Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 파이썬 for
- 파이썬 반복문
- 파이썬 for in
- useEffect
- 프로그래머스
- 리액트
- JavaScript
- Next 팀 프로젝트
- 파이썬 딕셔너리
- 파이썬 enumerate
- 자바스크립트
- 내배캠 프로젝트
- 내일배움캠프
- 내일배움캠프 프로젝트
- 리액트 공식문서
- tanstack query
- 파이썬 slice
- 코딩테스트
- 타입스크립트 리액트
- typeScript
- 리액트 공식 문서
- REACT
- 한글 공부 사이트
- 리액트 훅
- 내일배움캠프 최종 프로젝트
- React Hooks
- 타입스크립트
- 리액트 프로젝트
- 파이썬 replace
- useState
Archives
- Today
- Total
sohyeon kim
[TS] const 상수 리터럴 타입 본문
728x90
반응형
💡 리터럴 타입에 대해 알아보자.
리터럴 : 글자 그대로
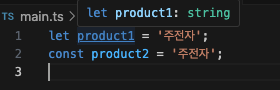
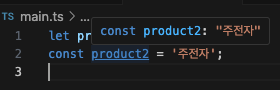
타입스크립트에선 let, const 에 따라 같은 문자열이더라도 타입이 다르게 지정된다.


const 는 바뀌지 않는 값이기 때문에 값이 그대로 타입으로 지정된다.
➡️ 이런걸 리터럴타입이라 한다!
마찬가지로 숫자도 리터럴 타입으로 지정될 수 있다.
숫자 리터럴 타입은 숫자형 타입에,
문자 리터럴 타입은 문자형 타입에 포합된다.
let small = 95;
const large = 100;
function printSize(size: number){ // large 도 number 타입이니
console.log(`${size} 사이즈입니다.`);
}
printSize(small) // 95 사이즈입니다.
printSize(large) // 100 사이즈입니다. 정상 실행된다.
// 만약 이 경우라면 small 은 에러가 뜬다. 8번 줄
function printSize(size: 100){
console.log(`${size} 사이즈입니다.`);
}
728x90
반응형
'TypeScript' 카테고리의 다른 글
| [TS] union | 타입 연산하기 (0) | 2024.03.04 |
|---|---|
| [TS] Type Aliase 타입 별칭 : 변수처럼 타입에 이름 붙이기 (0) | 2024.03.04 |
| [TS] interface 인터페이스 (0) | 2024.03.04 |
| [TS] enum 열거형 타입 (1) | 2024.03.04 |
| [TS] any 타입, 함수에 타입 정의하기 (0) | 2024.03.04 |



