Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 한글 공부 사이트
- 파이썬 enumerate
- 리액트 공식문서
- 리액트
- REACT
- useState
- 내일배움캠프 최종 프로젝트
- React Hooks
- 리액트 프로젝트
- 파이썬 for
- 내일배움캠프 프로젝트
- 파이썬 replace
- 파이썬 slice
- 내일배움캠프
- 내배캠 프로젝트
- 코딩테스트
- Next 팀 프로젝트
- 파이썬 for in
- 자바스크립트
- typeScript
- useEffect
- 파이썬 딕셔너리
- 타입스크립트 리액트
- 리액트 훅
- JavaScript
- tanstack query
- 타입스크립트
- 리액트 공식 문서
- 파이썬 반복문
- 프로그래머스
Archives
- Today
- Total
sohyeon kim
[TS] 타입스크립트 + React Query 투두리스트 : 타입 에러 해결.. 본문
728x90
반응형
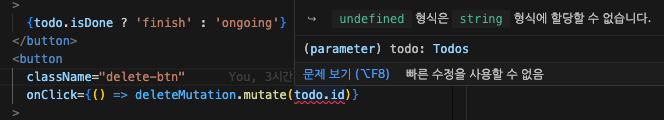
💡 타입 할당이 안된다는 error.. 해결..
<button
className="delete-btn"
onClick={() => deleteMutation.mutate(todo.id)}
>
delete
</button>
왜 그런가 보니.. id 타입을 옵셔널로 주고 있어서였다.

const newTodo = {
title,
content,
isDone: false,
};
json 서버를 쓰고 있어서
투두를 생성할 때 id 값을 안써도 되니까 요렇게 썼었는데..!
🫠 그래서 id: string; 으로 바꿔주고, newTodo 에 id 값도 넣어줬다!
npm install react-uuid
yarn add react-uuid
const newTodo = {
id: uuid(),
title,
content,
isDone: false,
};
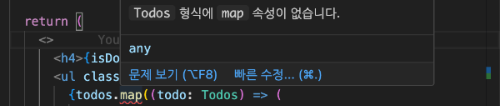
🥲 메소드 타입 에러
TodoList.tsx

const ongoingTodos = todos.filter((todo: Todos) => todo.isDone === false);
const finishTodos = todos.filter((todo: Todos) => todo.isDone === false);
return (
<div>
<Form />
<h2>📋</h2>
<TodoList todos={ongoingTodos} isDone={false} />
<TodoList todos={finishTodos} isDone={true} />
</div>
);
미리 걸러서 내려줄까 하고 TodoContainer.tsx 를 위처럼 바꾸고 TodoList 에선 filter 를 지웠더니

export type Todos = {
map(arg0: (todo: Todos) => import("react/jsx-runtime").JSX.Element): import("react").ReactNode;
id: string;
content: string;
title: string;
isDone: boolean;
};
빠른 수정을 눌렀더니 Todos 타입에 map 속성이 추가됐다..?
에러는 사라졌지만.. 좀 더 알아보고 다시 돌아오겠다..
[ TypeScript Error ] '~' 형식에 '~' 속성이 없습니다.
에러아래와 같이 ~ 형식에 ~ 속성이 없다는 오류가 발생 하였다.여기서 '형식' 은 타입을 의미하고, '속성'은 프로퍼티를 의미한다.따라서 아래의 오류는 object라는 타입에 , id라는 프로퍼티가 없
velog.io
728x90
반응형
'TypeScript' 카테고리의 다른 글
| [TS] ERROR : 'string | null' 형식은 'string' 형식에 할당할 수 없습니다. ~ supabase (1) | 2024.03.20 |
|---|---|
| [TS] ERROR : 'string' 형식의 인수는 'void' 형식의 매개 변수에 할당될 수 없습니다. (0) | 2024.03.16 |
| [TS/React] children & Props & Hook 타입 (1) | 2024.03.07 |
| [TS] HTML DOM & 이벤트의 타입 설정 (0) | 2024.03.07 |
| [TS/React] Create React App, JS ➡️ TS 변경 (1) | 2024.03.07 |




