| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파이썬 딕셔너리
- 리액트 훅
- useState
- 내일배움캠프 프로젝트
- 내일배움캠프 최종 프로젝트
- 파이썬 for
- 파이썬 반복문
- 파이썬 for in
- 내일배움캠프
- useEffect
- 한글 공부 사이트
- 파이썬 enumerate
- 리액트 프로젝트
- REACT
- 리액트
- 프로그래머스
- typeScript
- 타입스크립트 리액트
- tanstack query
- 리액트 공식문서
- JavaScript
- 타입스크립트
- 내배캠 프로젝트
- React Hooks
- 자바스크립트
- 리액트 공식 문서
- 파이썬 slice
- Next 팀 프로젝트
- 코딩테스트
- 파이썬 replace
- Today
- Total
sohyeon kim
[React] 최적화 & 리렌더링 막기(2) : useCallback, 함수 캐싱 본문
[React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기
💡 리렌더링의 발생하는 경우 1. 컴포넌트에서 state 가 바뀌었을 때 2. 컴포넌트가 내려받은 props 가 바뀌었을 때 3. 부모 컴포넌트가 리렌더링되면 자식컴포넌트 모두 리렌더링 💡 최적화 Optimiza
aotoyae.tistory.com
🫐 useCallback : 함수를 기억하자. 함수가 바뀌면 리렌더 할 거다.
function App() {
console.log("App 렌더링");
const [count, setCount] = useState(0);
const plusBtnHandler = () => {
setCount(count + 1);
};
const minusBtnHandler = () => {
setCount(count - 1);
};
const initCount = () => {
setCount(0);
};
return (
<>
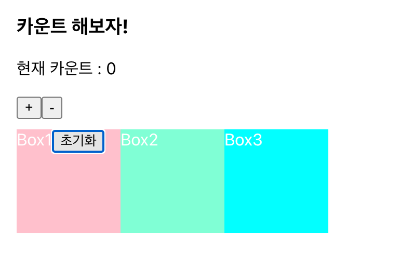
<h3>카운트 해보자!</h3>
<p>현재 카운트 : {count}</p>
<button onClick={plusBtnHandler}>+</button>
<button onClick={minusBtnHandler}>-</button>
<div style={{ display: "flex", marginTop: "10px" }}>
<Box1 initCount={initCount} />
<Box2 />
<Box3 />
</div>
</>
);
}function Box1({ initCount }) {
console.log("Box1 렌더링");
return (
<div style={style}>
Box1<button onClick={initCount}>초기화</button>
</div>
);
}
App 에서 카운트 초기화 함수를 만들어 Box1 에 있는 버튼에 연결해 주었다.
(import, export 부분 생략)


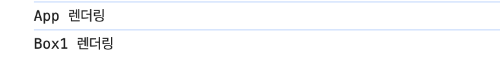
초기화를 클릭하니 막아뒀던 Box1 렌더링이 실행된다.
💡 App 의 함수를 실행해서 전달받는 Box1 이 함수를 다시 읽어오기 때문
(실제로 함수값은 같지만 함수 주소값이 바뀐다고 한다. 부모인 App이 리렌더링 되니까 그 안에 있는 함수도 다시 저장되는 것.)
그러니 함수를 특정 공간에 저장해두고 값이 변경될 때만 인지하도록 해야한다.
➡️ 함수를 useCallback 으로 감싸준다! 의존성 배열도 넣어주고, 상단에 import 도 해온다.
const initCount = useCallback(() => {
setCount(0);
}, []);
의존성 배열에 아무것도 없으니(변하는 값이 있어야 실행되니까)
함수는 갱신되지 않는다.
initCount 에는 첫 화면 렌더링 시의 스냅샷이 저장된 것
그래서 아래와 같이 카운트를 증가시키고 나서
콘솔을 찍으면 카운트의 초기값인 0 이 나온다.
const initCount = useCallback(() => {
console.log(`${count} 에서 0 으로 ~`); {/*0 에서 0 으로 ~*/}
setCount(0);
}, []);
💡 그럼 카운트가 바뀔 때만 함수값이 바뀌도록 하자
const initCount = useCallback(() => {
console.log(`${count} 에서 0`); {/*5 에서 0 으로 ~*/}
setCount(0);
}, [count]);
[React] 최적화 & 리렌더링 막기(3) : useMemo, value 값 캐싱
[React] 최적화 & 리렌더링 막기(2) : useCallback, 함수 캐싱 [React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기 💡 리렌더링의 발생하는 경우 1. 컴포넌트에서 state 가 바뀌었을 때 2. 컴포
aotoyae.tistory.com
'React' 카테고리의 다른 글
| [React] Redux(1) : useSelector, useDispatch, 중앙 데이터 관리 (0) | 2024.01.24 |
|---|---|
| [React] 최적화 & 리렌더링 막기(3) : useMemo, value 값 캐싱 (1) | 2024.01.24 |
| [React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기, 컴포넌트 캐싱 (0) | 2024.01.24 |
| [React] Hooks(3) : useContext, ~ NO Props ~ 데이터 공유 (0) | 2024.01.24 |
| [React] Hooks(2) : useRef, input 검색창 포커스 (1) | 2024.01.24 |




