250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 내일배움캠프 최종 프로젝트
- 내일배움캠프 프로젝트
- useState
- 리액트 훅
- 파이썬 for
- 타입스크립트
- 파이썬 반복문
- 내배캠 프로젝트
- 타입스크립트 리액트
- 리액트 공식문서
- typeScript
- useEffect
- React Hooks
- 한글 공부 사이트
- 코딩테스트
- 내일배움캠프
- REACT
- 파이썬 enumerate
- 리액트
- JavaScript
- 리액트 프로젝트
- 파이썬 for in
- 자바스크립트
- 파이썬 replace
- tanstack query
- 파이썬 slice
- Next 팀 프로젝트
- 프로그래머스
- 파이썬 딕셔너리
- 타입스크립트 props
Archives
- Today
- Total
sohyeon kim
[React] Hooks(3) : useContext, ~ NO Props ~ 데이터 공유 본문
728x90
💡 props 없이 데이터를 공유해보자

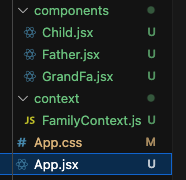
App.jsx ➡️ GranFa.jsx ➡️ Father.jsx ➡️ Child.jsx
App.jsx
import "./App.css";
import GrandFa from "./components/GrandFa";
function App() {
return <GrandFa />;
}
export default App;
FamilyContext.js
createContext 를 만든다.
import { createContext } from "react";
export const FamilyContext = createContext(null);
GranFa.jsx
데이터를 내려줄(공유할) 그랜파 파일에 FamilyContext import
import { FamilyContext } from "../context/FamilyContext";
import Father from "./Father";
function GrandFa() {
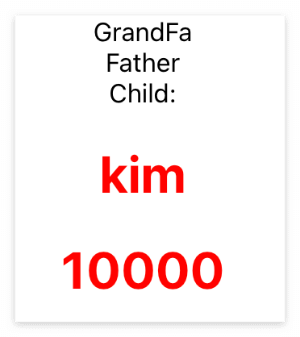
const houseName = "kim";
const pocketMoney = 10000;
return (
<div>
GrandFa
<FamilyContext.Provider value={{ houseName, pocketMoney }}>
<Father />
</FamilyContext.Provider>
</div>
);
}
export default GrandFa;
패밀리 컨텍스트로 하위 컴포넌트를 감싸준다.
Provider 는 이 하위 파일에서 데이터 사용 가능하단 뜻
Father.jsx 그냥 지나치는 중
import Child from "./Child";
function Father() {
return (
<div>
Father
<Child />
</div>
);
}
export default Father;
Child.jsx
여기서 useContext, FamilyContext 를 사용한다.
import { useContext } from "react";
import { FamilyContext } from "../context/FamilyContext";
const style = {
color: "red",
};
function Child() {
const data = useContext(FamilyContext); {/*패밀리 컨텍스트에서 받은 데이터 저장*/}
return (
<div>
Child:
<h1 style={style}>{data.houseName}</h1> {/*사용 ~*/}
<h1 style={style}>{data.pocketMoney}</h1> {/*사용 ~*/}
</div>
);
}
export default Child;
❗️ 주의할 점
useContext 를 사용할 때, Provider = Grandfa 가 제공한 value 가 달라지면
useContext 를 사용하고 있는 모든 컴포넌트가 리렌더링된다.
그래서 value 부분을 항상 신경써야 한다.
메모이제이션이 해결책..!
728x90
반응형
'React' 카테고리의 다른 글
| [React] 최적화 & 리렌더링 막기(2) : useCallback, 함수 캐싱 (2) | 2024.01.24 |
|---|---|
| [React] 최적화 & 리렌더링 막기(1) : React.memo, 자식 리렌더링 막기, 컴포넌트 캐싱 (0) | 2024.01.24 |
| [React] Hooks(2) : useRef, input 검색창 포커스 (1) | 2024.01.24 |
| [React] Hooks(1) : useEffect (0) | 2024.01.24 |
| [React] useState(3) : 함수형 업데이트 (0) | 2024.01.24 |




