Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 한글 공부 사이트
- 리액트 훅
- Next 팀 프로젝트
- 리액트
- JavaScript
- 파이썬 반복문
- 파이썬 replace
- typeScript
- 프로그래머스
- useState
- 파이썬 for in
- 타입스크립트
- 내일배움캠프 최종 프로젝트
- 타입스크립트 리액트
- 내일배움캠프 프로젝트
- 파이썬 for
- REACT
- 파이썬 slice
- 리액트 프로젝트
- 코딩테스트
- 자바스크립트
- React Hooks
- 파이썬 enumerate
- 리액트 공식문서
- useEffect
- tanstack query
- 파이썬 딕셔너리
- 내배캠 프로젝트
- 리액트 공식 문서
- 내일배움캠프
Archives
- Today
- Total
sohyeon kim
[TS] Type Aliase 타입 별칭 : 변수처럼 타입에 이름 붙이기 본문
728x90
반응형
💡 타입에 이름을 붙여보자!
const cart: string[] = ['c001', 'c002', 'c003']; // cart 에 타입을 정의
interface User {
username: string;
email: string;
cart: string[]; // User 객체에 cart 를 넣어주려고 타입을 또 정의함
}
const user: User = {
username: 'aoto',
email: 'aotoyae@gmail.com',
cart,
};
위와 같이 똑같이 cart 타입을 두 번 적어주면
(타입이 바꼈을 때) 수정하기 어려운, 유지 보수가 힘든 코드가 된다.
이럴 때 별칭으로 타입에 이름을 붙여준다.
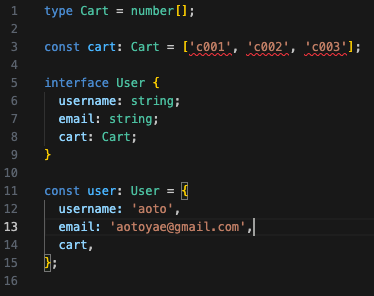
type Cart = string[]; // ** 여기
const cart: Cart = ['c001', 'c002', 'c003']; // 타입 이름만 적어줌
interface User {
username: string;
email: string;
cart: Cart; // 타입 이름만 적어줌
}
const user: User = {
username: 'aoto',
email: 'aotoyae@gmail.com',
cart,
};
number 로 타입을 바꾸니 에러가 뜬다 ~
😲 별칭은 모든 타입에 붙여줄 수 있다.
type CartResultCallback = (result: boolean) => void; // 함수
type Product = { // 객체
id: string;
name: string;
};
그런데 객체는 interface 를 만들던 방식과 같다!
두 가지 방법이 가능한건데 되도록이면 interface 를 쓰도록 하자.
~ 활용 ~
수정 전
interface Entity {
id: string;
createdAt: Date;
updatedAt: Date;
}
interface Monster extends Entity {
name: string;
level: number;
hasGold?: boolean;
skills: string[];
move: (fromPoint: [number, number], toPoint: [number, number]) => void
}
function getDiff(fromPoint: [number, number], toPoint: [number, number]) {
let dx = toPoint[0] - fromPoint[0];
let dy = toPoint[1] - fromPoint[1];
return [dx, dy];
}
const monster: Monster = {
id: 'g001',
name: '고블린',
level: 22,
skills: ['태권도', '특공무술'],
move(fromPoint, toPoint) {
let [dx, dy] = getDiff(fromPoint, toPoint);
console.log(`오른쪽으로 ${dx} 위쪽으로 ${dy} 만큼 이동!`);
},
createdAt: new Date(),
updatedAt: new Date(),
}
const current: [number, number] = [0, 0];
const target: [number, number] = [4, 5];
monster.move(current, target);
수정 후
type Point = [number, number];
interface Entity {
id: string;
createdAt: Date;
updatedAt: Date;
}
interface Monster extends Entity {
name: string;
level: number;
hasGold?: boolean;
skills: string[];
move: (fromPoint: Point, toPoint: Point) => void
}
function getDiff(fromPoint: Point, toPoint: Point) {
let dx = toPoint[0] - fromPoint[0];
let dy = toPoint[1] - fromPoint[1];
return [dx, dy];
}
const monster: Monster = {
id: 'g001',
name: '고블린',
level: 22,
skills: ['태권도', '특공무술'],
move(fromPoint, toPoint) {
let [dx, dy] = getDiff(fromPoint, toPoint);
console.log(`오른쪽으로 ${dx} 위쪽으로 ${dy} 만큼 이동!`);
},
createdAt: new Date(),
updatedAt: new Date(),
}
const current: Point = [0, 0];
const target: Point = [4, 5];
monster.move(current, target);
728x90
반응형
'TypeScript' 카테고리의 다른 글
| [TS] intersection & 타입 합치기 (0) | 2024.03.04 |
|---|---|
| [TS] union | 타입 연산하기 (0) | 2024.03.04 |
| [TS] const 상수 리터럴 타입 (0) | 2024.03.04 |
| [TS] interface 인터페이스 (0) | 2024.03.04 |
| [TS] enum 열거형 타입 (1) | 2024.03.04 |



