Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 내일배움캠프 프로젝트
- React Hooks
- 타입스크립트 리액트
- typeScript
- 파이썬 slice
- tanstack query
- 내배캠 프로젝트
- 리액트
- 리액트 프로젝트
- 내일배움캠프 최종 프로젝트
- 파이썬 반복문
- JavaScript
- 리액트 공식문서
- 타입스크립트
- useEffect
- useState
- 프로그래머스
- 파이썬 for in
- 리액트 공식 문서
- Next 팀 프로젝트
- 파이썬 replace
- 파이썬 딕셔너리
- 리액트 훅
- 파이썬 enumerate
- 한글 공부 사이트
- 자바스크립트
- REACT
- 내일배움캠프
- 파이썬 for
- 코딩테스트
Archives
- Today
- Total
sohyeon kim
[React] axios.get : HTTP 통신으로 데이터 가져오기 본문
728x90
반응형
💡 Axios : Promise 를 기반으로 해 HTTP 통신을 할 수 있는 라이브러리
먼저 npm install axios or yarn add axios ~
npm install json-server or yarn add json-server ~
혹시나 EACCES 에러가 뜬다면 sudo npm install json-server
루트 경로에 db.json 파일을 만든다.
{
"todos": [
{
"id": 1,
"title": "react"
}
]
}
그 다음 json-server --watch db.json --port 4000
이제 App.jsx 에서 데이터를 가져와보자.
import axios from "axios";
import { useEffect } from "react";
function App() {
const fetchTodos = async () => {
const response = await axios.get("http://localhost:4000/todos"); // 가져옵니다.
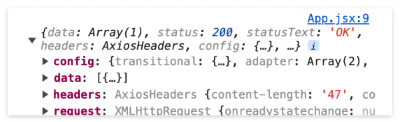
console.log(response);
};
useEffect(() => {
fetchTodos();
}, []);
return (
<div>
<h1>AXIOS</h1>
</div>
);
}
export default App;
구조분해할당으로 data 만 가져와보자!
try {
const { data } = await axios.get("http://localhost:4000/todos");
console.log(data);
}
db.js 에 데이터를 더 넣고
App.jsx 에서 가져온 데이터를 useState 로 저장해 화면에 출력해보자.
{
"todos": [
{
"id": 1,
"title": "react"
},
{
"id": 2,
"title": "node"
},
{
"id": 3,
"title": "spring"
}
]
}import "./App.css";
import axios from "axios";
import { useEffect, useState } from "react";
function App() {
const [todos, setTodos] = useState(null); // 처음 값은 null
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:4000/todos");
setTodos(data); // 가져온 데이터 그대로 todos 에 set
};
useEffect(() => {
fetchTodos();
}, []);
return (
<div>
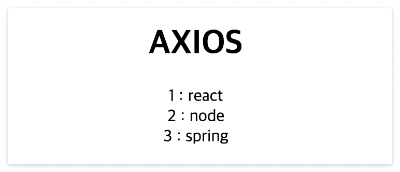
<h1>AXIOS</h1>
{todos.map((todo) => (
<div key={todo.id}>
{todo.id} : {todo.title}
</div>
))}
</div>
);
}
export default App;
❗️ 여기서 새로고침을 하면 에러가 뜬다.
화면에 렌더링 되는 return 문이 먼저 실행되고 위의 함수들이 실행되어서
초기 todos 의 값이 비어있는 상태에서 map 을 돌릴 수 없기 때문!
{todos?.map((todo) => (
<div key={todo.id}>
{todo.id} : {todo.title}
</div>
))}
todos 에 옵셔널 체이닝을 넣어주면 정상적으로 동작한다!
728x90
반응형
'React' 카테고리의 다른 글
| [React] Fetch & Axios 의 차이 (0) | 2024.02.19 |
|---|---|
| [React] axios.post/delete/patch : HTTP 통신으로 데이터 생성/삭제/수정하기 (0) | 2024.02.19 |
| [React] json-server : 간단한 DB & API 서버 생성 패키지 (0) | 2024.02.16 |
| [React] Redux toolkit : store 만들기 (0) | 2024.02.16 |
| [React] import 시 파일 경로 에러 (0) | 2024.02.15 |


