Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 내일배움캠프
- 리액트 훅
- 내일배움캠프 프로젝트
- 파이썬 반복문
- useEffect
- 리액트 공식 문서
- 파이썬 딕셔너리
- 내일배움캠프 최종 프로젝트
- tanstack query
- 자바스크립트
- 한글 공부 사이트
- useState
- 타입스크립트
- 리액트 공식문서
- 코딩테스트
- JavaScript
- 내배캠 프로젝트
- typeScript
- 파이썬 slice
- 파이썬 for in
- 리액트
- REACT
- 타입스크립트 리액트
- 파이썬 replace
- Next 팀 프로젝트
- 프로그래머스
- 리액트 프로젝트
- 파이썬 enumerate
- React Hooks
- 파이썬 for
Archives
- Today
- Total
sohyeon kim
[TS] union | 타입 연산하기 본문
728x90
💡 union 에 대해 알아보자.
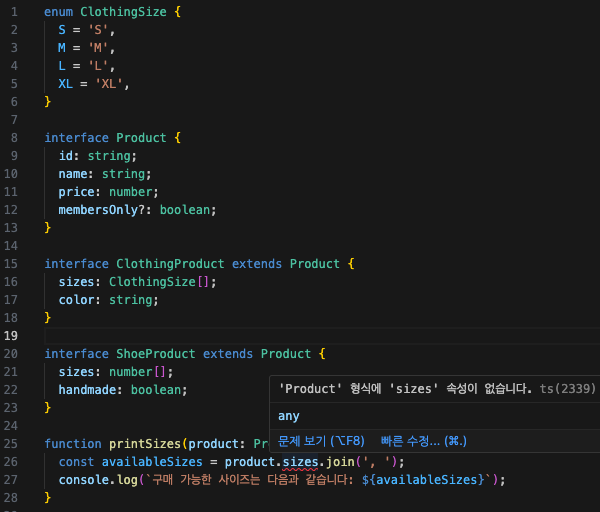
function printSizes(product: Product) {
const availableSizes = product.sizes.join(', ');
console.log(`구매 가능한 사이즈는 다음과 같습니다: ${availableSizes}`);
}
파라미터로 받고 있는 Product 에 sizes 가 없어서 에러가 뜨고 있다.
ClothingProduct, ShoeProduct 중 하나만 받고 싶다면! ⬇️
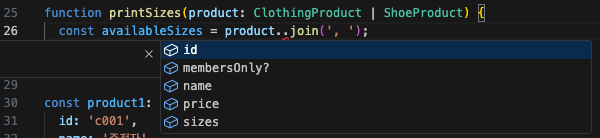
function printSizes(product: ClothingProduct | ShoeProduct) {
const availableSizes = product.sizes.join(', ');
console.log(`구매 가능한 사이즈는 다음과 같습니다: ${availableSizes}`);
}
유니온 타입일 때는 두 프로덕트를 모두 고려하기 때문에
둘의 공통 프로퍼티만 참조할 수 있다.
만약 특정 타입에만 뭔갈 하고 싶다면 if in 을 활용한다.⬇️
function printSizes(product: ClothingProduct | ShoeProduct) {
const availableSizes = product.sizes.join(', ');
console.log(`구매 가능한 사이즈는 다음과 같습니다: ${availableSizes}`);
if ('color' in product) {
console.log(`색상: ${product.color}`);
}
if ('handmade' in product) {
console.log(
product.handmade
? '이 상품은 장인이 직접 만듭니다.'
: '이 상품은 공장에서 만들어졌습니다.'
);
}
👀 union 은 리터럴 값과 같이 쓰면 유용!
type ShoeSize = 220 | 225 | 230 | 235 | 240;
// 타입별칭, 리터럴타입, 유니온타입
위에 enum 으로 정리한 사이즈도 타입 별칭의 문자열 리터럴, union 으로 쓸 수 있다.
type ClothingSize = 'S' | 'M' | 'L' | 'XL';
~ 활용 ~
interface Equipment {
id: string;
name: string;
price: number;
}
interface Weapon extends Equipment {
attack: number
}
interface Armor extends Equipment {
defence: number
}
function printEquipment(equipment: Weapon | Armor) {
console.log(`이름: ${equipment.name}`);
if ('attack' in equipment) {
console.log(`이 장비는 공격력을 ${equipment.attack} 증가 시킵니다.`);
}
if ('defence' in equipment) {
console.log(`이 장비는 방어력을 ${equipment.defence} 증가 시킵니다.`);
}
}
const item1: Weapon = {
id: 'w001',
name: '전쟁 도끼',
price: 100,
attack: 15,
};
const item2: Armor = {
id: 'a001',
name: '사슬 갑옷',
price: 200,
defence: 52,
};
printEquipment(item1);
printEquipment(item2);
// 이름: 전쟁 도끼
// 이 장비는 공격력을 15 증가 시킵니다.
// 이름: 사슬 갑옷
// 이 장비는 방어력을 52 증가 시킵니다.728x90
반응형
'TypeScript' 카테고리의 다른 글
| [TS] keyof & typeof 연산자 (0) | 2024.03.04 |
|---|---|
| [TS] intersection & 타입 합치기 (0) | 2024.03.04 |
| [TS] Type Aliase 타입 별칭 : 변수처럼 타입에 이름 붙이기 (0) | 2024.03.04 |
| [TS] const 상수 리터럴 타입 (0) | 2024.03.04 |
| [TS] interface 인터페이스 (0) | 2024.03.04 |



