Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 내일배움캠프 프로젝트
- 타입스크립트
- React Hooks
- 내일배움캠프
- 파이썬 replace
- useState
- useEffect
- 파이썬 slice
- 한글 공부 사이트
- 프로그래머스
- 자바스크립트
- 파이썬 for in
- 파이썬 반복문
- 타입스크립트 리액트
- 코딩테스트
- 리액트 공식문서
- 내배캠 프로젝트
- Next 팀 프로젝트
- 파이썬 딕셔너리
- 내일배움캠프 최종 프로젝트
- 리액트
- 리액트 훅
- tanstack query
- 파이썬 enumerate
- 리액트 공식 문서
- JavaScript
- typeScript
- 파이썬 for
- 리액트 프로젝트
- REACT
Archives
- Today
- Total
sohyeon kim
[React] axios & interseptor : api 생성, URL 생략 & 요청, 응답 사이에 관여 본문
728x90
반응형
2024.02.19 - [React] - [React] env : npm, vite 환경 변수 사용하기, 변수 숨기기
[React] env : npm, vite 환경 변수 사용하기, 변수 숨기기
💡 API_KEY 등 보안이 필요한 값에 환경 변수로 써보자 ❗️ 환경변수는 깃헙 같이 오픈된 곳에 올리면 안된다! 우선 루트 풀더에 .env 파일을 만든다. // npm REACT_APP_SERVER_URL = http://localhost:4000 //vite V
aotoyae.tistory.com
💡 env 를 더 활용해 api instance 를 만들고, URL 을 간략하게 써보자
axios 폴더에 api.js 파일 생성

import axios from "axios";
const instance = axios.create({ baseURL: import.meta.env.VITE_SERVER_URL });
export default instance;
이제 App.jsx 에서 axios 가 아닌 api 를 불러올 수 있고,
URL 을 생략할 수 있게 됐다.
axios.get(`URL~~/todos`) ➡️ api.get(`/todos`)
import api from "./axios/api";
import { useEffect, useState } from "react";
import.meta.env.VITE_SERVER_URL;
function App() {
const [todos, setTodos] = useState(null);
const [inputValue, setInputValue] = useState({
title: "",
});
const [targetId, setTargetId] = useState("");
const [content, setContent] = useState("");
const fetchTodos = async () => {
const { data } = await api.get(`/todos`);
setTodos(data);
};
const onSubmitHandler = async () => {
api.post(`/todos`, inputValue);
fetchTodos();
};
const onDeleteBtnHandler = async (id) => {
api.delete(`/todos/${id}`);
setTodos(todos.filter((todo) => todo.id !== id));
};
// ...
💡 인터셉터를 통해 요청과 응답 사이에 관여해 보자
요청을 가로채 어떠한 작업을 해보자!
- 이를 활용해.. 요청할 때 컨텐츠 타입에 지정을 하거나
- 토큰과 관련된 인증을 넣어주거나
- 서버 응답 코드에 대한 오류 처리를 하가니
- 통신의 시작과 종료에 대한 전역상태를 관리할 수도 있다.
api.js
import axios from "axios";
const instance = axios.create({
baseURL: import.meta.env.VITE_SERVER_URL,
timeout: 1, // axios 콜(서버에 통신)하고 난 1ms 를 기다릴거야. 지나면 에러 반환할거!
});
instance.interceptors.request.use(
function (config) { // 요청을 보내기 전 수행되는 함수
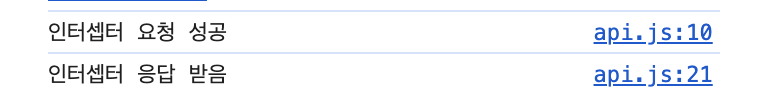
console.log("인터셉터 요청 성공");
return config;
},
function (error) { // 오류 요청을 보내기 전 수행되는 함수
console.log("인터셉터 요청 오류");
return Promise.reject(error);
}
);
instance.interceptors.response.use(
function (response) { // 응답을 내보내기 전 수행되는 함수
console.log("인터셉터 응답 받음");
return response;
},
function (error) { // 오류 응답을 내보내기 전 수행되는 함수
console.log("인터셉터 응답 오류");
return Promise.reject(error);
}
);
export default instance;
❗️ 에러 시엔 꼭 Promise.reject(error) 로 에러 객체를 만들어줘야 한다.


728x90
반응형
'React' 카테고리의 다른 글
| [React] Redux Thunk App (0) | 2024.02.20 |
|---|---|
| [React] Redux Thunk : 미들웨어 (0) | 2024.02.19 |
| [React] env : npm, vite 환경 변수 사용하기, 변수 숨기기 (0) | 2024.02.19 |
| [React] Fetch & Axios 의 차이 (0) | 2024.02.19 |
| [React] axios.post/delete/patch : HTTP 통신으로 데이터 생성/삭제/수정하기 (0) | 2024.02.19 |


