| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬 for
- 리액트 프로젝트
- 리액트 공식 문서
- useState
- 리액트
- 파이썬 slice
- JavaScript
- 파이썬 for in
- 내일배움캠프
- 파이썬 enumerate
- React Hooks
- 자바스크립트
- 파이썬 replace
- 파이썬 반복문
- useEffect
- 코딩테스트
- 파이썬 딕셔너리
- typeScript
- tanstack query
- 리액트 공식문서
- Next 팀 프로젝트
- 프로그래머스
- 내일배움캠프 프로젝트
- 타입스크립트 리액트
- 내일배움캠프 최종 프로젝트
- 한글 공부 사이트
- 리액트 훅
- REACT
- 내배캠 프로젝트
- 타입스크립트
- Today
- Total
sohyeon kim
[TS] 타입스크립트 시작하기 본문
💡 타입스크립트를 써봅시다.
npm init or npm init -y ➡️ package.json 설치
npm install --save-dev typescript ➡️ 타입스크립트 설치 ❗️ 처음에만 ❗️
🚨 타입스크립트는 개발할 때만 사용하는것이니
🚨 --save-dev 옵션으로 설치하는 거 잊지말기
"author": "",
"license": "ISC",
"devDependencies": { // 잘 설치되면 요렇게 추가된다.
"typescript": "^5.3.3"
}
이제 타입스크립트를 사용할 때 필요한 설정 파일을 만들어보자!
npx tsc --init
npx : Node 모듈을 실행하는 명령어
tsc : 타입스크립트에서 제공하는 '타입스크립트 컴파일러'라는 모듈 (타입스크립트 코드 > 자바스크립트 코드)
init : 초기 설정 파일을 생성하는 옵션
그럼 tsconfig.json 파일이 생성된다.
✚ 설정 키면서 tst --init
tsc --init --rootDir ./src --outDir ./dist --esModuleInterop --module commonjs --strict true --allowJS true --checkJS true소스 파일은 src 에, 컴파일 된 파일은 dist 에,
CommonJs 방식의 모듈을 ES모듈 방식의 import 구문으로 가져오기 등
기본 설정 포함!
✚ (아래 있지만) 스크립트 기본 설정도..
"scripts": {
"start": "tsc && node ./dist/index.js",
"build": "tsc --build",
"clean": "tsc --build --clean"
},
✚
타입 스크립트는 기존 자바스크립트에 문법을 추가한 것 ➡️ 슈퍼셋
그래서 Node.js 나 웹 브라우저는 타입스크립트 코드를 그대로 실행할 수 없고
자바스크립트로 변환된 코드를 실행해야 한다! 이런 변환을 해주는 게 TSC ~
TSC 는 트랜스파일(번역) 하기 전 타입스크립트 코드를 검사해 Type Check
잘못 사용한 타입이나 오타를 찾아 에러 메세지를 보여준다!
검사를 통과하면 트랜스파일을 할 차례!
tsconfig.json 에서 자바스크립트 버전 설정이 가능하다.
자바스크립트 코드가 완성되면 Node.js 나 웹 브라우저에서 실행 ~
✚
컴파일러는 최적화를 위한 것!
코드가 최적화 되면 실행 시간이 빨라진다!
다음으로 packge.json 에서 스크립트를 추가하자.
"scripts": {
"build": "tsc"
},
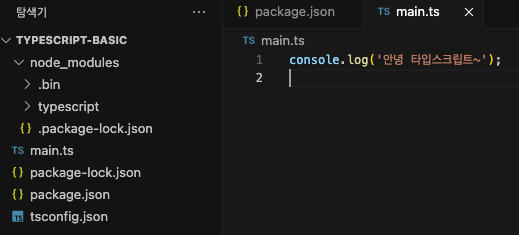
그리고 main.ts 파일을 만들어 아래처럼 입력하고
npm run build ~

그럼 main.js 파일이 생성된다!

