| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬 enumerate
- 리액트 프로젝트
- 리액트 훅
- 내일배움캠프 프로젝트
- 내일배움캠프 최종 프로젝트
- 파이썬 slice
- 내일배움캠프
- tanstack query
- 파이썬 for
- typeScript
- REACT
- 파이썬 replace
- 프로그래머스
- 타입스크립트 리액트
- React Hooks
- JavaScript
- 타입스크립트
- 리액트
- useState
- 파이썬 for in
- Next 팀 프로젝트
- useEffect
- 리액트 공식문서
- 한글 공부 사이트
- 자바스크립트
- 파이썬 반복문
- 타입스크립트 props
- 코딩테스트
- 내배캠 프로젝트
- 파이썬 딕셔너리
- Today
- Total
sohyeon kim
[React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기, 컴포넌트 캐싱 본문
💡 리렌더링이 발생하는 경우
1. 컴포넌트에서 state 가 바뀌었을 때
2. 컴포넌트가 내려받은 props 가 바뀌었을 때
3. 부모 컴포넌트가 리렌더링되면 자식컴포넌트 모두 리렌더링
💡 최적화 Optimization
리액트에서 리렌더링이 자주 일어나면 많은 비용이 발생한다.
비용이 발생하는 것을 최대한 줄이는 것을 최적화라 한다.
💡 불필요한 렌더링을 막을 대표적인 최적화 방법!
1. memo(React.memo) : 컴포넌트를 캐싱
2. useCallback : 함수를 캐싱
3. useMemo : 값을 캐싱
🫐 memo(React.memo) : 컴포넌트를 기억한다. 컴포넌트가 바뀌어야 리렌더 할거다.
memo 란 ?
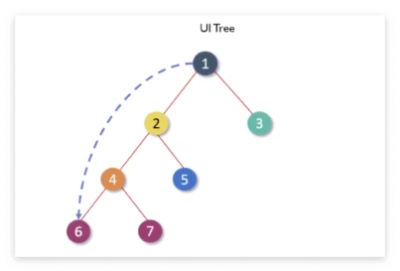
리렌더링 발생 3번째 경우, 부모가 리렌더링 되면 자식이 리렌더링된다.

1번 컴포넌트 리렌더링 ➡️ 2 ~ 7 번 모두 리렌더링
4번 컴포넌트 리렌더링 ➡️ 6 ~ 7 번 모두 리렌더링
자식 컴포넌트는 바뀐 부분이 없는데 불필요하게 렌더링이 되버릴 수 있다.
이 부분을 돕는게 React.memo!
👀 예제를 보자
import { useState } from "react";
function App() {
console.log("App 렌더링");
const [count, setCount] = useState(0);
const plusBtnHandler = () => {
setCount(count + 1);
};
const minusBtnHandler = () => {
setCount(count - 1);
};
return (
<>
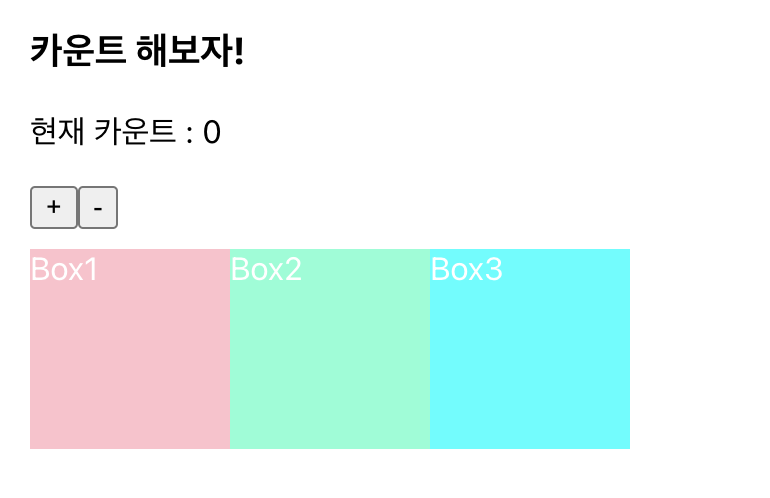
<h3>카운트 해보자!</h3>
<p>현재 카운트 : {count}</p>
<button onClick={plusBtnHandler}>+</button>
<button onClick={minusBtnHandler}>-</button>
<div style={{ display: "flex", marginTop: "10px" }}>
<Box1 />
<Box2 />
<Box3 />
</div>
</>
);
}
export default App;function Box1() {
console.log("Box1 렌더링");
return <div style={style}>Box1</div>;
}
export default Box1;
function Box2() {
console.log("Box2 렌더링");
return <div style={style}>Box2</div>;
}
export default Box2;
function Box3() {
console.log("Box3 렌더링");
return <div style={style}>Box3</div>;
}
export default Box3;

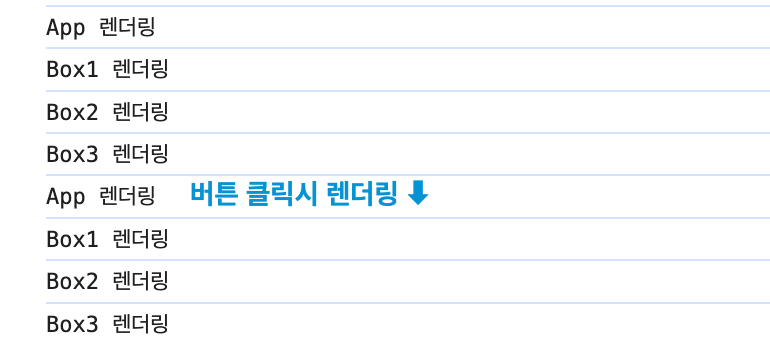
버튼을 클릭하면 App ~ Box3 까지 모두 리렌더링 된다.
React.memo 를 이용하면 컴포넌트를 메모리에 저장--캐싱--해두고 필요할 때 쓰게 된다.
부모의 state 가 바뀌어도 자식이 받은 props 가 변경되지 않는 한 리렌더링 되지 않는다.
이걸 컴포넌트 memoization 이라 한다!
💡 export default React.memo(child)
사용법은 자식 컴포넌트의 export default 부분을 아래와 같이 수정해준다.
React 도 import !
import React from "react";
export default React.memo(Box3);
이렇게 자식들을 전부 바꿔주면 렌더링이 일어나지 않는다.
[React] 최적화 & 리렌더링 막기(2) : useCallback, 함수 캐싱
[React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기 💡 리렌더링의 발생하는 경우 1. 컴포넌트에서 state 가 바뀌었을 때 2. 컴포넌트가 내려받은 props 가 바뀌었을 때 3. 부모 컴포넌트
aotoyae.tistory.com
'React' 카테고리의 다른 글
| [React] 최적화 & 리렌더링 막기(3) : useMemo, value 값 캐싱 (1) | 2024.01.24 |
|---|---|
| [React] 최적화 & 리렌더링 막기(2) : useCallback, 함수 캐싱 (2) | 2024.01.24 |
| [React] Hooks(3) : useContext, ~ NO Props ~ 데이터 공유 (0) | 2024.01.24 |
| [React] Hooks(2) : useRef, input 검색창 포커스 (1) | 2024.01.24 |
| [React] Hooks(1) : useEffect (0) | 2024.01.24 |





