Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스
- 내일배움캠프 프로젝트
- 리액트 훅
- 내배캠 프로젝트
- 파이썬 slice
- 타입스크립트 리액트
- JavaScript
- 파이썬 반복문
- 파이썬 for
- 코딩테스트
- 한글 공부 사이트
- React Hooks
- REACT
- 파이썬 replace
- 내일배움캠프 최종 프로젝트
- 자바스크립트
- 리액트
- 내일배움캠프
- 리액트 공식 문서
- 파이썬 딕셔너리
- typeScript
- 리액트 프로젝트
- 타입스크립트
- Next 팀 프로젝트
- 리액트 공식문서
- 파이썬 enumerate
- useState
- 파이썬 for in
- tanstack query
- useEffect
Archives
- Today
- Total
sohyeon kim
[React] json-server : 간단한 DB & API 서버 생성 패키지 본문
728x90
반응형
💡 json-server 를 이용해 간단한 서버를 만들어보자
먼저 npm install json-server or yarn add json-server ~
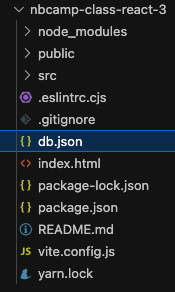
설치가 끝나면 루트 경로에db.json 파일을 하나 만들고 데이터를 넣어준다.

{
"posts": [
{ "id": "1", "title": "a title", "views": 100 },
{ "id": "2", "title": "another title", "views": 200 }
],
"comments": [
{ "id": "1", "text": "a comment about post 1", "postId": "1" },
{ "id": "2", "text": "another comment about post 1", "postId": "1" }
],
"profile": {
"name": "typicode"
}
}
그리고 터미널에 아래처럼 입력 ! port 는 react 와 겹치지 않게 4000 으로 지정
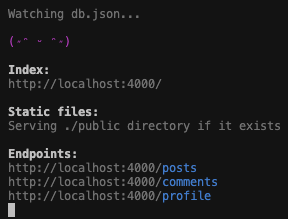
json-server --watch db.json --port 4000

그럼 저 귀여운 애가 db.json 를 바라보고 있다고 한다..


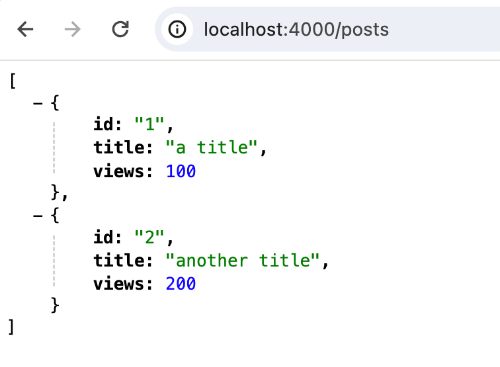
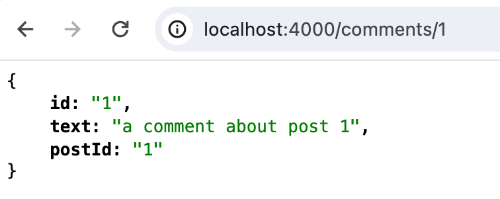
주소에 접근하면 넣어뒀던 데이터를 볼 수 있다!
🔗 https://www.npmjs.com/package/json-server
json-server
> [!IMPORTANT] > Viewing alpha v1 documentation – usable but expect breaking changes. For stable version, see [here](https://github.com/typicode/json-server/tree/v0). Latest version: 1.0.0-alpha.23, last published: 21 days ago. Start using json-server in
www.npmjs.com
728x90
반응형
'React' 카테고리의 다른 글
| [React] axios.post/delete/patch : HTTP 통신으로 데이터 생성/삭제/수정하기 (0) | 2024.02.19 |
|---|---|
| [React] axios.get : HTTP 통신으로 데이터 가져오기 (0) | 2024.02.19 |
| [React] Redux toolkit : store 만들기 (0) | 2024.02.16 |
| [React] import 시 파일 경로 에러 (0) | 2024.02.15 |
| [React] Link 사용 시 주의 : 감싸놓은 태그의 함수 실행 ❌, button 을 Link 로 사용 (0) | 2024.02.14 |