"use strict";
console.log('안녕 타입스크립트~');
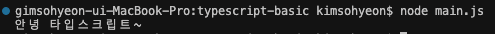
자주 실행할 것이니 스크립트로 추가해두자!
"scripts": {
"build": "tsc",
"start": "node main.js" // npm start
},
이제 코드를 작성해 보자~
main.ts
let size = 100; // 여기서 size 는 Number 로 타입이 결정된다.
size = 'L'; // 그래서 문자열로 재할당이 불가능해지고 에러가 뜬다.
위처럼 추론으로 타입이 정해지기도 하지만
아래와 같이 직접 타입을 정할 수 있다.
let size: number = 100;
size = 'L'; // ERROR
올바른 코드로 고치고 트랜스파일 해보자! npm run build
let size: number = 100;
size = 105;
그럼 같은 코드이지만 타입 정의 부분만 빠지게 된다
** 타입은 타입 검사하는데에만 쓰이고 실제 코드 실행에는 영향을 주지 않는다!
main.js
"use strict";
let size = 100;
size = 105;
🤷♂️ 좀 더 복잡한 예시를 들어보자.
const product = {
id: 'c001',
name: '주전자',
price: 129000,
};
product.price = '139000원';
위 코드는 js 에선 실행하기 전까지 에러를 발견할 수 없지만,
ts 에선 작성하고 바로 에러가 뜬다!
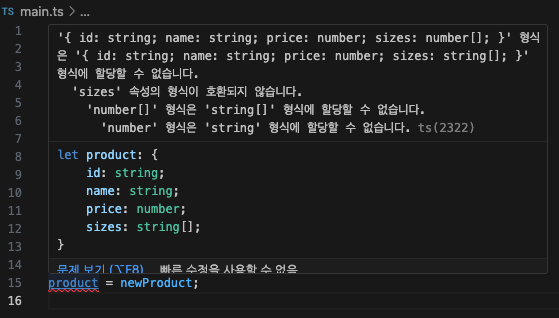
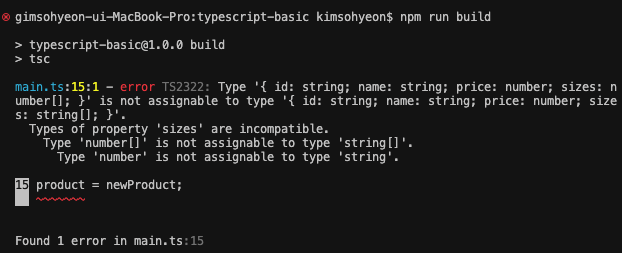
🤷♂️ 더 복잡한 예시를 보자.
let product = {
id: 'c001',
name: '주전자',
price: 129000,
sizes: ['M', 'L', 'XL'],
};
const newProduct = {
id: 'c001',
name: '주전자',
price: 129000,
sizes: [90, 95, 100],
};
product = newProduct;
sizes 배열 요소들은 문자열로 정해져있기 때문에 number 는 할당될 수 없다고 뜬다.

실행해보면 어디서 에러가 발생했는지 알려준다.
👀 저 파란 글씨를 클릭해 바로 오류 코드로 이동할 수도 있다.
그럼 기본형에 어떤 타입들이 있는지 알아보자!
let itemName: string = '주전자';
let price: number = 129000;
let membersOnly: boolean = true;
let owner: undefined = undefined;
let seller: null = null;
let num = 2 / 0; // Infinity
let num2 = 0 / 0; // NaN
seller = undefined // ERROR! undefined 와 null 은 서로 다른 타입이다.
infinity, NaN 모두 숫자형인데
잘못된 값이 걱정된다면 number 타입을 검사하는 것만으로 충분하지 않으니
Number.is 메소드를 활용해야 한다.
'TypeScript' 카테고리의 다른 글
| [TS] const 상수 리터럴 타입 (0) | 2024.03.04 |
|---|---|
| [TS] interface 인터페이스 (0) | 2024.03.04 |
| [TS] enum 열거형 타입 (1) | 2024.03.04 |
| [TS] any 타입, 함수에 타입 정의하기 (0) | 2024.03.04 |
| [TS] 배열 & 튜플, 객체 & 옵셔널 프로퍼티, Partial<> (0) | 2024.03.04 |



