<div>
아이디 : <input value={id} onChange={enterId} /> {/*onChange 로 이벤트 발생 시 함수를 호출한다.*/}
비밀번호 : <input type="password" value={pw} onChange={enterPw} />
<button onClick={hello}>로그인</button>
</div>
);
}
export default App;

728x90
반응형
'React' 카테고리의 다른 글
| [React] useState(3) : 함수형 업데이트 (0) | 2024.01.24 |
|---|---|
| [React] useState(2) : 참조형 데이터 값 리렌더링 (2) | 2024.01.23 |
| [React] props(2) : children 활용 (0) | 2024.01.23 |
| [React] 리액트 리스트 추가, 삭제 & 컴포넌트 파일 분리 (0) | 2024.01.20 |
| [React] 리액트로 리스트 만들기 & 컴포넌트 반복 (0) | 2024.01.20 |





