250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리액트
- React Hooks
- 파이썬 enumerate
- 내일배움캠프 최종 프로젝트
- 내일배움캠프 프로젝트
- useEffect
- 타입스크립트 props
- 자바스크립트
- 내일배움캠프
- 리액트 프로젝트
- 내배캠 프로젝트
- 파이썬 반복문
- 리액트 공식문서
- REACT
- 타입스크립트
- 리액트 훅
- tanstack query
- 파이썬 for
- 파이썬 slice
- 파이썬 replace
- JavaScript
- useState
- 프로그래머스
- 파이썬 딕셔너리
- typeScript
- 한글 공부 사이트
- Next 팀 프로젝트
- 코딩테스트
- 파이썬 for in
- 타입스크립트 리액트
Archives
- Today
- Total
sohyeon kim
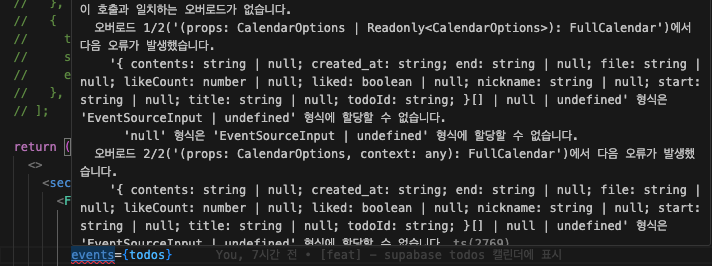
[TS] fullcalendar ERROR : 이 호출과 일치하는 오버로드가 없습니다. 본문
728x90
💡 events 데이터 타입 에러 해결
<FullCalendar
initialView="dayGridMonth"
plugins={[dayGridPlugin]}
events={todos} // supabase 에서 가져온 데이터
/>
supabase 에서 가져온 투두 리스트를 캘린더에 넣었더니 이런 에러가 떴다.
fakeData 로는 안뜨더니?!
// fakeData
{
title: '아침 먹기',
start: '2024-03-17',
end: '2024-03-17',
},
//supabaseData
{
contents: string | null;
created_at: string;
end: string;
file: string | null;
likeCount: number | null;
liked: boolean | null;
nickname: string | null;
start: string;
title: string;
todoId: string;
};
찾아보니 fullcalendar 에서 events 에 정해둔 속성들이 있어서
supabase 에서 가져온 데이터 중 쓸 것들만 다시 골라내기로 했다.
const todos: TodosInCalendar = [];
data?.map((item) =>
todos.push({
title: item.title,
start: item.start,
end: item.end,
})
);
🥹 쉬운거 같으면서 어려운 fullcalendar..
728x90
반응형



