Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파이썬 for
- REACT
- 타입스크립트 props
- useState
- 리액트 공식문서
- useEffect
- 내일배움캠프 최종 프로젝트
- 리액트 훅
- 리액트 프로젝트
- typeScript
- 파이썬 for in
- 내일배움캠프
- 자바스크립트
- Next 팀 프로젝트
- 내일배움캠프 프로젝트
- 한글 공부 사이트
- 파이썬 enumerate
- 프로그래머스
- 파이썬 반복문
- 파이썬 replace
- JavaScript
- 코딩테스트
- tanstack query
- 파이썬 slice
- 타입스크립트 리액트
- 리액트
- 파이썬 딕셔너리
- 타입스크립트
- React Hooks
- 내배캠 프로젝트
Archives
- Today
- Total
sohyeon kim
[TS] 배열 & 튜플, 객체 & 옵셔널 프로퍼티, Partial<> 본문
728x90
💡 배열, 튜플을 작성해 보자.
const cart: string[] = [];
const carts: string[][] = [['c001', 'c002'], ['c003']];
배열의 요소, 배열의 배열 요소는 이런 식으로 타입을 정해둘 수 있다.
let mySize: number[] = [167, 28];
mySize = [167, 28, 255]; // 늘려도
mySize = [255]; // 줄여도
mySize = []; // 비워놔도 에러가 없다.
😲 배열 타입은 크기가 정해져 있지 않으니
개수를 명확히 하고 싶다면 튜플 타입을 사용하자! ⬇️
튜플은 요소 각각의 타입을 정할 수 있다. = 순서를 정할 수 있다.
let mySize: [number, number] = [167, 28];
mySize = [167, 28, 255]; // ERROR
mySize = [255]; // ERROR
mySize = []; // ERROR
mySize = [167, '28inch']; // ERROR
참고로 튜플 요소는 다른 타입이어도 괜찮다 ~
let mySize: [number, number, string] = [167, 28, 'M'];
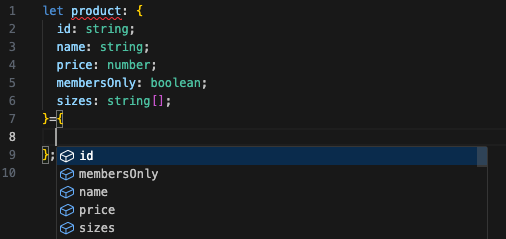
💡 객체를 작성해 보자.
값 대신 타입을 쓰고, 뒤에 세미콜론을 붙인다.

cmd + i 를 누르면 어떤 프로퍼티가 있는지 알려준다.
입력할 때 자동완성 되기도 한다~
❗️ 옵셔널 프로퍼티
객체의 프로퍼티를 옵션으로 넣어줄 수도 있다.
let product: {
id: string;
name: string;
price: number;
membersOnly?: boolean; // 프로퍼티 뒤에 물음표 ~
sizes: string[];
} = {
id: 'c001',
name: '주전자',
price: 129000,
membersOnly: true,
sizes: ['M', 'L', 'XL'],
};
if (product.membersOnly) {
console.log('회원 전용 상품');
} else {
console.log('일반 상품');
}
➕ 기존 타입을 전부 옵셔널로 바꾸고싶다면?
interface Todo{
todo: string,
info: string
}
function updateTodo(todo: Todo, fieldsToUpdate: Partial<Todo> {
return { ...todo, ...fieldsToUpdate };
}
// 여기서 Partial<Todo> 는 아래와 같다.
interface Todo{
todo?: string,
info?: string
}
// 모든 속성이 옵셔널로 바뀌어 업데이트 같은 경우 활용도가 높다.
기존 프로퍼티 이름에 변수를 쓰고 싶을 때 작성법
let field = 'field name';
let obj = {
[field]: 'field name',
};
여기서 프로퍼티의 개수를 알 수 없거나 개수를 정해 놓고 싶지 않을 때!
프로퍼티 값에 타입만 지정할 수 있다. ⬇️
let stock: {
[id: string]: number; // 프로퍼티 이름에 아무 문자열이나 쓸 수 있도록
};let stock: {
[id: string]: number;
} = {
c001: 3,
c002: 0,
c003: 1, // 정해진 개수 없이 값이 숫자, 이름이 문자열인 프로퍼티를 추가할 수 있다.
};
~ 활용 ~
let monster: {
name: string;
level: number;
hasGold?: boolean;
skills: string[];
}={
name: '고블린',
level: 22,
skills: ['태권도', '특공무술'],
};
console.log(
`${monster.name}의 레벨은 ${monster.level}이고,\n` +
`${monster.hasGold ? '해치우면 골드를 얻는' : '해치워도 골드를 주지 않는'} 몬스터입니다.\n` +
`${monster.skills.length > 0 ? `가진 능력은 ${monster.skills.join (', ')}입니다.` : ''}`
);
// 고블린의 레벨은 22이고,
// 해치워도 골드를 주지 않는 몬스터입니다.
// 가진 능력은 태권도, 특공무술입니다.
728x90
반응형
'TypeScript' 카테고리의 다른 글
| [TS] const 상수 리터럴 타입 (0) | 2024.03.04 |
|---|---|
| [TS] interface 인터페이스 (0) | 2024.03.04 |
| [TS] enum 열거형 타입 (1) | 2024.03.04 |
| [TS] any 타입, 함수에 타입 정의하기 (0) | 2024.03.04 |
| [TS] 타입스크립트 시작하기 (0) | 2024.03.04 |




